Ein exzellenter Texteditor ist für Ihre Entwicklungseffizienz unerlässlich. Während Sie die Lernkurve erklimmen, werden Sie die Vorteile für Ihr Zeitmanagement erkennen. In diesem Beitrag gehen wir auf unsere Auswahl der besten VSCode-Erweiterungen ein, die Entwickler 2021 verwenden sollten. Machen Sie Ihr Leben mit diesen einfacher und produktiver.
Warum Visual Studio Code?
VSCode ist derzeit der wohl beliebteste Code-Editor. Wir lieben ihn.
Der Grund, warum er so populär geworden ist, liegt unserer Meinung nach einfach darin, dass VSCode alle Bedürfnisse der Entwickler erfüllt, einschließlich Funktionen, von denen sie nicht einmal wussten, dass sie sie brauchen. Das ist der geheime Charme von VSCode – er überrascht Sie immer wieder aufs Neue.

Einer der besten Wege, das Herz von jemandem zu erreichen, ist, ihm zu helfen, zu erkennen, was er braucht, bevor er überhaupt weiß, dass er es braucht. Dies ist einer der stärksten Antriebe im Marketing, und VSCode hat hier einen großartigen Job gemacht.
Die große Mehrheit der VSCode-Liebhaber sind JavaScript-Entwickler – VSCode wurde für moderne Technologien geschaffen. Die heute gängigen JavaScript-Frameworks sind perfekt für VSCode geeignet – es hat alles, was Sie brauchen.
Entscheiden Sie sich bei der Auswahl eines Editors nicht immer für das Neueste und Beste. Die Technologie ändert sich schnell und Sie wollen nicht zurückbleiben. Sie wollen auch keine unnötige Lernzeit durch ständiges Wechseln verschwenden. Es wäre hilfreich, wenn Sie einen Editor hätten, der flexibel genug ist, sich an Ihre wechselnden Bedürfnisse anzupassen. Auf dem Weg, ein guter Entwickler zu werden, sollte die Zeit immer auf Ihrer Seite sein.
Damit meinen wir nicht, dass Sie von einer Sprache zur anderen oder von einem Framework zum anderen springen sollten – das wäre verrückt. Was wir damit sagen wollen, ist, dass Sie auf dem Laufenden bleiben sollten, Sie sollten das Neueste kennen und es mit dem vergleichen, was Sie bisher benutzt haben, den Unterschied sehen, die Vor- und Nachteile, und Sie sollten den Support und das Wachstum der Community beobachten, denn Stabilität ist auch wichtig. Es wird Sie überraschen, wie sehr Ihre Produktivität in die Höhe schnellen kann!
VSCode hat eine große Open-Source-Gemeinschaft. Ihr Wachstum und ihr Potenzial sind nahezu grenzenlos, und in Zukunft wird es einfacher sein, das Programmieren zu erlernen und selbst zu programmieren.
Es besteht kein Zweifel, dass VSCode einer der besten Code-Editoren auf dem Markt ist, und im Gegensatz zu einigen anderen Code-Editoren, die Sie wahrscheinlich ausprobiert haben, ist er für einen modernen Tech-Stack konzipiert und verfügt über eine Menge Qualitätsmerkmale, von denen Sie nie wussten, dass Sie sie brauchen.
Aber das Beste an Visual Studio Code ist, dass es Open-Source ist und eine engagierte Gemeinschaft von Entwicklern hat, die daran arbeiten, es zu verbessern.
Dadurch können auch andere IDEs wie Eclipse Theia darauf aufbauen. Eclipse Theia ist die Grundlage für das SAP Business Application Studio. SAP BAS ist unsere zweite Wahl als IDE, um SAP-spezifische Erweiterungen zu nutzen, die in Visual Studio Code oder einer browserbasierten IDE nicht verfügbar sind.
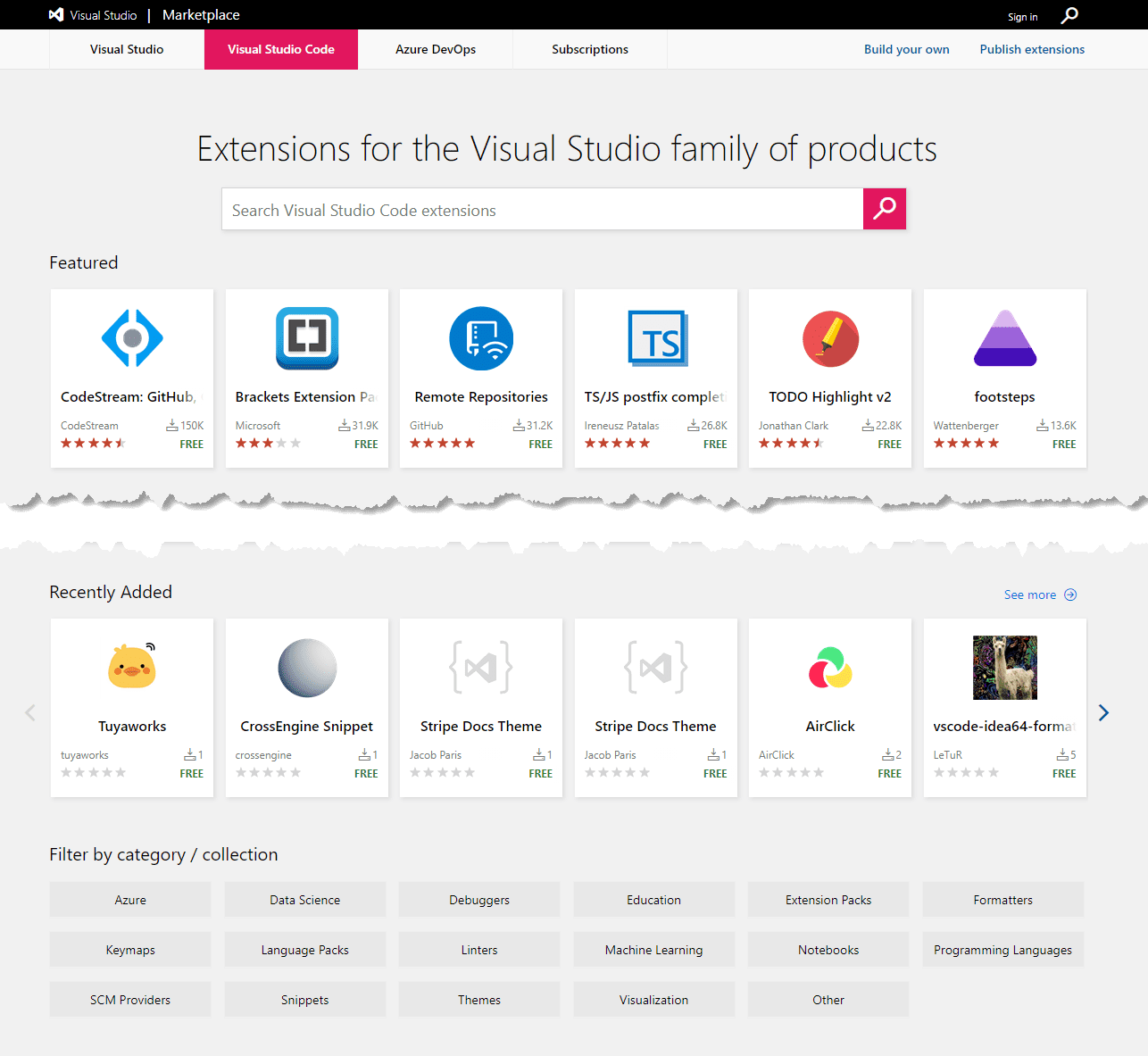
Dem gleichen Konzept der Offenheit folgend, finden Sie auf dem Marketplace tausende von Erweiterungen für VSCode. Von Erweiterungen, die das Erlernen des Programmierens erleichtern, bis hin zu funktionalen Erweiterungen, die Entwicklungsprozesse effizienter gestalten, ist für jeden Entwicklertyp etwas dabei. Obwohl noch nicht alle Erweiterungen für die SAP BAS verfügbar sind, können Sie die hier genannten Erweiterungen mit den SAP BAS verwenden.
Dieser Leitfaden stellt Ihnen die 52 VS Code-Erweiterungen vor, die jeder SAP Business Technology Platform Fullstack-Entwickler im Jahr 2021 kennen sollte. Diese Tools verbessern das Entwicklererlebnis und erleichtern Ihnen die Arbeit.
Warum machen Erweiterungen das Leben der Entwickler einfacher?
Für Visual Studio Code, den kostenlosen Open-Source-Editor von Microsoft, gibt es eine ganze Reihe von Erweiterungen, die beim Codieren von Software helfen. Ob verbesserte Kommentare, umfangreiche Syntaxprüfung oder ein leistungsfähiger Compiler – das Leben als Entwickler wird mit VS Code Extensions deutlich einfacher.

Auch ohne Plugins ist VS Code einer der beliebtesten Editoren für JavaScript-Entwickler: exzellente Performance, umfangreiche Funktionen und die Flexibilität, alles zu implementieren, was Entwickler brauchen. Hier kommen die Visual Studio Code Extensions ins Spiel.
Erweiterungen für Ihre IDE sind von unschätzbarem Wert, um Ihre Arbeit zu beschleunigen, ohne die Qualität Ihrer Ausgabe zu beeinträchtigen. In Anbetracht der Tatsache, dass Visual Studio Code die beliebteste IDE ist, haben wir 52 VSCode-Erweiterungen identifiziert, die Sie zu einem produktiveren Entwickler machen werden. Diese Erweiterungen gelten vor allem für JavaScript-Entwickler, aber einige allgemein einsetzbare Erweiterungen kommen auch allen anderen zugute.
Mit VS Code-Erweiterungen können Sie Debugger, Sprachen und Tools zu Ihrer Installation hinzufügen, um Ihren Entwicklungsworkflow zu unterstützen. Das umfangreiche Erweiterungsmodell ermöglicht es den Autoren von Erweiterungen, sich direkt in die VS Code-Benutzeroberfläche einzuklinken und über die gleichen APIs, die von VS Code verwendet werden, Funktionen beizusteuern.
Um Ihnen bei der Auswahl der richtigen Erweiterungen zu helfen, die mehr Nutzen bringen als die Ressourcen, die sie von Ihrem System abziehen, haben wir diese umfassende Liste der besten derzeit verfügbaren Erweiterungen zusammengestellt.
Während einige von ihnen sehr bekannt sind und häufig installiert werden, empfehlen erfahrene Entwickler andere Erweiterungen mit Visual Studio Code sehr.
VSCode zielt darauf ab, alle benötigten Werkzeuge bereitzustellen und gleichzeitig komplexe Arbeitsabläufe zu eliminieren. Viele Programmierer bevorzugen VS Code, weil es viele Erweiterungen für zusätzliche Funktionalität, Produktivität, Debugging und Geschwindigkeit bietet.
Wir werden besprechen, was sie tun und wie sie Ihr Leben als Programmierer einfacher machen können. Fangen wir an.
Diese hier aufgeführten Erweiterungen dienen nicht nur der Produktivität, sondern helfen vielen Entwicklern, bessere Programmierer zu werden. Programmieren ist schon so schwer zu lernen, und kleine, sich wiederholende Aufgaben diesen Helfern zu überlassen ist ziemlich bequem.
Diese Erweiterungen sind unsere Favoriten, und wir können den Autoren dieser Tools nicht genug danken.
52 VS-Code-Erweiterungen für SAP-BTP-Entwickler
Es ist nicht immer einfach, die richtigen Add-ons zu finden, selbst für erfahrene Entwickler mit unzähligen Erweiterungen für verschiedene Zwecke. Deshalb zeigen wir im Folgenden 52 Visual Studio Code Extensions, die jedem Full-Stack-Entwickler die Arbeit erleichtern.
Erscheinungsbild
Fangen wir mit dem Offensichtlichsten an – der Optik. Die Optik ist Geschmackssache, daher müssen Sie Themes und Erweiterungen finden, die zu Ihnen passen. Wenn Sie keine Lust haben, sich durch die unzähligen Themes auf dem VSCode-Erweiterungsmarktplatz zu wühlen, empfehlen wir einen Besuch bei vscodethemes. Dort finden Sie eine Vorschau verschiedener Themes, um schnell ein für Sie passendes zu finden. Allerdings ist dort nicht jedes verfügbare Thema aufgeführt.
Hash Dark
Wir haben ein minimales, dunkelblaues Theme für VS Code namens Hash Dark gewählt, inspiriert von Hashnode Syntax-Highlighting. Es ist ein Theme, das wir visuell ansprechend finden. Sie haben die Wahl. Entscheiden Sie sich für ein helles Theme, entscheiden Sie sich für ein dunkles Theme, entscheiden Sie sich für etwas Blaues, entscheiden Sie sich für etwas Rotes. Wählen Sie einfach aus, was Ihrem Geschmack entspricht.

Material Icon Theme
Sie können nicht nur Ihren Editor gestalten, sondern auch die verwendeten Dateisymbole. Auch hier ist es Geschmackssache und wir haben uns für das trendige Material Icon Theme entschieden. Dadurch erhalten Sie schöne, passende Material-Design-Symbole in Ihrem VS-Code.
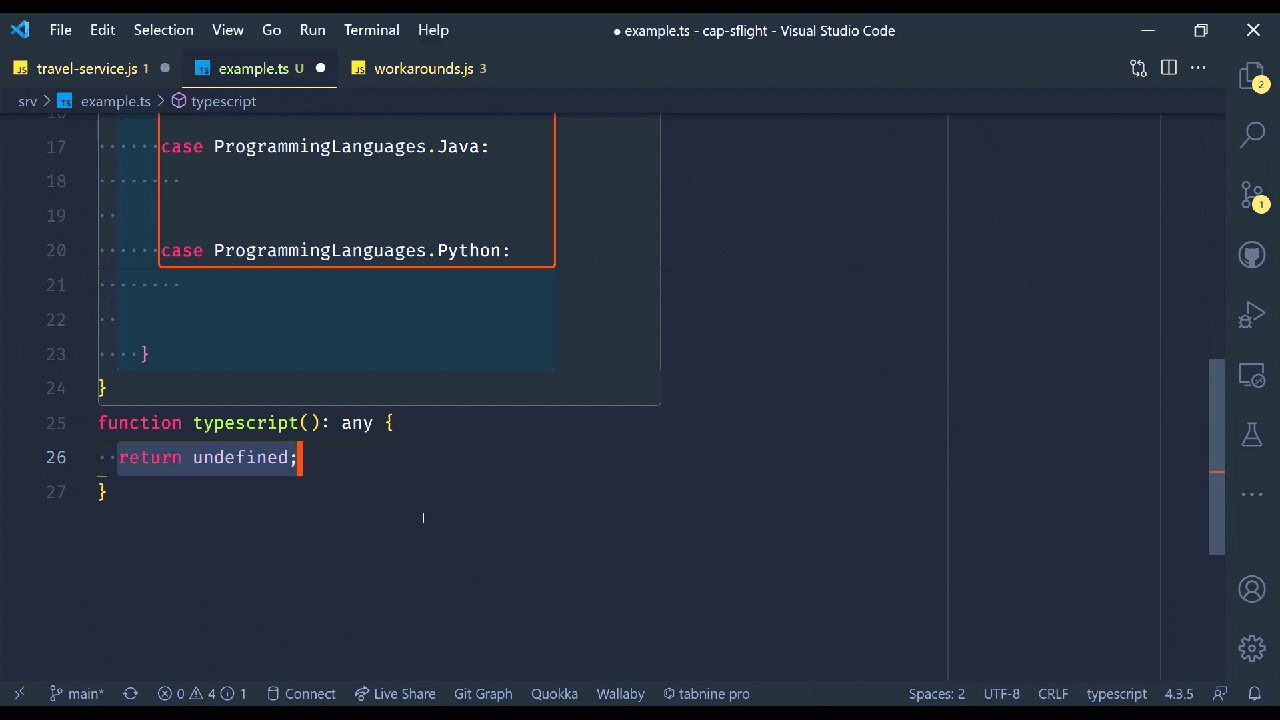
Blockman – Highlight Nested Code Blocks
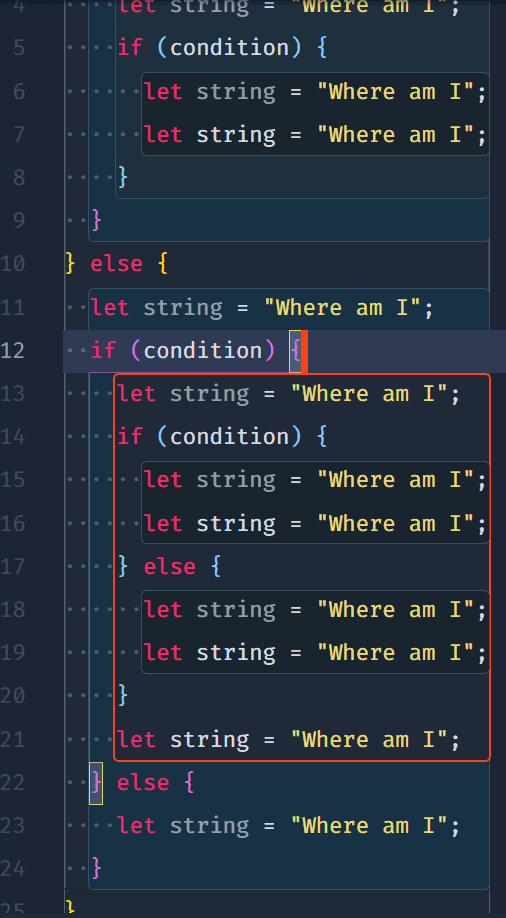
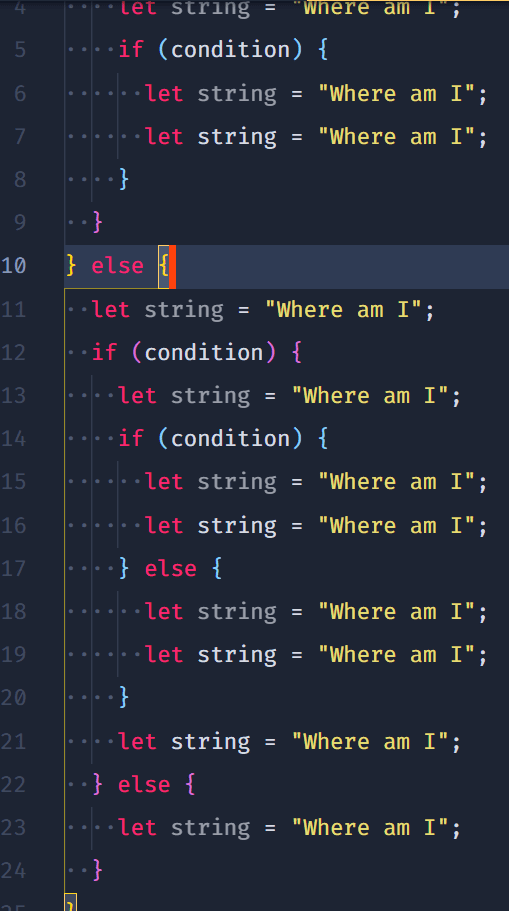
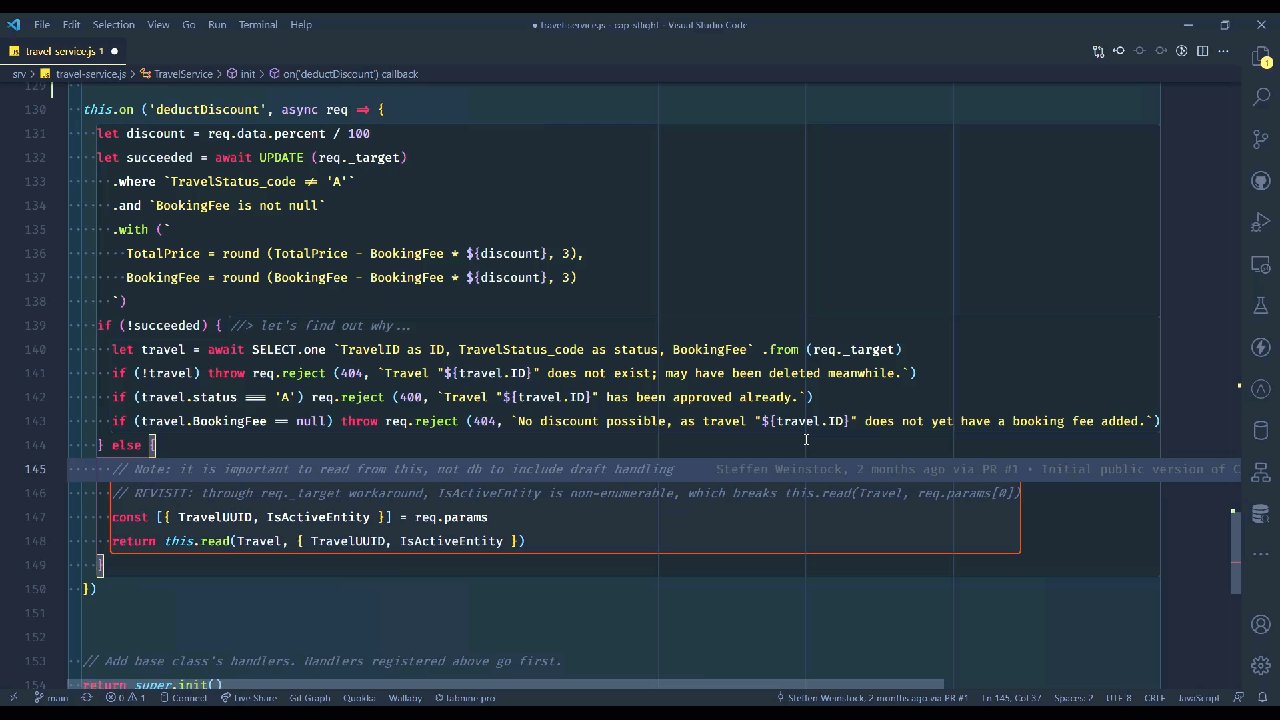
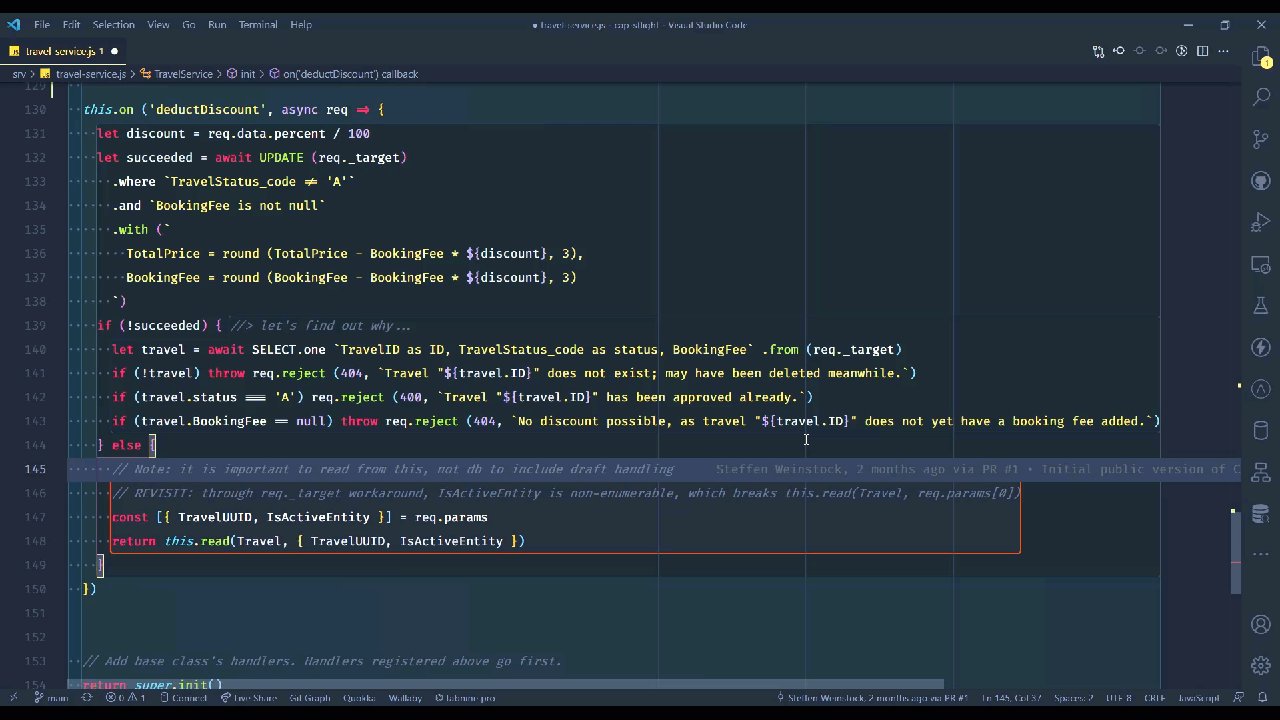
Blockman hebt verschachtelte Codeblöcke hervor und gibt Ihnen Informationen über den Block, zu dem der Code gehört. Es gibt viele Einstellungen, um die Tiefen, die Sie sehen möchten, und die Farben der verschiedenen Tiefen zu konfigurieren. Wir finden die Erweiterung hilfreich, aber sie könnte andere ablenken.
Eine kleine Warnung vor der Installation: Es werden einige Ihrer Einstellungen geändert. Prüfen Sie daher vor der Installation unbedingt die Marktplatzseite.


Organisation von Ordnern und Dateien
Apropos Dateien, verschiedene Erweiterungen helfen Ihnen bei der Verwaltung Ihrer Ordner und Dateien. Einige erlauben es Ihnen, zwischen Ihren Projekten zu wechseln, andere, Ihre Dateistruktur zu entrümpeln. Schauen wir sie uns an.
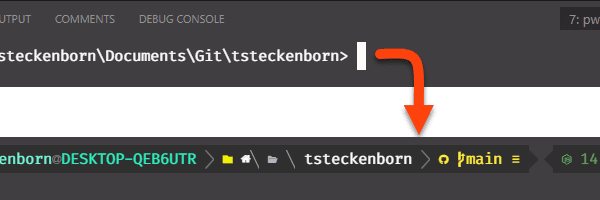
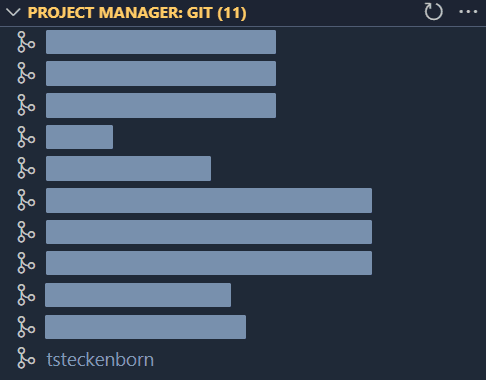
Project Manager
Project Manager ermöglicht es Ihnen, Ihre Projekte (oder Favoriten) zu definieren oder zu wählen, dass z. B. Git-Repositories, VSCode-Ordner oder beliebige andere Ordner automatisch erkannt werden. Wir verwenden es normalerweise, um zwischen unseren Projekten zu wechseln, die mit Git-Repositories initialisiert wurden. Da es über ein eigenes Menü verfügt, das Sie z. B. in der Explorer-Ansicht der Seitenleiste einbinden können, ist es eine schnelle und bequeme Möglichkeit, in Ihren Projekten zu navigieren. So hilft Ihnen der Project Manager, effizient auf Ihre Projekte zuzugreifen, egal wo sie sich befinden.

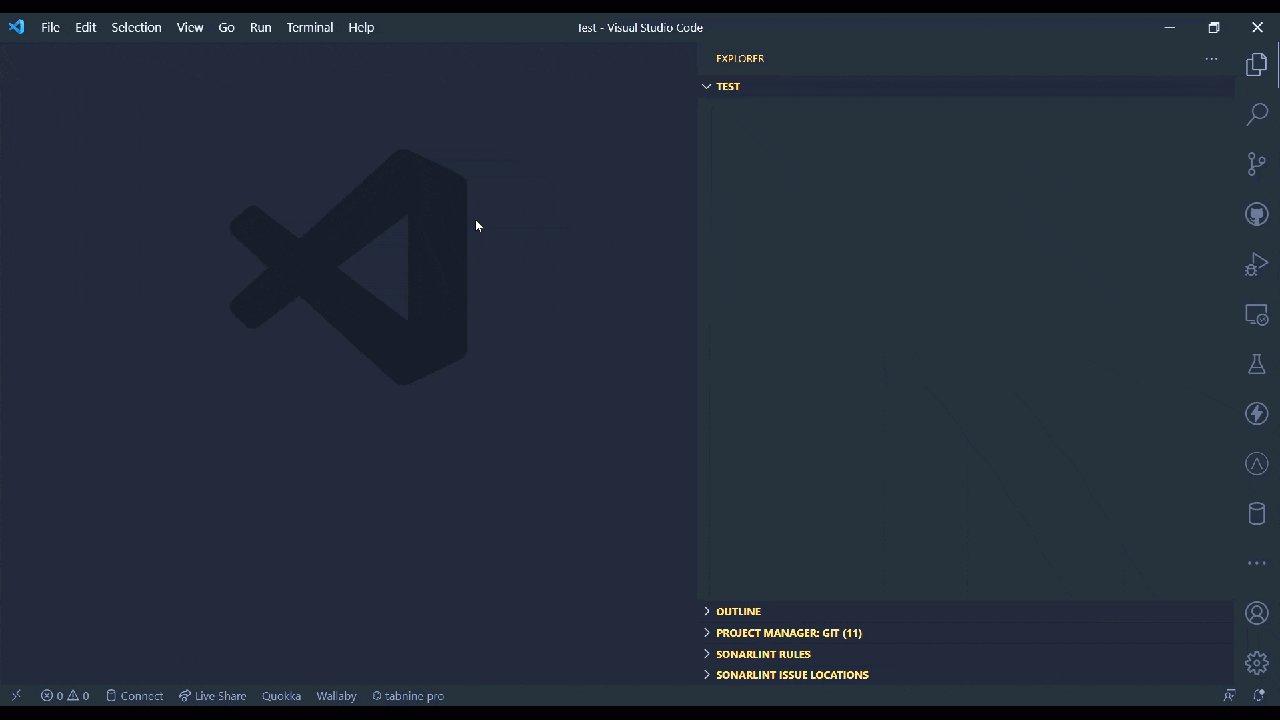
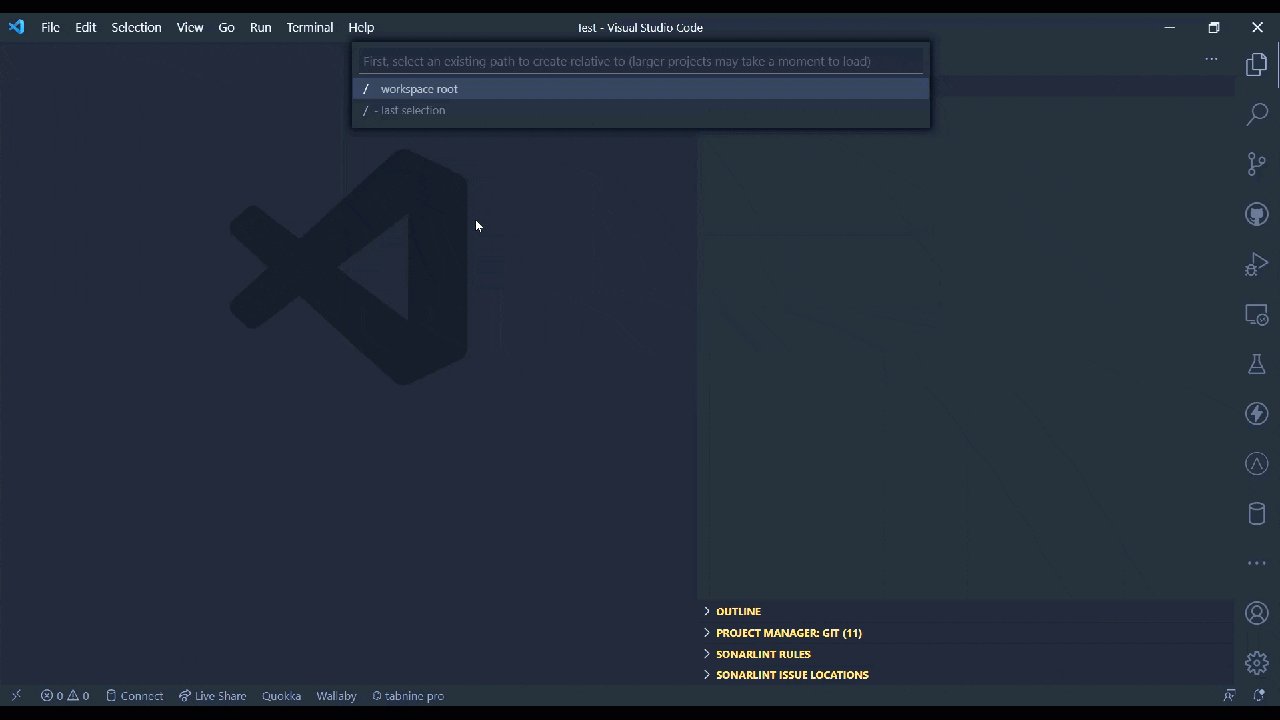
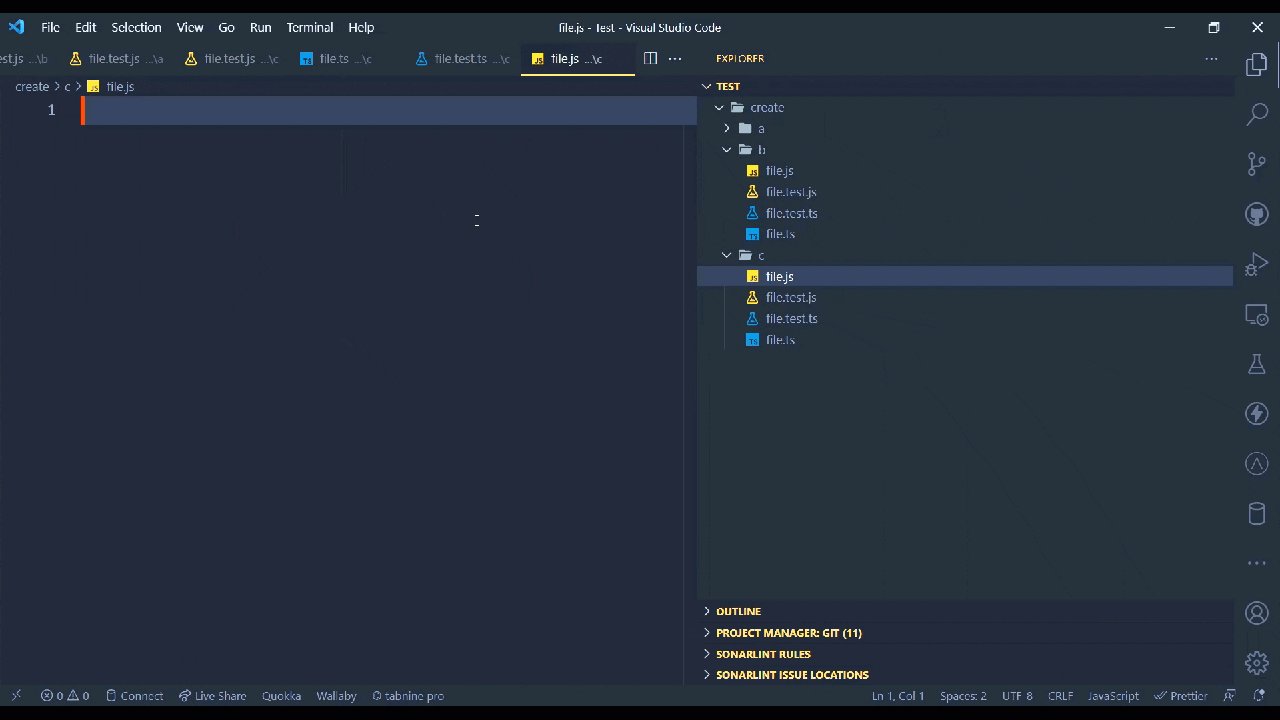
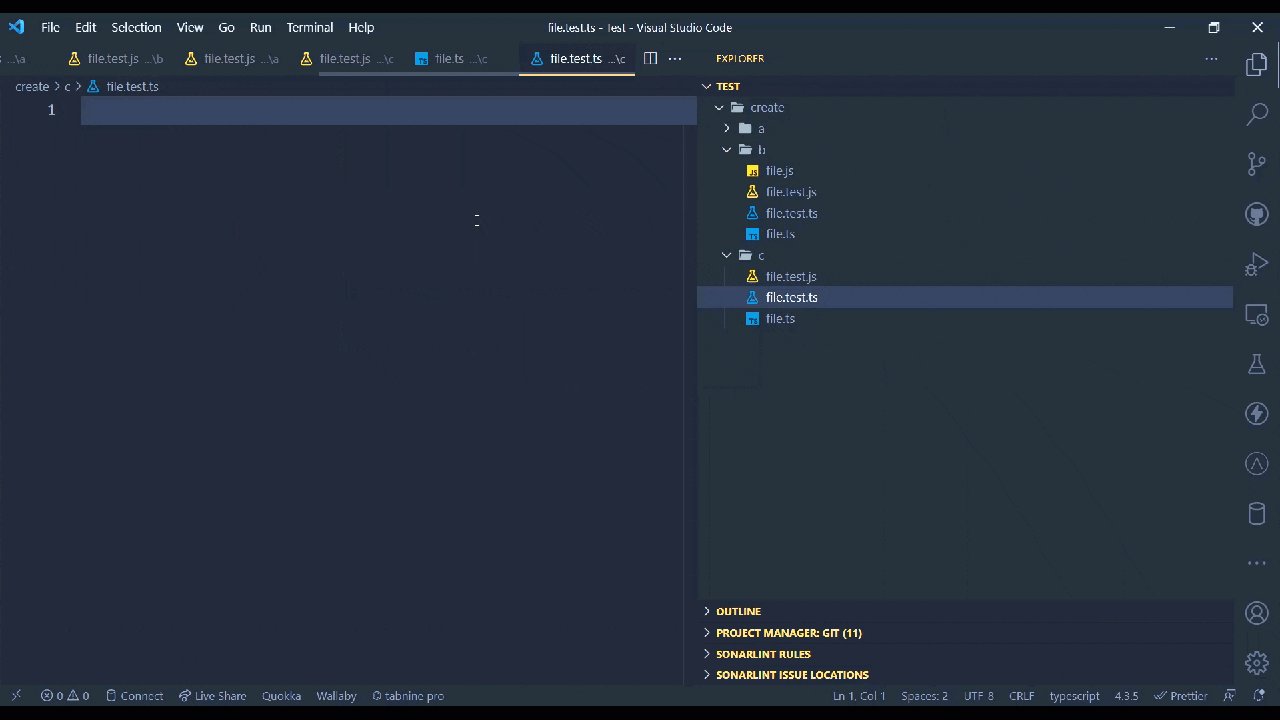
File Utils
Ein Bereich, der in VS Code unzureichend ist, ist die Möglichkeit, Dateioperationen mit Befehlen durchzuführen. Die meiste Zeit muss man in den Datei-Explorer springen und mit der Maus hantieren. 🤕 Ich möchte für diese Aktionen bei der Tastatur bleiben. Mit File Utils können Sie mit nur einer Handvoll Befehle Dateien und Verzeichnisse erstellen, duplizieren, verschieben, umbenennen und löschen. Es unterstützt auch die Klammererweiterung, die automatisch beliebige Zeichenketten generiert, um Ihre Dokumentstruktur einzurichten.

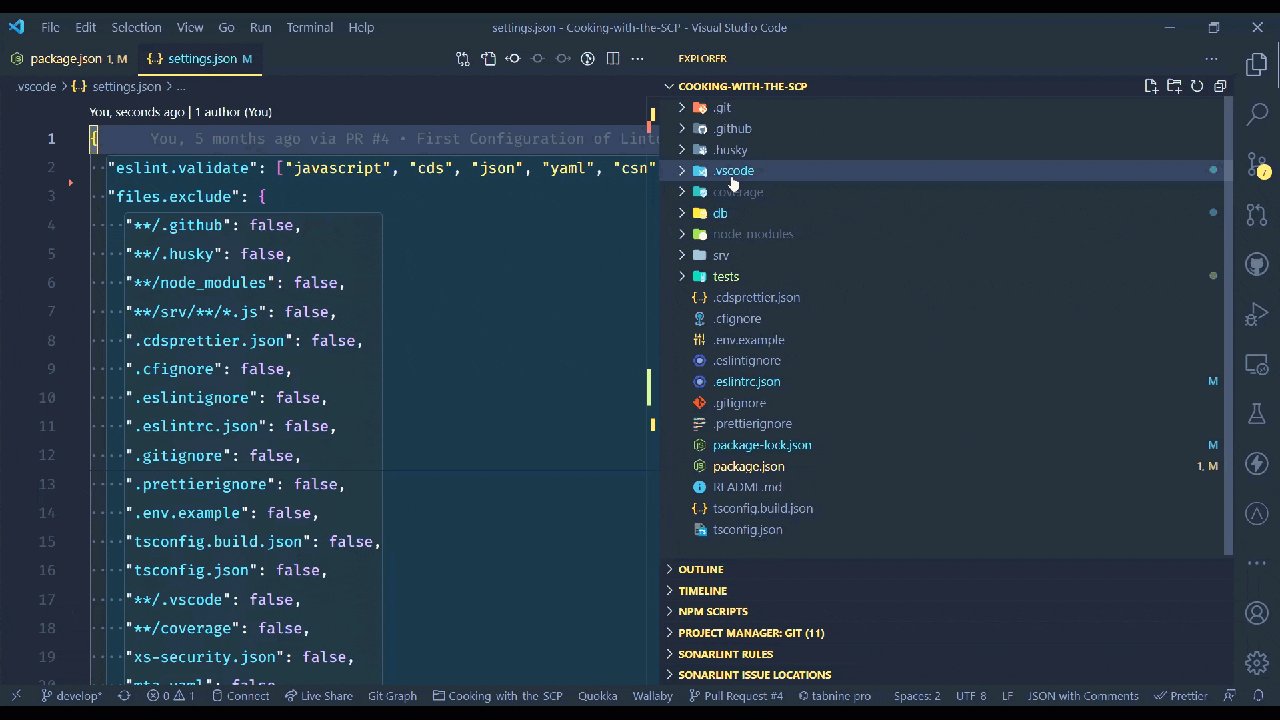
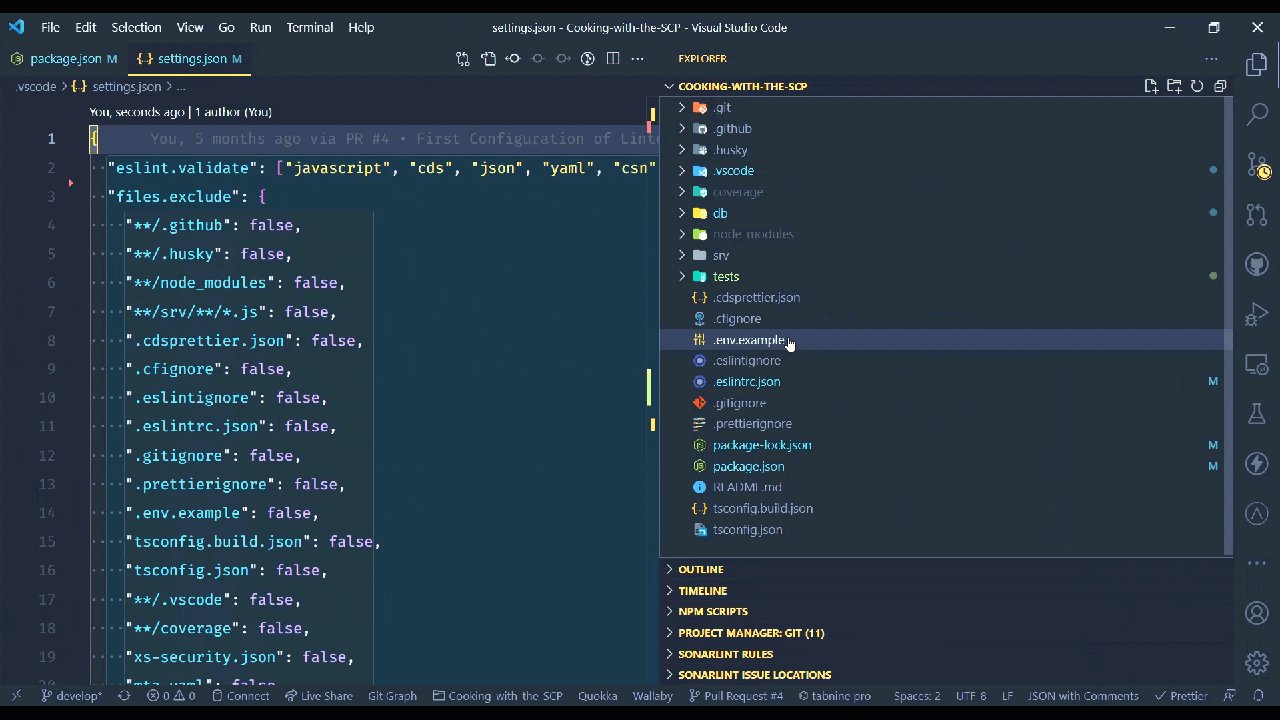
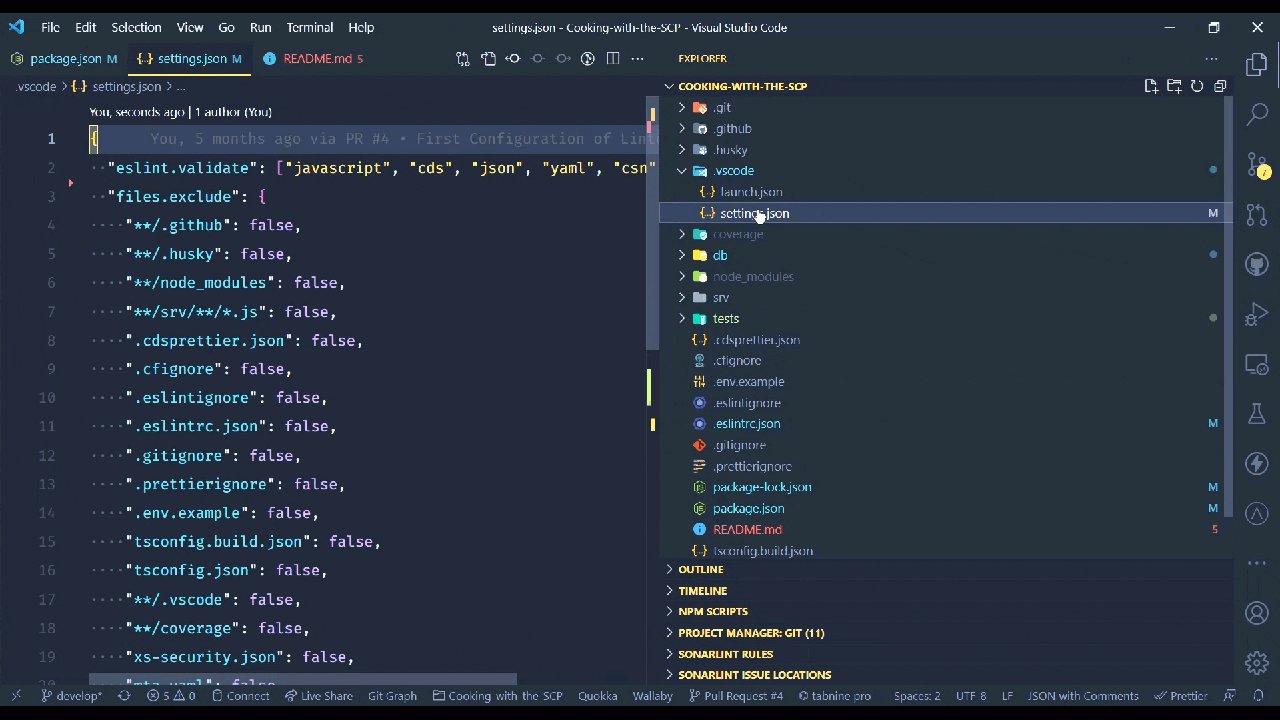
Peak Hidden Files
Wir wissen nicht, wie es bei Ihren Projekten aussieht, aber unsere sind in der Regel mit Dateien vollgestopft, auf die wir nicht so oft zugreifen müssen. Das hinterlässt eine Menge Unruhe, die wir gerne vermeiden würden. Visual Studio Code ermöglicht es Ihnen, einige Dateien von der Anzeige im Datei-Explorer auszuschließen. Dennoch müssen wir manchmal auf diese Dateien zugreifen. An dieser Stelle kommt Peak Hidden Files ins Spiel. Damit können Sie zwischen dem Ein- und Ausblenden der ausgeschlossenen Dateien umschalten.

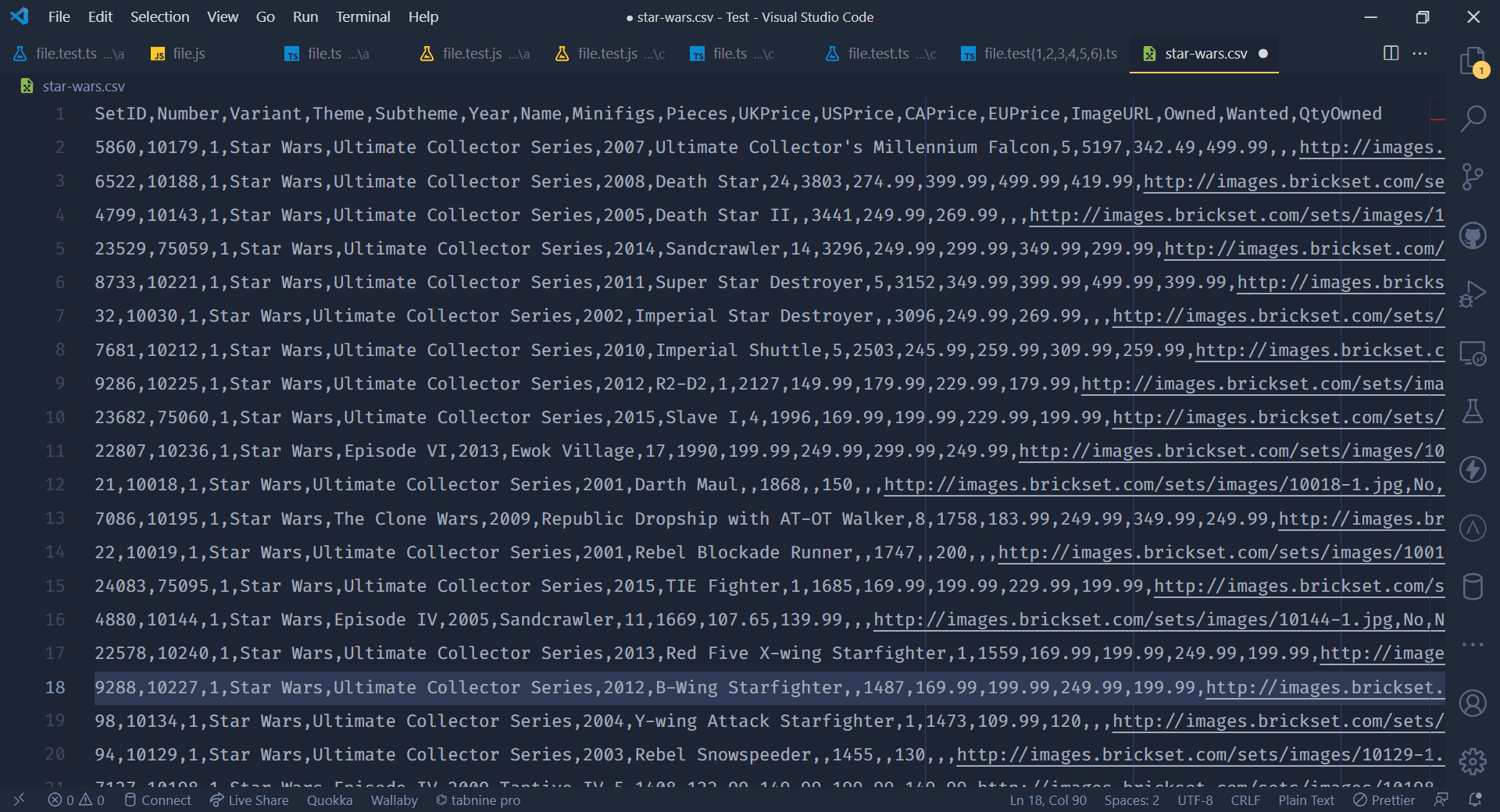
Comma-separated values (CSV)
Wenn Sie mit Frameworks wie dem SAP Cloud Application Programming Model arbeiten, haben Sie möglicherweise häufig mit CSV-Dateien zu tun. CSV-Dateien im Visual Studio-Code sind von Natur aus ziemlich hässlich. Lange Listen mit Text der gleichen Farbe. Es macht viel Spaß, tief in der Datei zu unterscheiden, zu welcher Spalte ein Wert gehört. Aber auch dafür gibt es Erweiterungen, die Ihnen dabei helfen. Schauen wir sie uns an.
Rainbow CSV
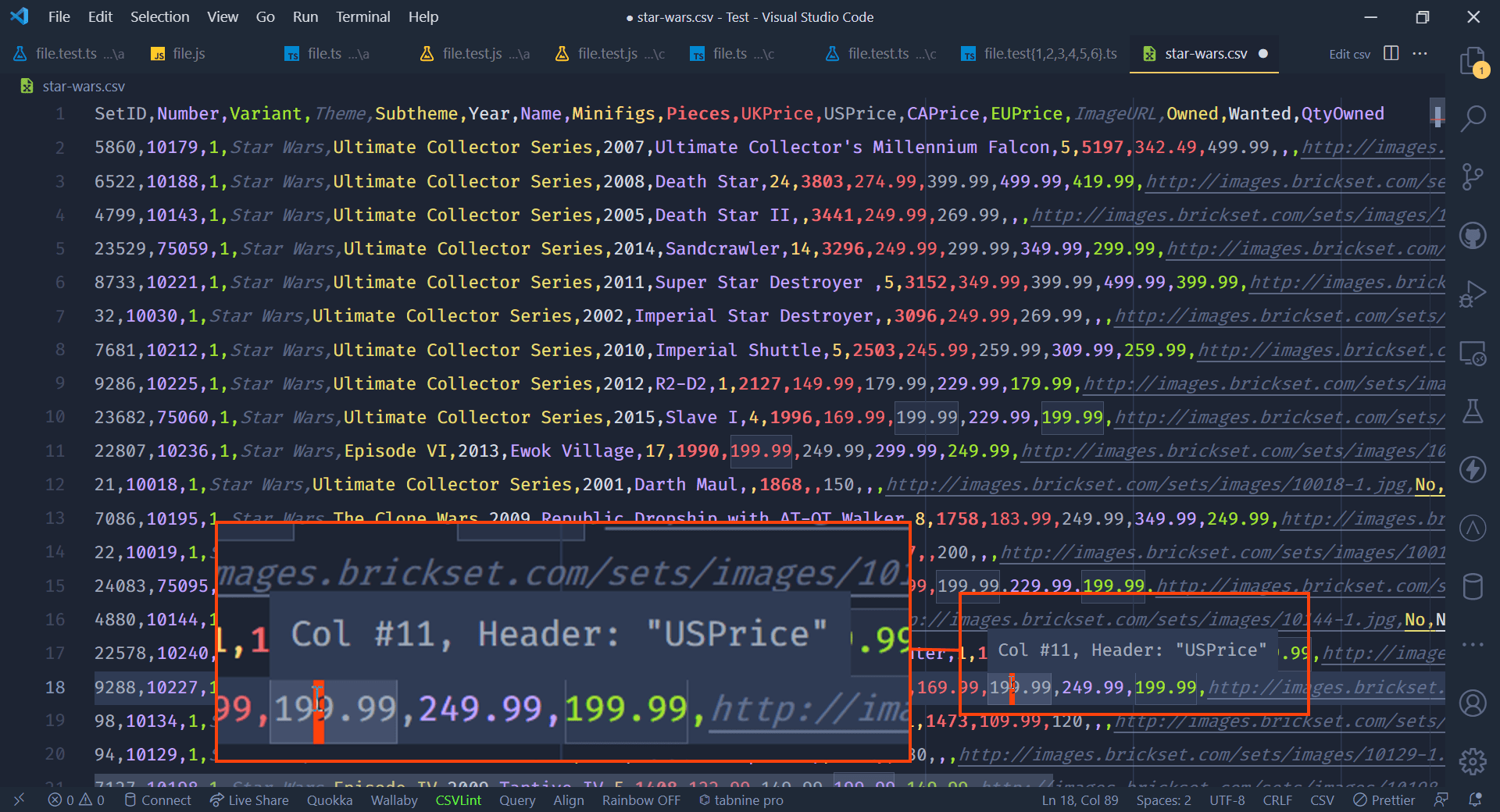
Mit Rainbow CSV können Sie effizienter mit CSV-Dateien arbeiten, indem Sie verschiedene Spalten in unterschiedlichen Farben hervorheben. Dadurch erhöht sich die Übersicht in der Datei drastisch. Es bietet auch einen Hover, der die Spalte auch tief unten in einer Datei anzeigt.


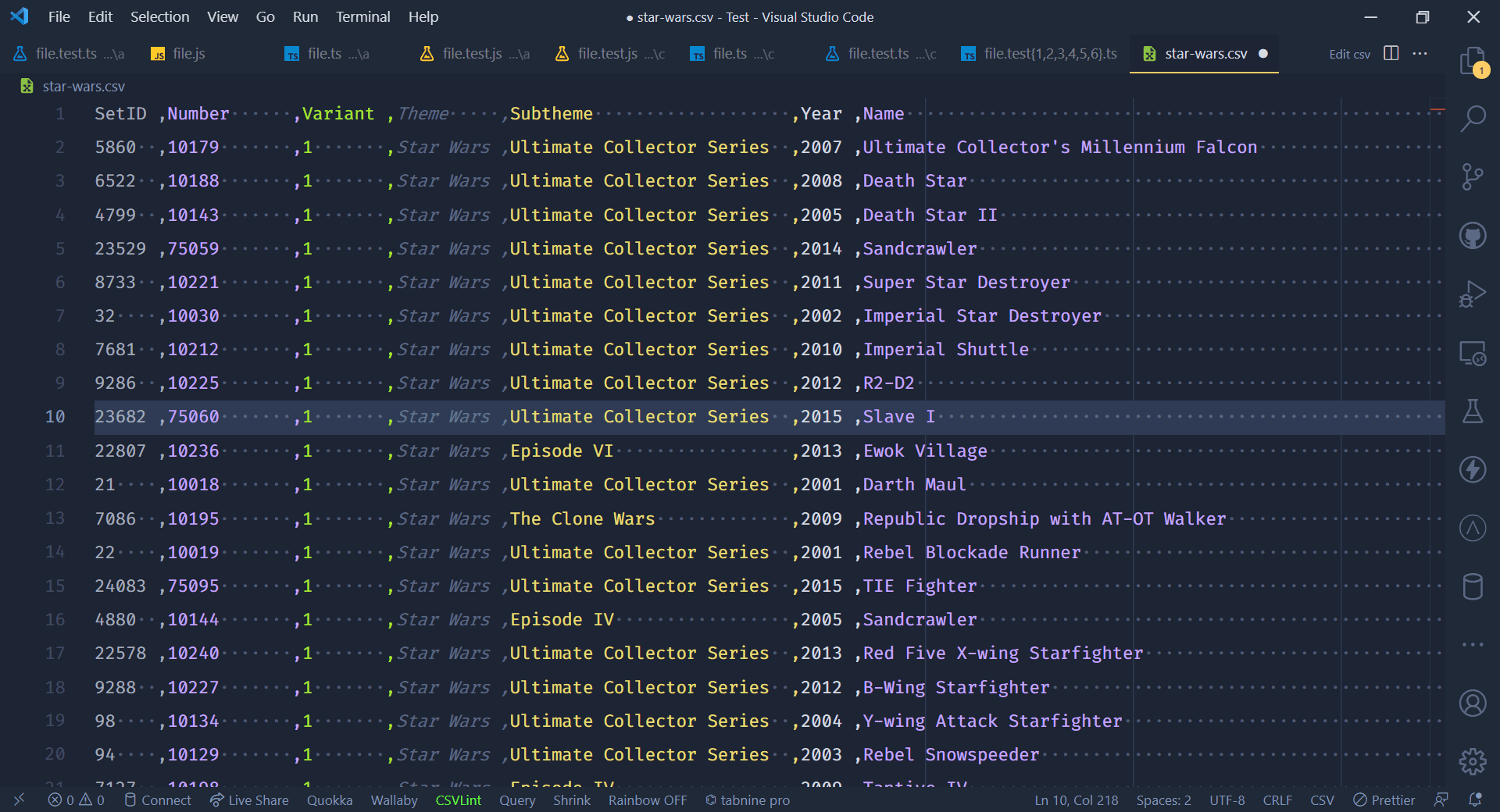
Aber das ist noch nicht alles. Rainbow CSV verfügt z. B. über eine automatische Konsistenzprüfung für CSV-Dateien (CSVLint), ermöglicht das Transformieren und Filtern von Tabellen mit der eingebauten SQL-ähnlichen Abfragesprache sowie das Ausrichten von Spalten mit Leerzeichen und das Reshrinking (Entfernen von Leerzeichen aus Feldern).

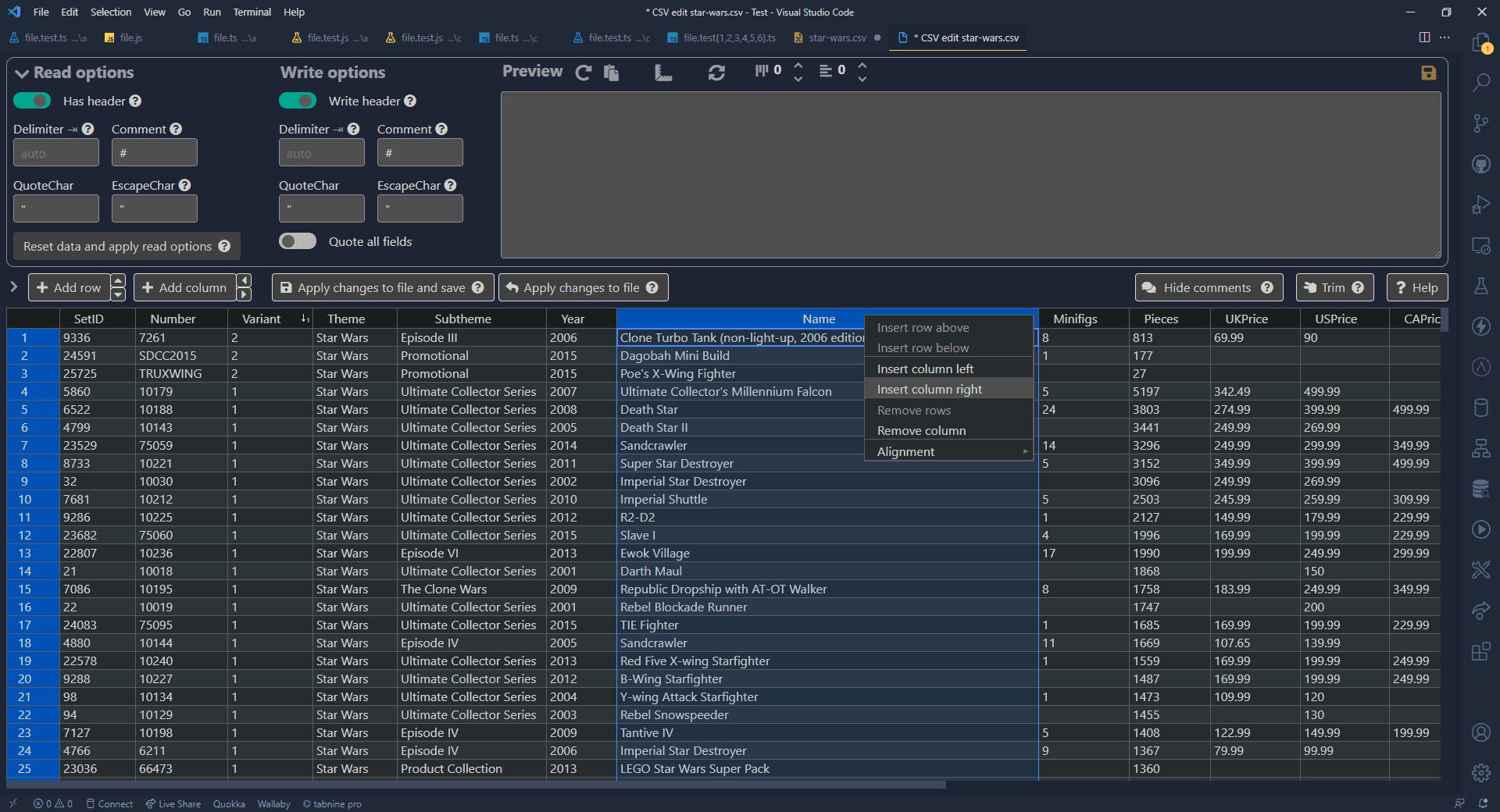
Edit csv
Für den Fall, dass wir eine große CSV-Datei bearbeiten müssen, bevorzugen wir zusätzlich zu Rainbow CSV die Erweiterung Edit csv. Edit csv bietet einen ausgezeichneten formularbasierten csv-Editor, der Ihnen bei der Arbeit mit csv-Dateien helfen kann. Sie können die Reihenfolge einfach umstellen, neue Zeilen oder Spalten hinzufügen und vieles mehr. Wir empfehlen es sehr, wenn Sie regelmäßig mit csv-Dateien arbeiten.

Reguläre Ausdrücke
Wenn Sie mit Code arbeiten, kommen Sie früher oder später mit regulären Ausdrücken in Berührung. Außerhalb von Visual Studio Code verwenden wir gerne RegExr, um reguläre Ausdrücke zu lernen, zu erstellen und zu testen. Aber es wäre nicht Visual Studio Code, wenn es nicht auch Erweiterungen gäbe, die Ihnen dabei helfen. Schauen wir sie uns an.
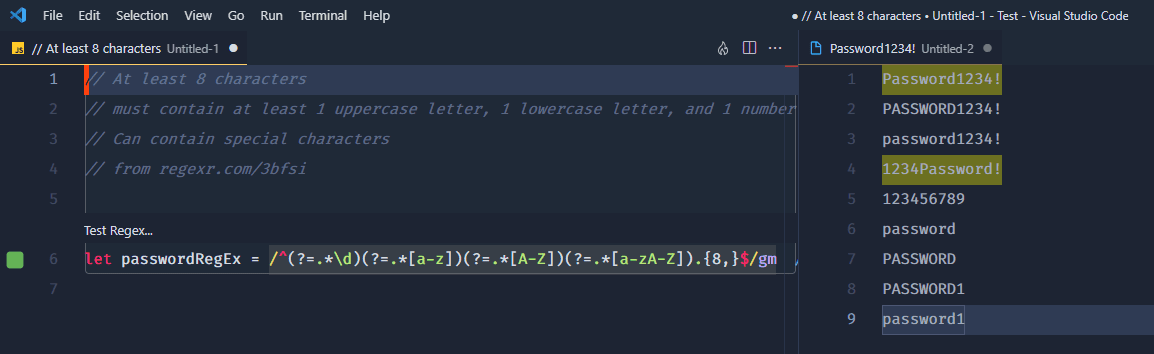
Regex Previewer
Mit dem Regex Previewer können Sie schnell von Ihnen erstellte reguläre Ausdrücke testen. Es fügt eine Schaltfläche über Ihrem regulären Ausdruck ein. Wenn Sie auf diese Schaltfläche klicken, wird auf der Seite eine zweite Datei geöffnet, in der Sie den Inhalt ablegen können, gegen den Sie testen möchten. Er hebt den Inhalt hervor, der Ihrem regulären Ausdruck entspricht.

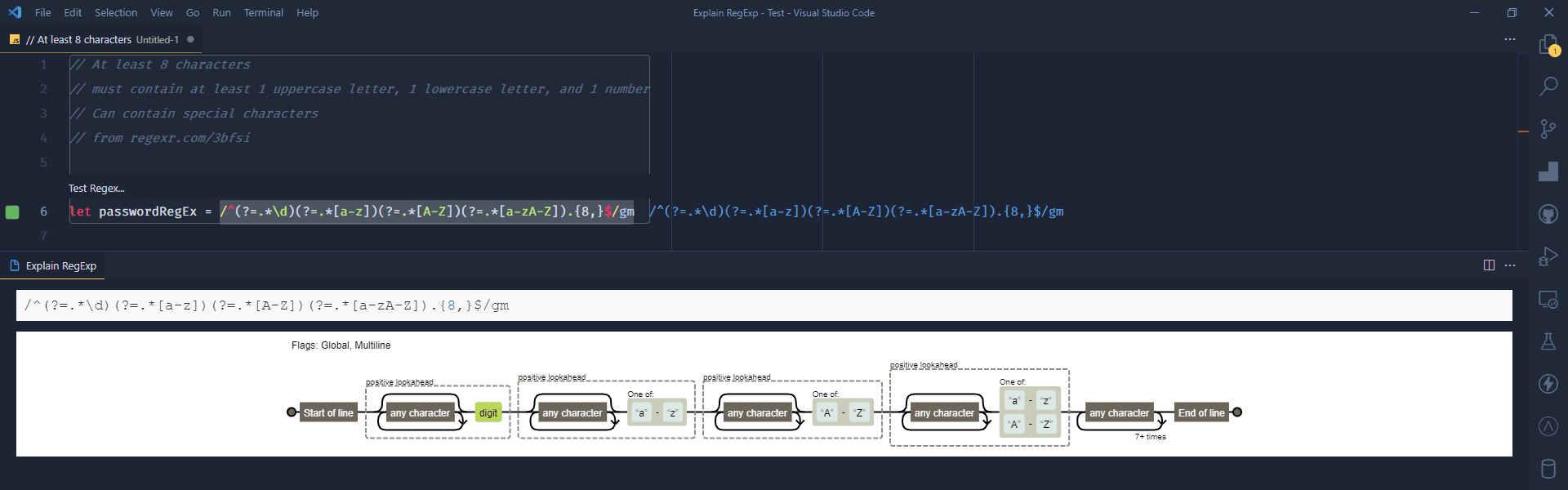
Regexp Explain
Regexp Explain verfolgt einen anderen Ansatz als Regex Previewer. Anstatt eine Vorschau der Ergebnisse gegen eine Testmenge zu zeigen, wird die Logik hinter dem regulären Ausdruck angezeigt. Wenn Sie auf einen regulären Ausdruck stoßen, kann es Ihnen helfen, visuell zu verstehen, was er bewirkt.

Erstellen von Grafiken
Apropos Dinge visualisieren. Manchmal möchten Sie Ihre Ideen, Architekturen oder Ihren Code kommunizieren. Sei es mit Screenshots oder Diagrammen – Visual Studio Code macht es möglich. Los geht’s.
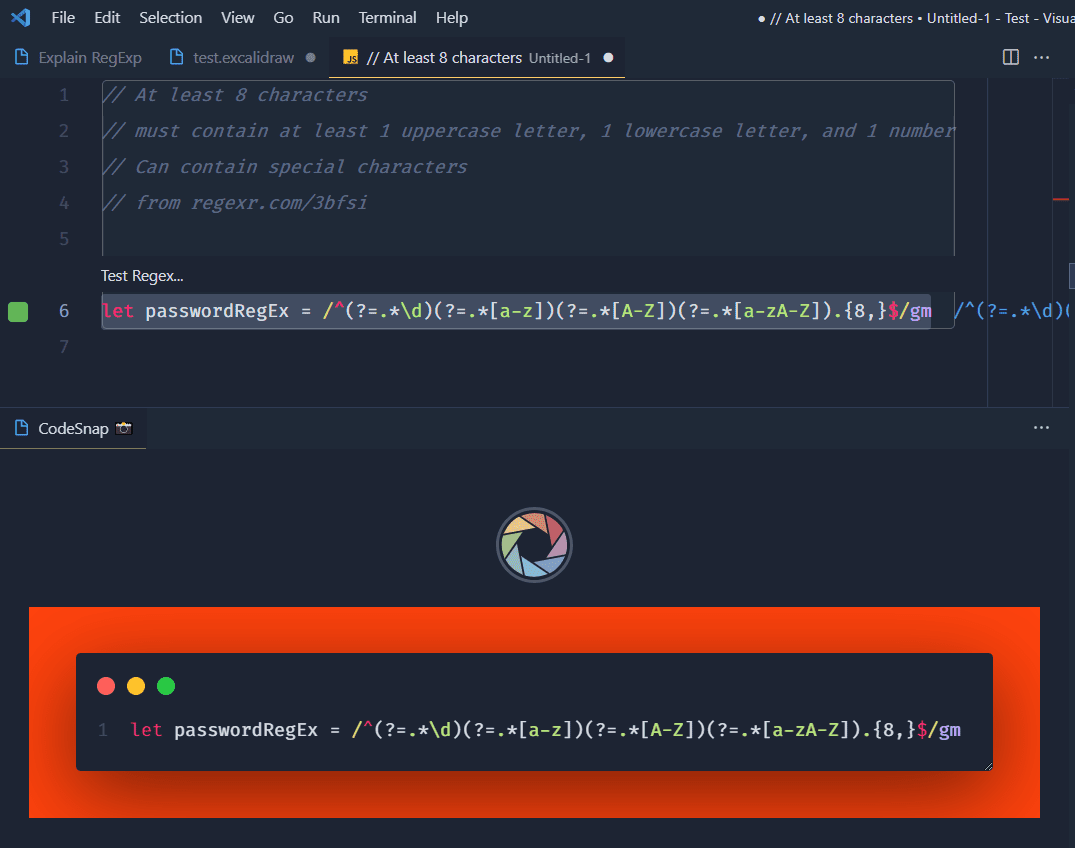
CodeSnap
CodeSnap ist eine Erweiterung, mit der Sie schöne Screenshots von Ihrem Code in VS Code machen können. Sie können schnell Screenshots Ihres Codes speichern und diese z. B. in die Zwischenablage kopieren. Es enthält die Zeilennummern und hat viele Konfigurationsoptionen, um die Ausgabe an Ihre Wünsche anzupassen.

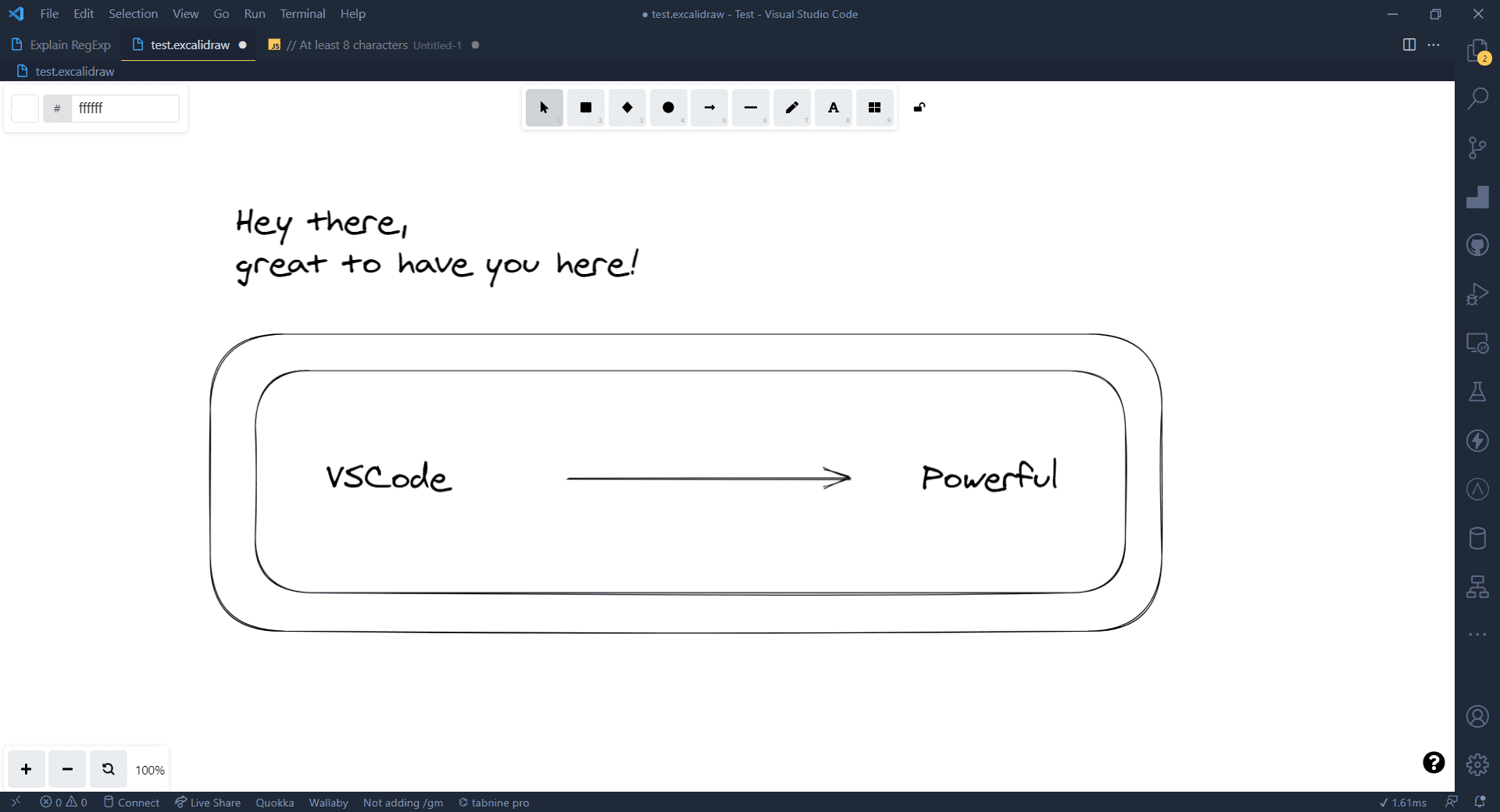
Excalidraw Schema Editor
Wenn Sie über Ihren Code hinausgehen müssen, können Sie Excalidrawzum Skizzieren verwenden. Excalidraw ist ein virtuelles kollaboratives Whiteboard-Tool, mit dem Sie schnell Diagramme erstellen können, die sich wie von Hand gezeichnet anfühlen. Excalidraw Schema Editor ist eine inoffizielle Erweiterung, die Excalidraw in VS Code integriert.

Node / npm
Wennman mit JavaScript oder TypeScript im Backend arbeitet, stößt man schnell auf Unmengen von wiederverwendbaren Paketen, die von anderen veröffentlicht wurden. Wie Sie vielleicht schon vermutet haben, gibt es auch dafür Visual Studio Code Addons, die Ihnen das Leben mit Node, oder besser gesagt NPM, erleichtern.
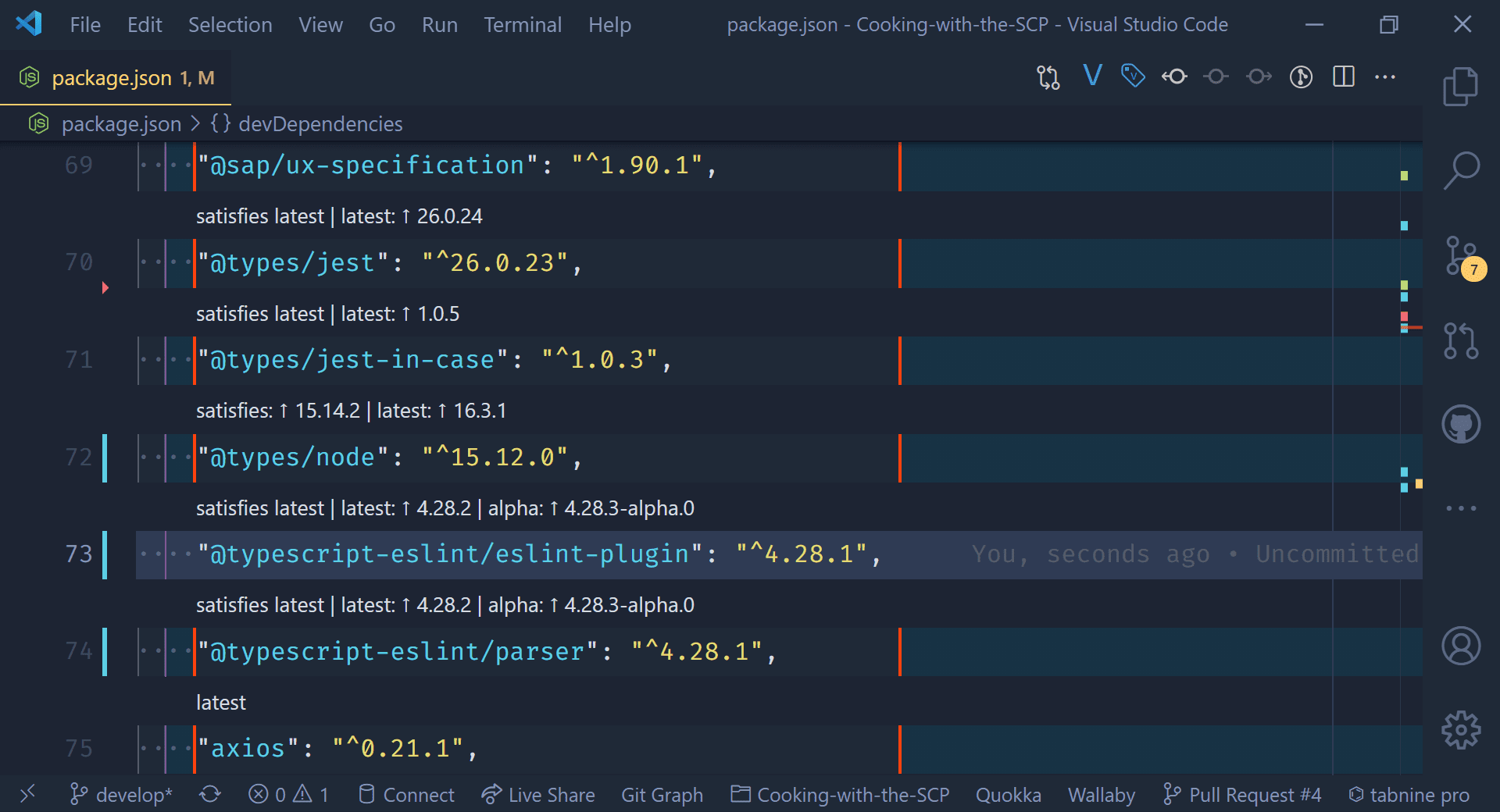
Version Lens
Version Lens zeigt beim Öffnen eines Pakets oder Projekts Versionsinformationen an, z. B. für npm und maven. Sie könnten wahrscheinlich dasselbe mit dem Befehl npm outdated tun, aber eine visuelle Arbeitsweise könnte auch hilfreich sein.

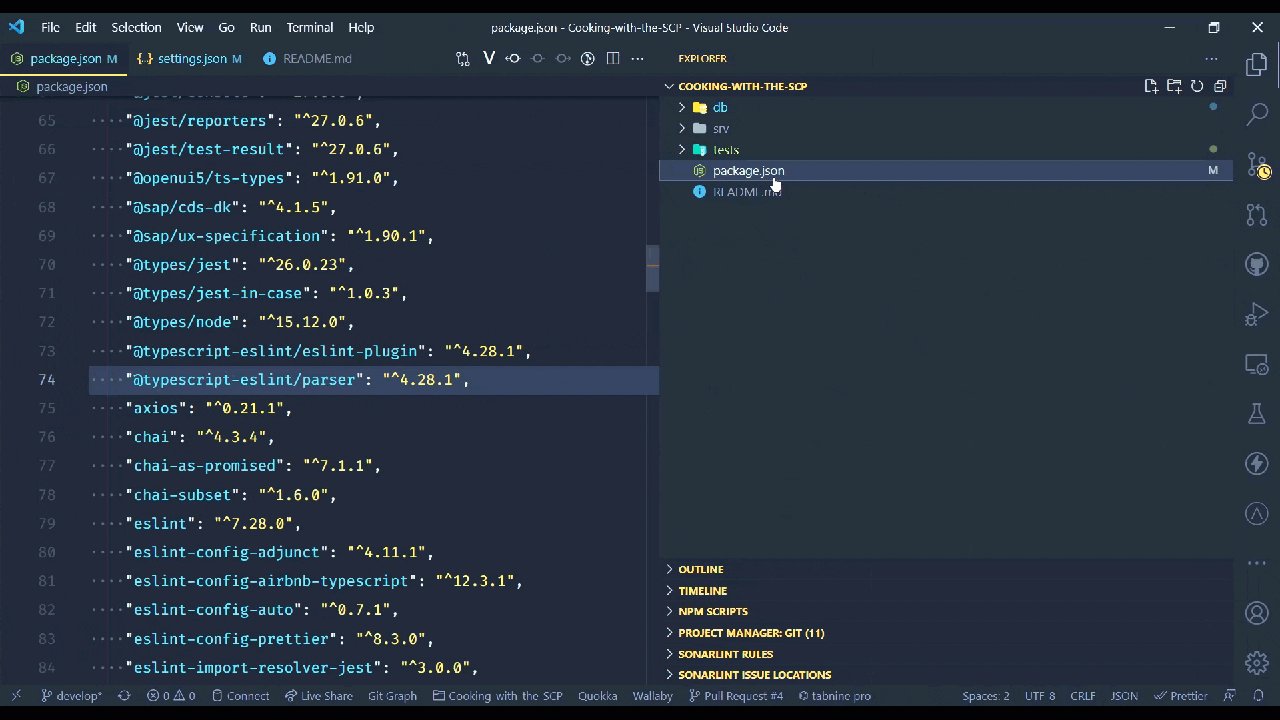
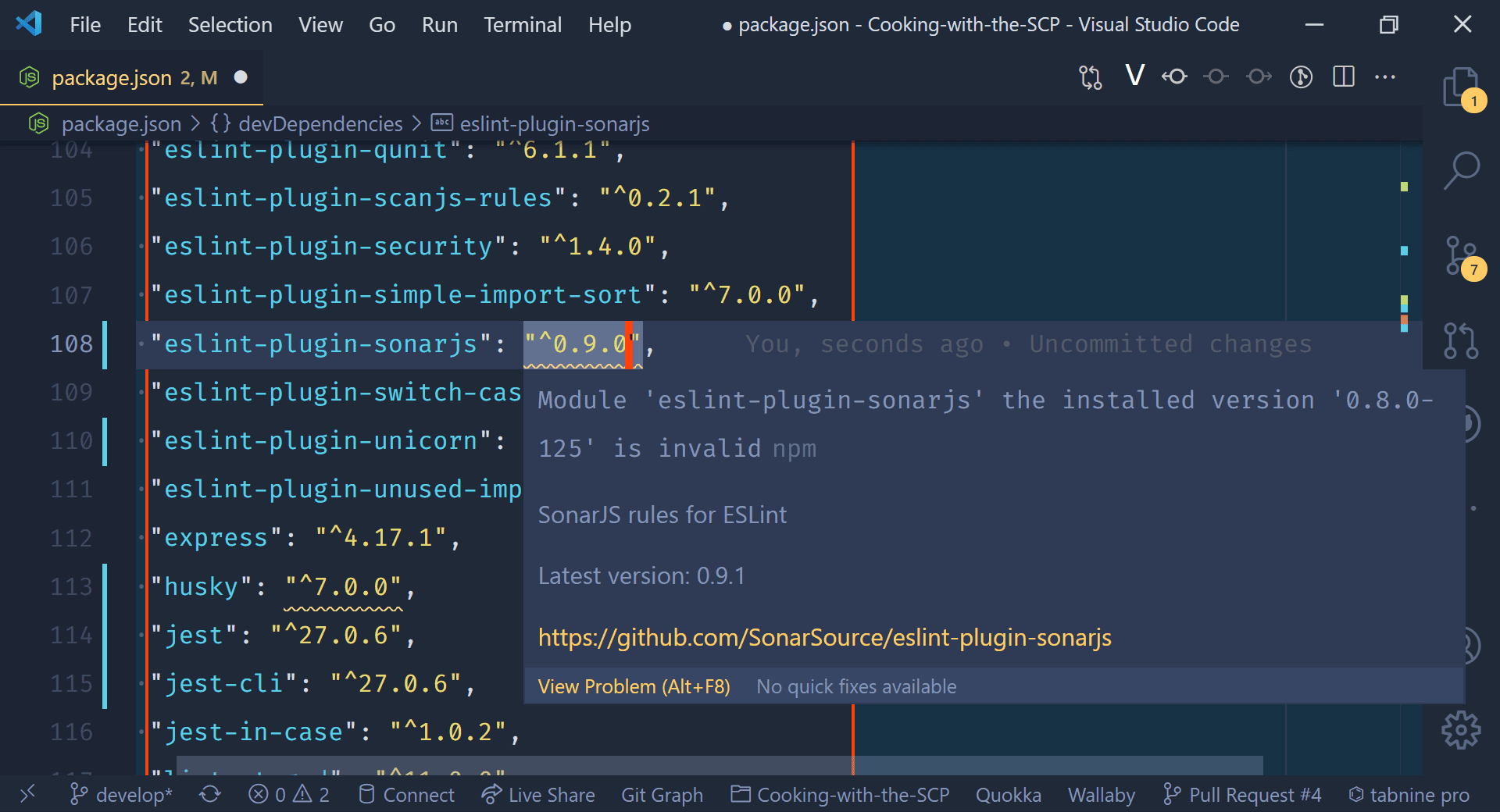
npm
Npm unterstützt die Ausführung von npm-Skripten, die in der Datei package.json definiert sind, und die Validierung von installierten Modulen anhand der in package.json definierten Abhängigkeiten. Die Überprüfung von package.json meldet Warnungen für Module, die in package.json definiert, aber nicht installiert sind, die installiert, aber nicht in package.json definiert sind, und die installiert sind, aber nicht mit der in package.json angegebenen Version übereinstimmen. Für gemeldete Warnungen bietet npm Schnellkorrekturen an, was manchmal recht praktisch ist.

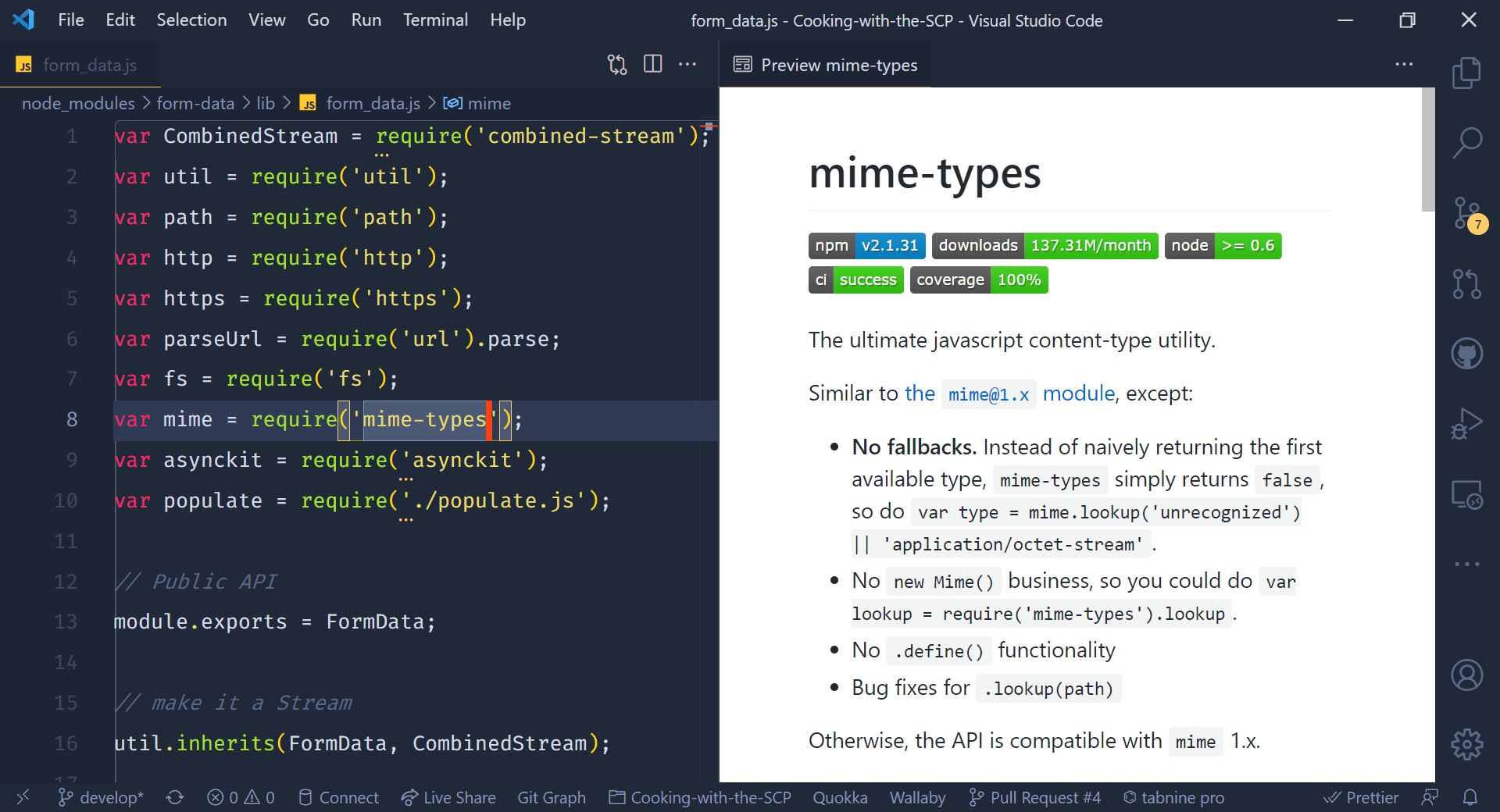
node-readme
Node-readme ist eine vscode-Erweiterung zum Anzeigen der Node Modul-Dokumentation im Editor. Klicken Sie mit der rechten Maustaste auf das Modul, z. B. in einer require-Anweisung, und klicken Sie auf View Node Module Readme. Die auf npm verfügbare Readme wird in Ihrem vscode angezeigt.

JavaScript / TypeScript Autovervollständigung und Navigation
Nun haben wir viele Erweiterungen vorgestellt, aber keine davon hat mit Ihrem Code selbst zu tun. Das wollen wir ändern. In diesem Abschnitt werden wir Erweiterungen für die Autovervollständigung und für die Navigation in Ihrem Code zeigen.
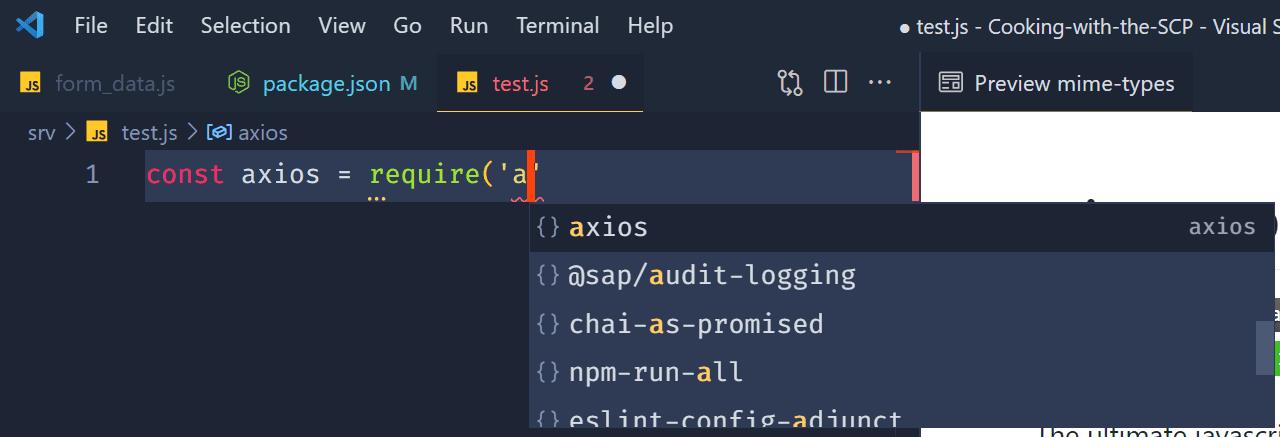
npm Intellisense
Npm Intellisense ist ein Visual Studio Code-Plugin, das npm-Module in Import-Anweisungen automatisch vervollständigt. Einfach, aber zeitsparend.

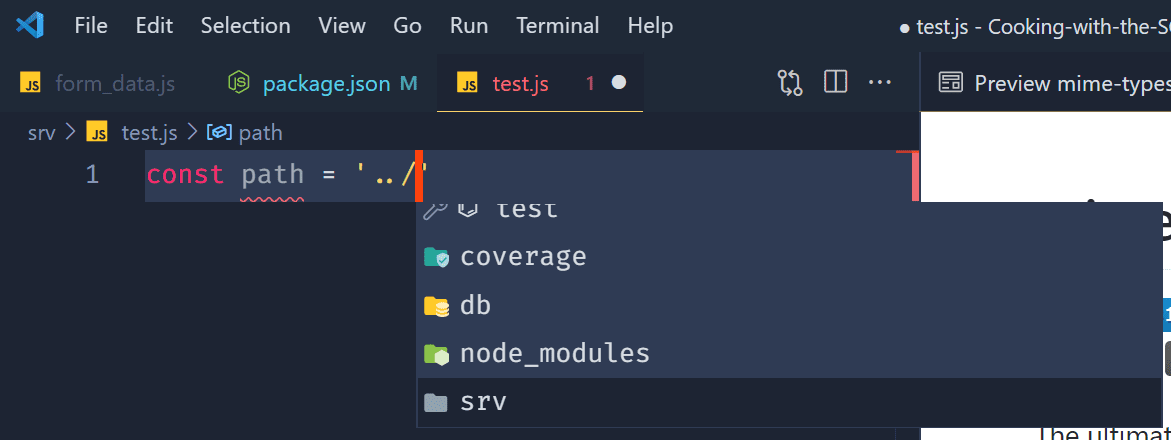
Path Intellisense
Gleicher Autor wie npm Intellisense mit einem etwas anderen Anwendungsfall. Path Intellisense ist ein Plugin für Visual Studio Code, das Dateinamen anstelle von npm-Modulen automatisch vervollständigt.

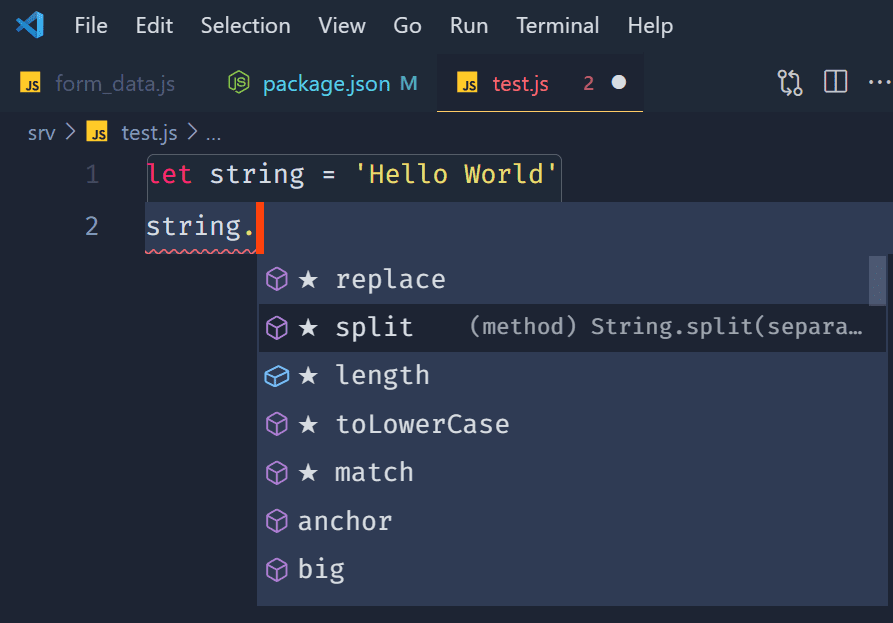
Visual Studio IntelliCode
Die Visual Studio IntelliCode-Erweiterung bietet KI-unterstützte Entwicklungsfunktionen für z.B. TypeScript/JavaScript-Entwickler in Visual Studio Code, mit Erkenntnissen, die auf dem Verständnis Ihres Code-Kontextes in Kombination mit maschinellem Lernen basieren. Es zeigt empfohlene Vervollständigungselemente für Ihren Codekontext oben in der Vervollständigungsliste an.

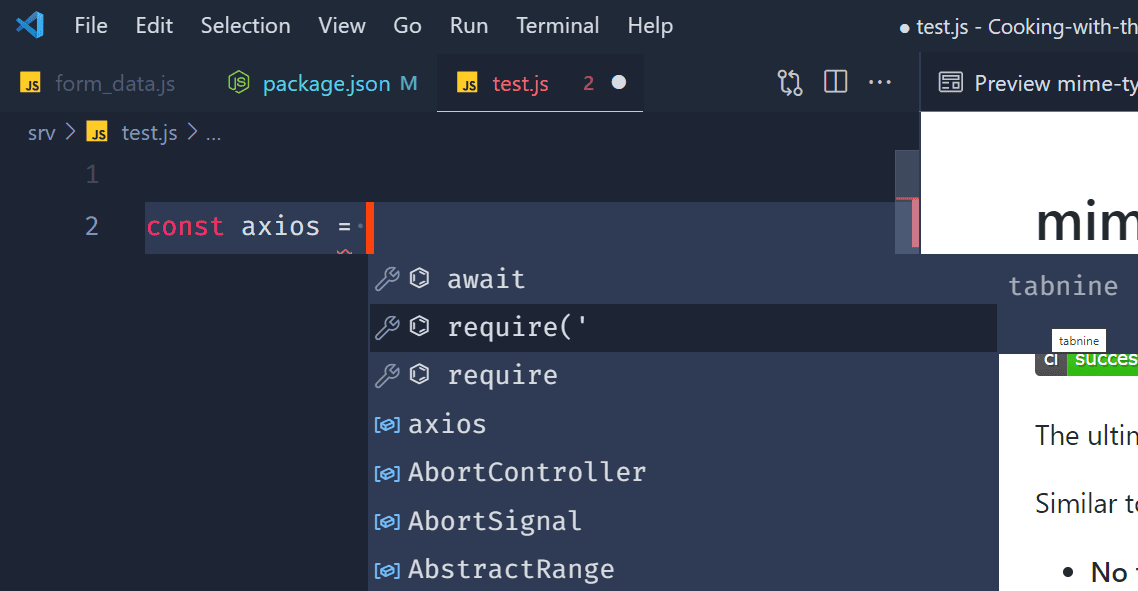
Tabnine AI Code Completion, autocomplete JavaScript, Python, TypeScript, PHP, Go, Java, Ruby, C/C++, HTML/CSS, C#, Rust, SQL, Bash, Kotlin, React, Swift, Scala, Sass, Perl, Objective C, Node JS, Matla
Wie Sie vielleicht schon am Namen der Erweiterung erkennen, bietet Tabnine Autovervollständigung für viele Sprachen wie JavaScript, Python, Java und TypeScript. Es ist ein leistungsfähiges Autovervollständigungswerkzeug, das mehr Situationen erkennen und empfehlen kann als Visual Studio IntelliCode. Um das volle Potenzial zu nutzen, müssen Sie jedoch ein kostenpflichtiges Abonnement erwerben, und wie Sie am Namen erkennen können, wird es auch stark vermarktet. Trotzdem ist es einen Blick wert.

Code Ace Jumper
Code Ace Jumper bietet Ihnen eine einfache Ace Jump-Funktion für Visual Studio Code. Ace Jump ist eine schnelle Cursorbewegung ohne Berührung der Maus oder der Cursortasten. Wenn eine Taste angegeben wird, sucht Code Ace Jumper nach dem ersten Buchstaben jedes Wortes im Dokument. Wörter werden durch ihre Trennzeichen (Leerzeichen, Punkte, Quadrate usw.) gekennzeichnet, die einfach konfiguriert werden können. Sie markiert jeden Anfangsbuchstaben mit einem eindeutigen Zeichen: Durch Drücken der Taste wird der Cursor sofort an die entsprechende Stelle bewegt. Im Beispiel habe ich Alt-J als Hotkey für Code Ace Jumper festgelegt. Nachdem ich Alt-J gedrückt habe, gebe ich den ersten Buchstaben des Wortes ein, zu dem ich springen möchte. Vorkommen dieses Buchstabens werden hervorgehoben und durch andere Buchstaben ersetzt. Wenn ich den Buchstaben an der Stelle drücke, zu der ich springen möchte, komme ich dorthin. Dies ist eine sehr angenehme Art, mit der Tastatur zu navigieren. Ich kann nur empfehlen, es auszuprobieren.

Linting / Formatierung
Angenommen, Sie schreiben TypeScript und JavaScript mit einem Editor wie Visual Studio Code. In diesem Fall gibt es mehrere Möglichkeiten, wie Sie sicherstellen können, dass Ihr Code syntaktisch korrekt ist und den aktuellen Best Practices entspricht. Sie können dazu einen Linter verwenden. Linters prüfen Ihren Code auf Syntaxfehler und heben Fehler hervor, damit Sie diese schnell finden und beheben können. Schauen wir uns Erweiterungen an, die Linters und Formatierer in VSCode integrieren.
Prettier – Code formatter
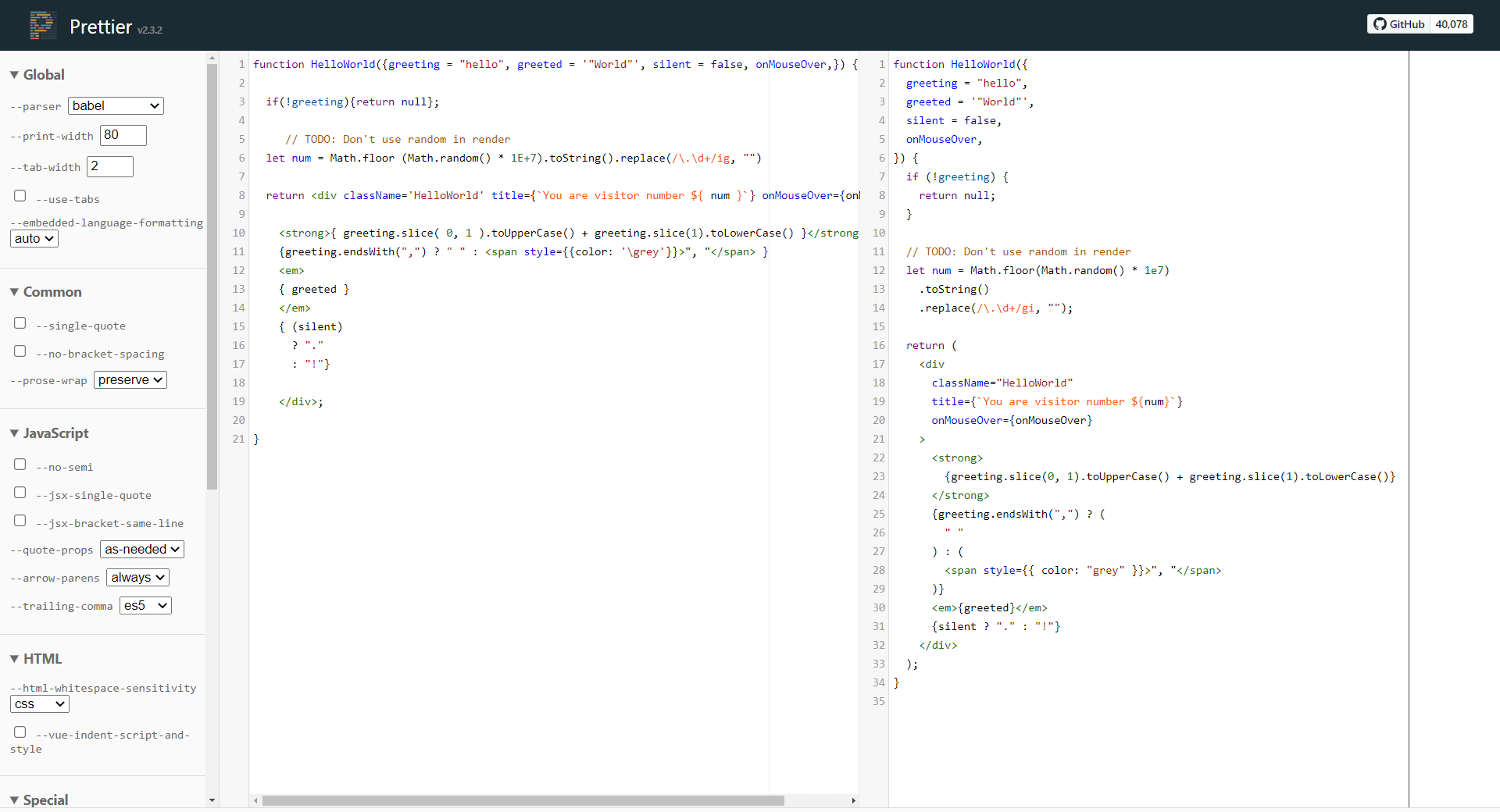
Die Diskussion über die Formatierung von Code ist wahrscheinlich so alt wie die Programmierung im Team selbst. Sollten Sie einfache Anführungszeichen oder doppelte Anführungszeichen verwenden? Wie viele Leerzeichen (oder Tabs) sollten Sie für die Einrückung verwenden? Unterm Strich spielen diese Entscheidungen keine Rolle, aber es sollte eine Konsistenz des Stils in Ihrem Code vorhanden sein. Prettier ist ein eigenwilliger Code-Formatierer. Es erzwingt einen konsistenten Stil, indem es Ihren Code parst und ihn mit seinen eigenen Regeln, die die maximale Zeilenlänge berücksichtigen, neu ausgibt und den Code umbricht, wenn nötig. Diese Regeln können innerhalb Ihres Teams konfiguriert werden. Mit der Erweiterung können Sie es so konfigurieren, dass es, um diesen Begriff aus ABAP zu entlehnen, Ihren Code jedes Mal hübsch ausdruckt, wenn Sie ihn speichern.

Wir empfehlen die Verwendung der Erweiterung, da es Zeitverschwendung ist, über die Formatierung des Codes zu diskutieren. Konfigurieren Sie einfach einen Satz von Regeln, setzen Sie diese Regeln automatisch durch und vergessen Sie dann das Thema. Sie können den Effekt im Prettier Playground testen, ohne ihn vorher in Ihrem Projekt konfigurieren zu müssen.
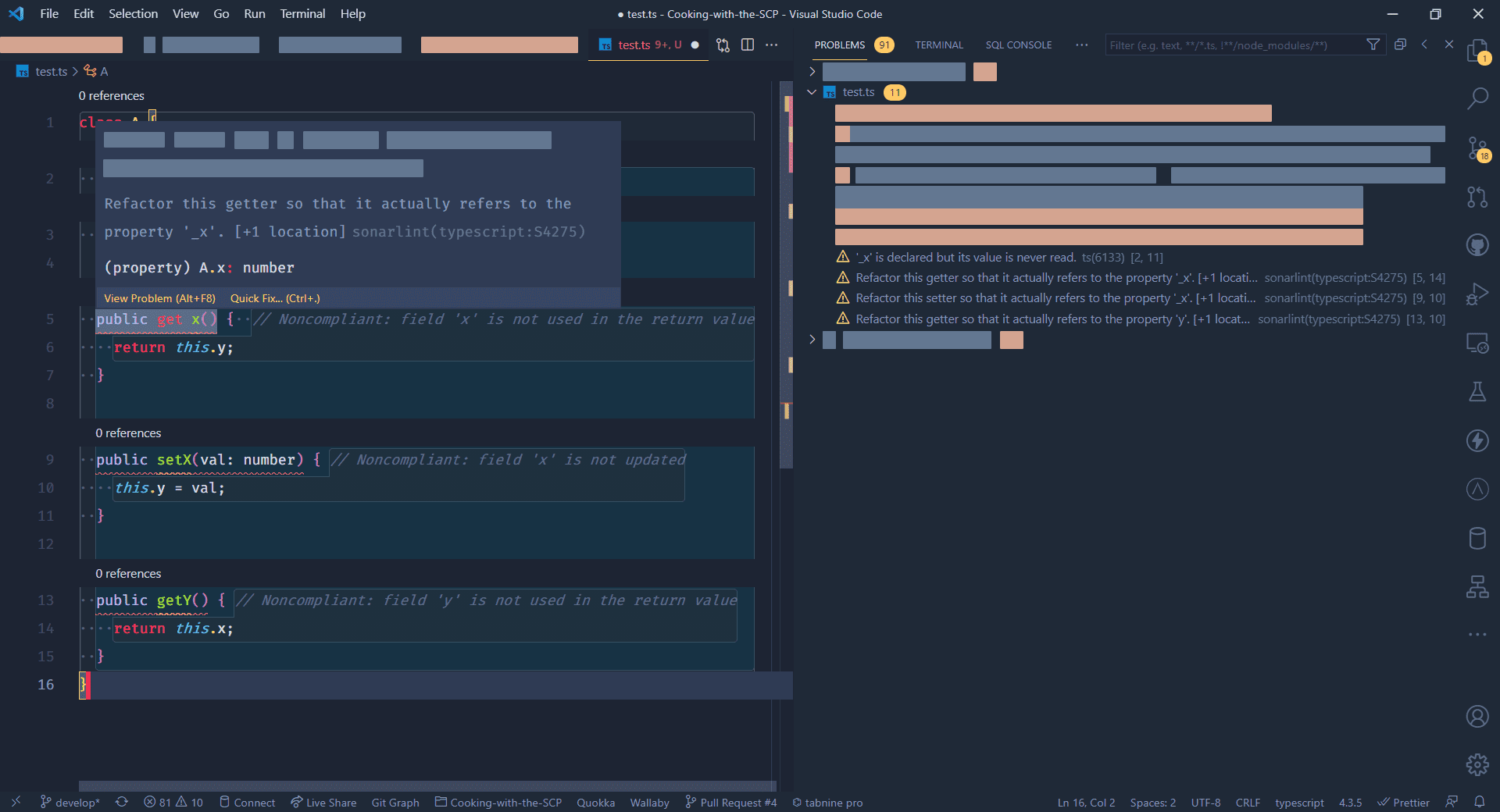
SonarLint
SonarLint ist eine Erweiterung, mit der Sie Programmierprobleme beheben können, bevor sie entstehen. Wie eine Rechtschreibprüfung hebt SonarLint Fehler und Sicherheitslücken hervor, während Sie Code schreiben, mit expliziten Anweisungen, wie sie zu beheben sind, damit Sie sie beheben können, bevor Sie den Code übergeben. SonarLint in VS Code unterstützt die Analyse von JavaScript, TypeScript und anderen Sprachen und hilft Ihnen, Qualitätsprobleme beim Schreiben von Code zu erkennen und zu beheben. Die TypeScript-Regeln für die statische Code-Analyse können Sie hiereinsehen.

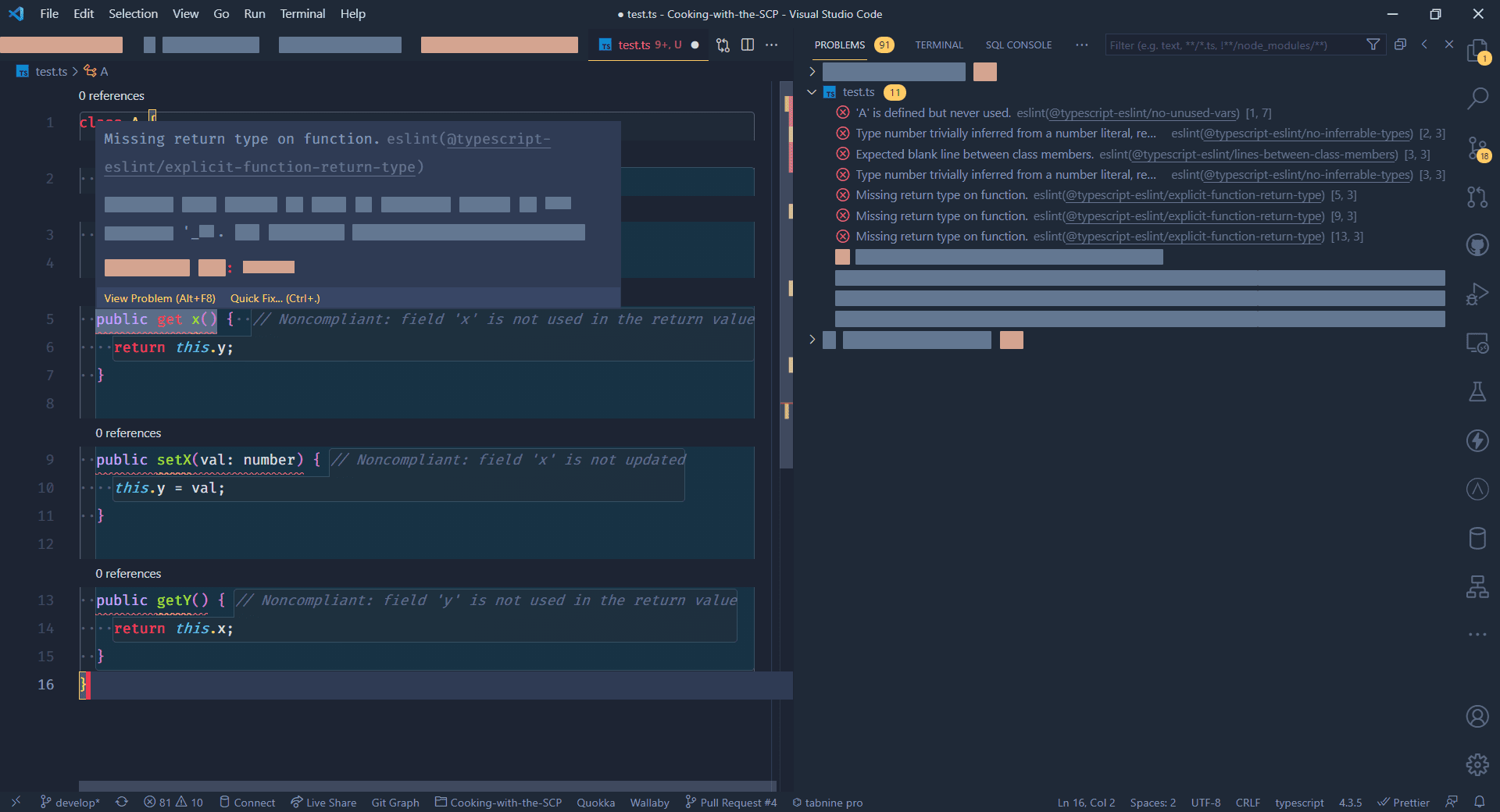
ESLint
ESLint ist ein weiterer Linter, den Sie in Ihr Visual Studio Code-Setup integrieren können, um die Code-Integrität sicherzustellen. ESLint kann Ihren Code sowohl formatieren als auch analysieren, um Vorschläge für Verbesserungen zu machen. Außerdem ist es konfigurierbar. Das heißt, Sie können anpassen, wie Ihr Code ausgewertet wird. Die Erweiterung integriert ESLint in VS Code und verwendet die ESLint-Bibliothek, die im Ordner des geöffneten Arbeitsbereichs installiert ist. Wenn der Ordner keine bereitstellt, sucht die Erweiterung nach einer global installierten Version.
Im Vergleich zu SonarLint bietet ESLint eine höhere Anpassungsfähigkeit und ein großes Ökosystem an Regeln, die Sie in Ihr Projekt einbinden können. Dies wird z. B. vom SAP Cloud Application Programming Model-Team auch genutzt, um Formatierungsempfehlungen in CDS-Dateien zu geben. Wir verwenden es nicht für die Formatierung von TypeScript- oder JavaScript-Dateien, weil wir dafür Prettier verwenden, aber wir verwenden es für die Regeln zur Codequalität, die es durch seine Erweiterungen bereitstellt.

Testen
Das Schreiben von Tests sollte ein integraler Bestandteil Ihres Entwicklungsworkflows sein, besonders im Zeitalter der Cloud. Woher nehmen Sie sonst das Vertrauen, dass Ihre Anwendung per Continuous Deployment direkt in die Produktionsumgebung transportiert werden kann? age. Doch das Testen wird von vielen als mühsam empfunden, vor allem wenn die Ergebnisse der Tests nicht intuitiv und schnell sichtbar sind. Hier gibt es einige hilfreiche Erweiterungen. Schauen wir sie uns an.
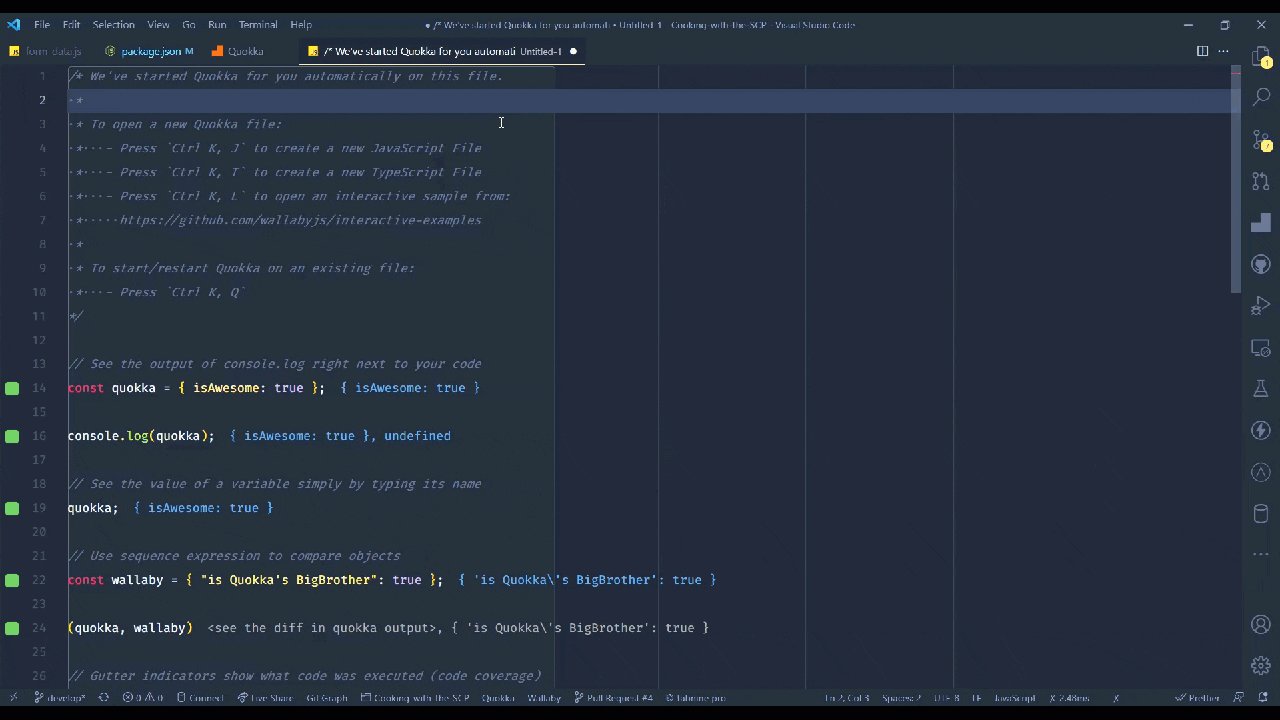
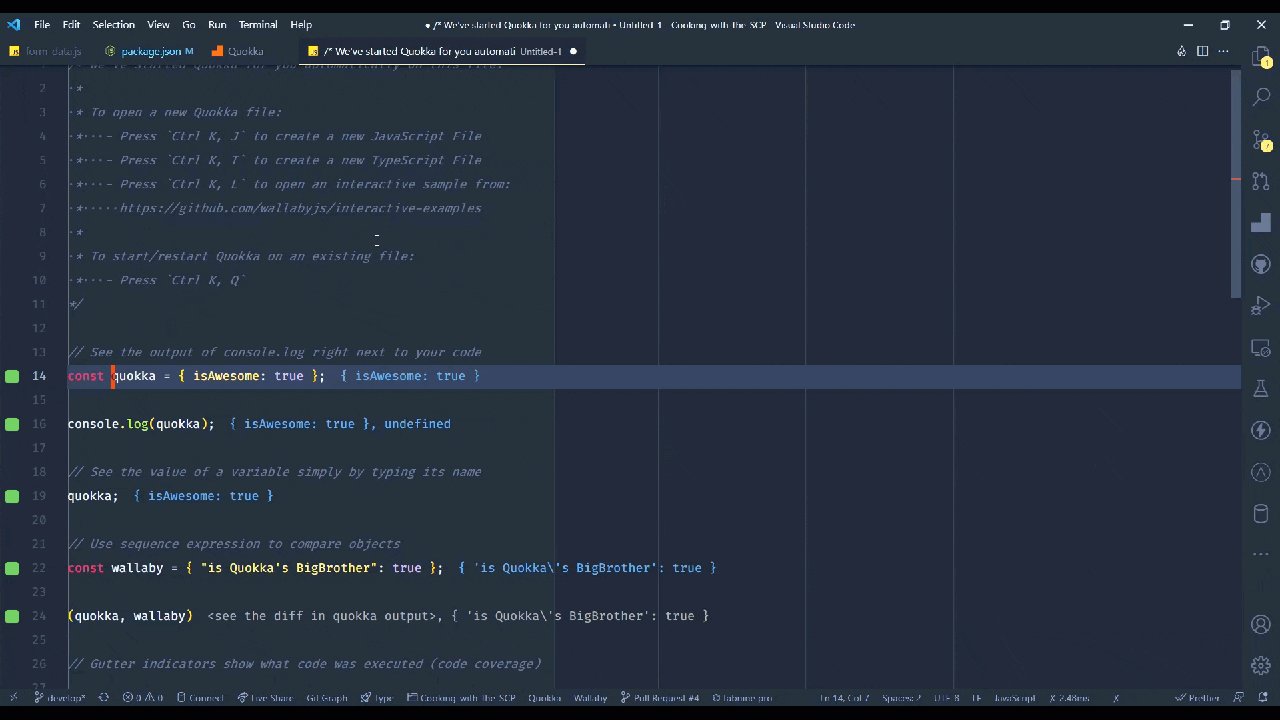
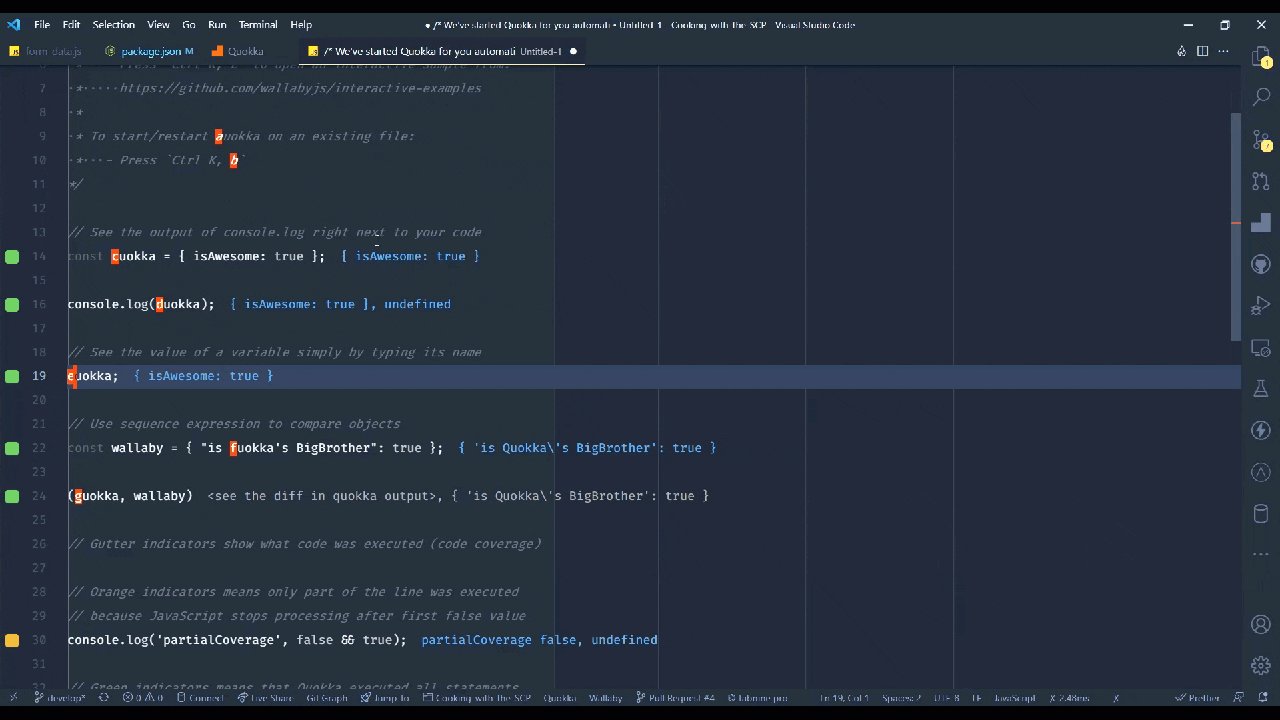
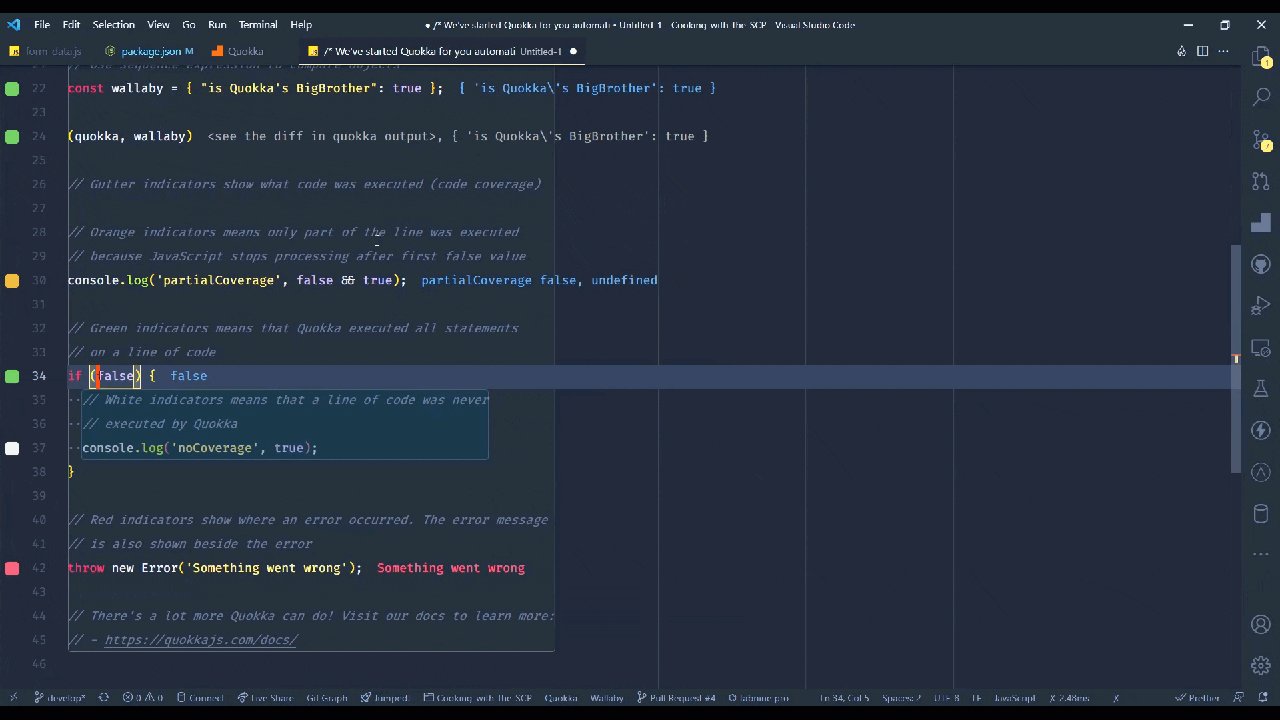
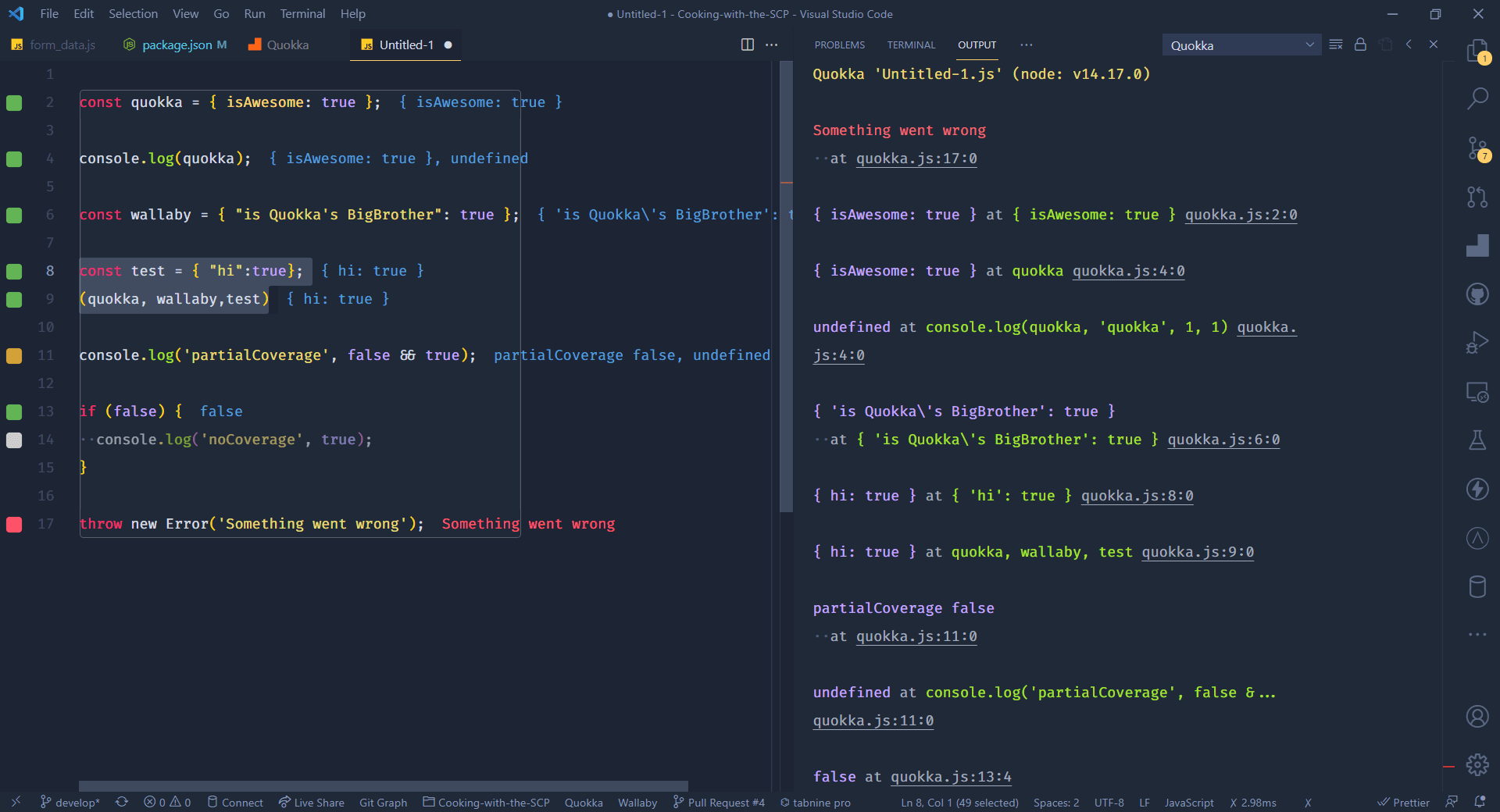
Quokka.js
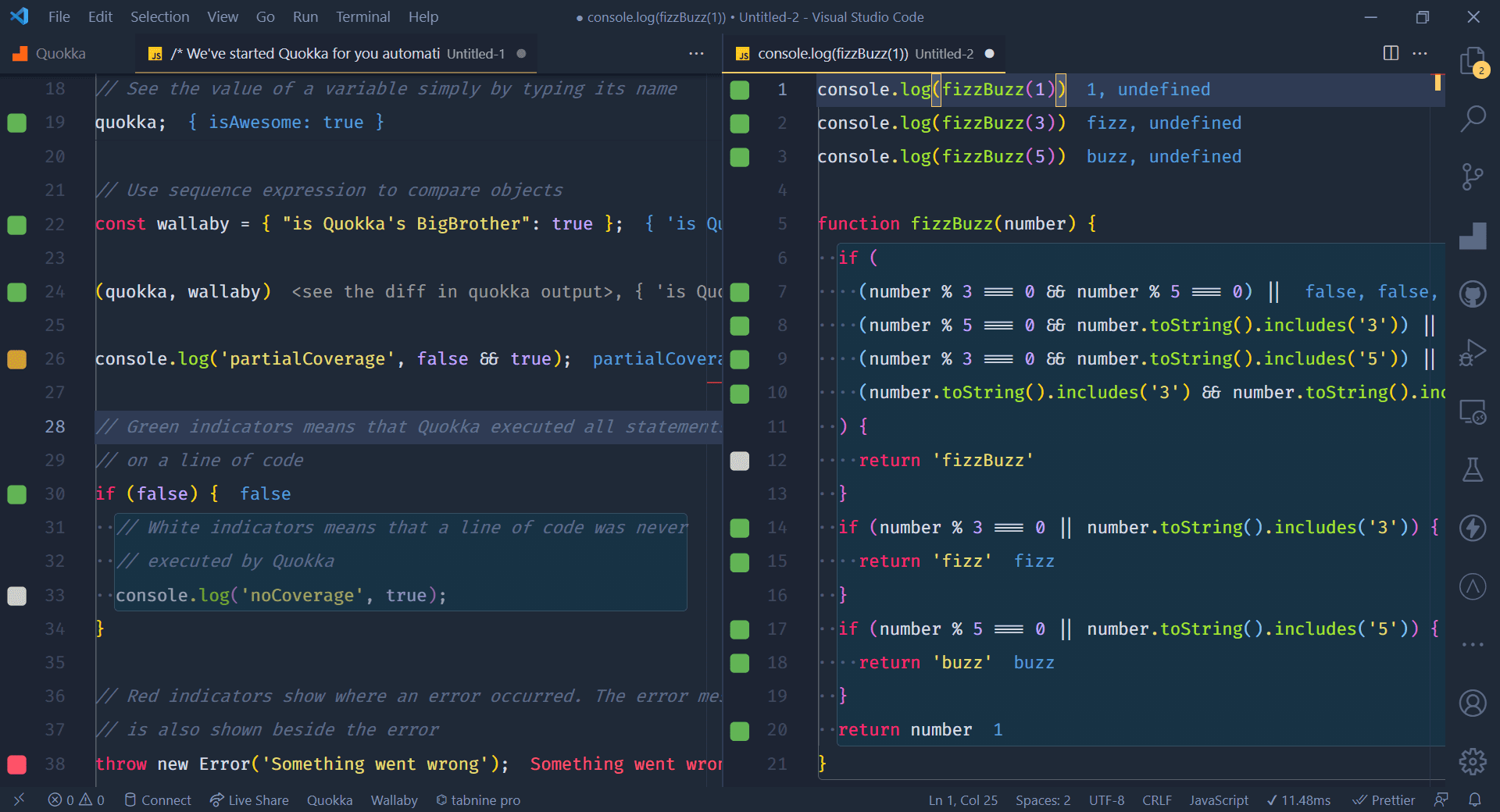
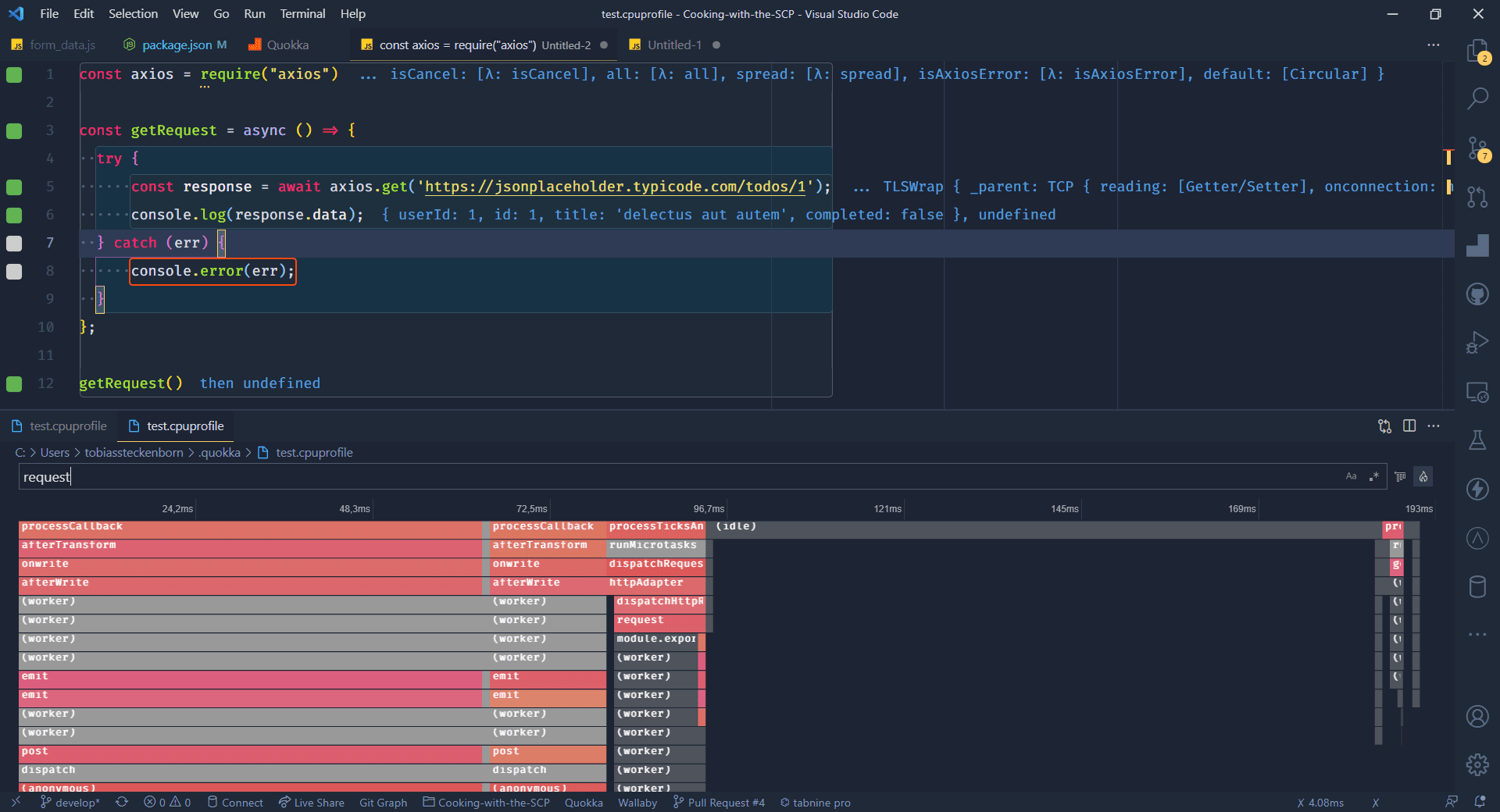
Quokka.js ist ein JavaScript- und TypeScript-Playground in Ihrem Editor. Sie können es als Entwickler-Produktivitätswerkzeug für schnelles JavaScript/TypeScript-Prototyping verwenden. Die Laufzeitwerte werden aktualisiert und in Ihrer IDE neben Ihrem Code angezeigt, während Sie ihn eingeben. Quokka hat einen Code Gutter, der zeigt, welcher Code ausgeführt wurde (Code Coverage). Grüne Indikatoren bedeuten, dass Quokka alle Anweisungen in einer Codezeile ausgeführt hat. Orange Indikatoren bedeuten, dass Node nur einen Teil der Zeile ausgeführt hat, da JavaScript die Verarbeitung nach dem ersten falschen Wert anhält. Rote Indikatoren zeigen an, wo ein Fehler aufgetreten ist. Die Fehlermeldung wird auch neben dem Fehler angezeigt. Es gibt noch viel mehr, was Quokka tun kann! Es ist eine kostenpflichtige Erweiterung (wenn Sie alle Funktionen haben wollen), aber definitiv das Geld wert.

vscode-js-profile-flame
Quokka.js wird mit einem CPU-Profiler geliefert, mit dem Sie schnell und einfach das CPU-Profil Ihres Codes abrufen können, um dessen Laufzeitverhalten zu analysieren. Es ist keine Konfiguration erforderlich, ein einfacher Klick und Sie sehen das CPU-Profil. Bevor das Profil angezeigt wird, können Sie wählen, wo es angezeigt werden soll: in Quokka Chrome Dev Tools oder direkt in VS Code. Wenn Sie es in VS Code anzeigen möchten, können Sie vscode-js-profile-flame verwenden, um ein Flammdiagramm zu erhalten.

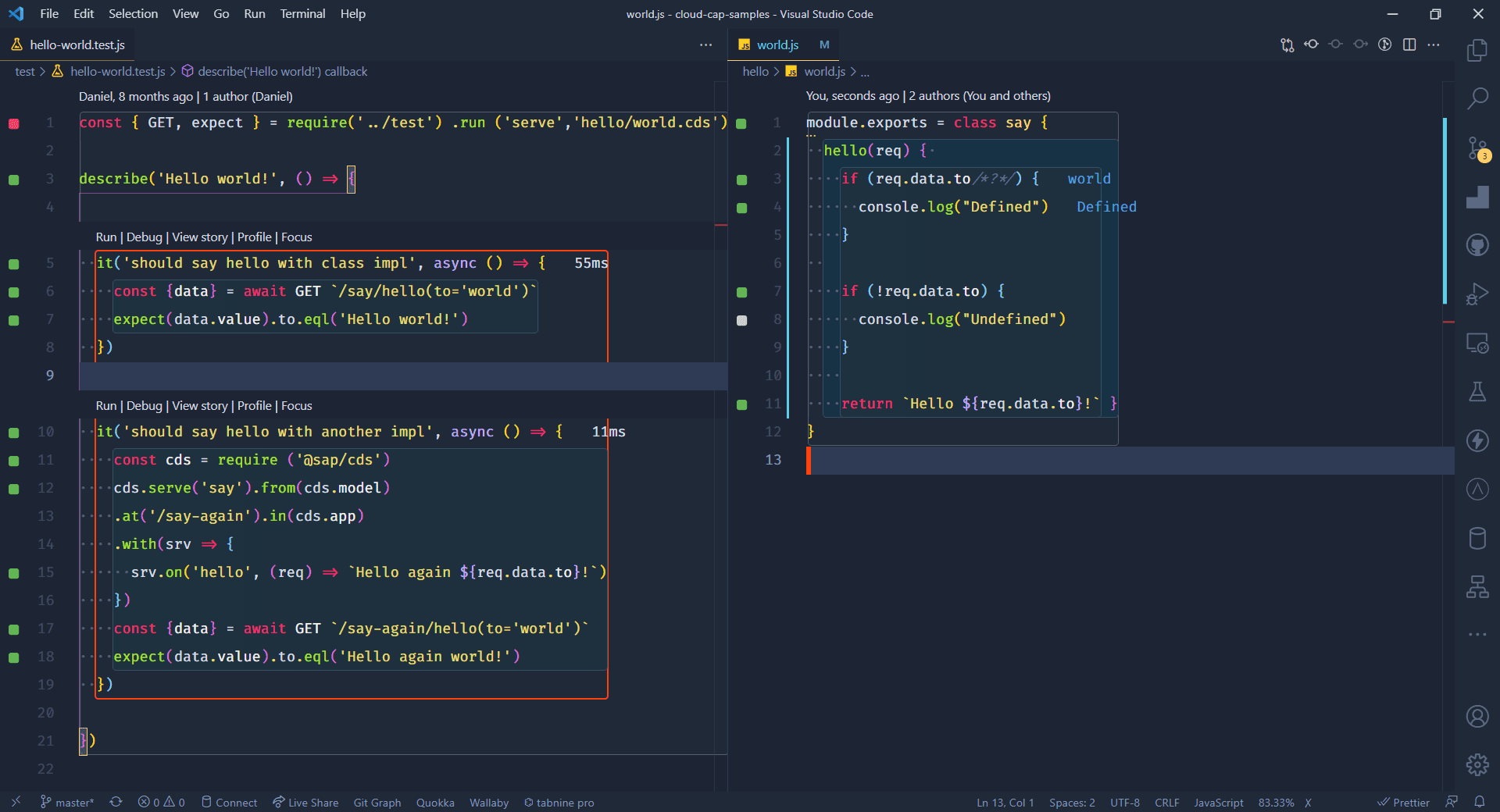
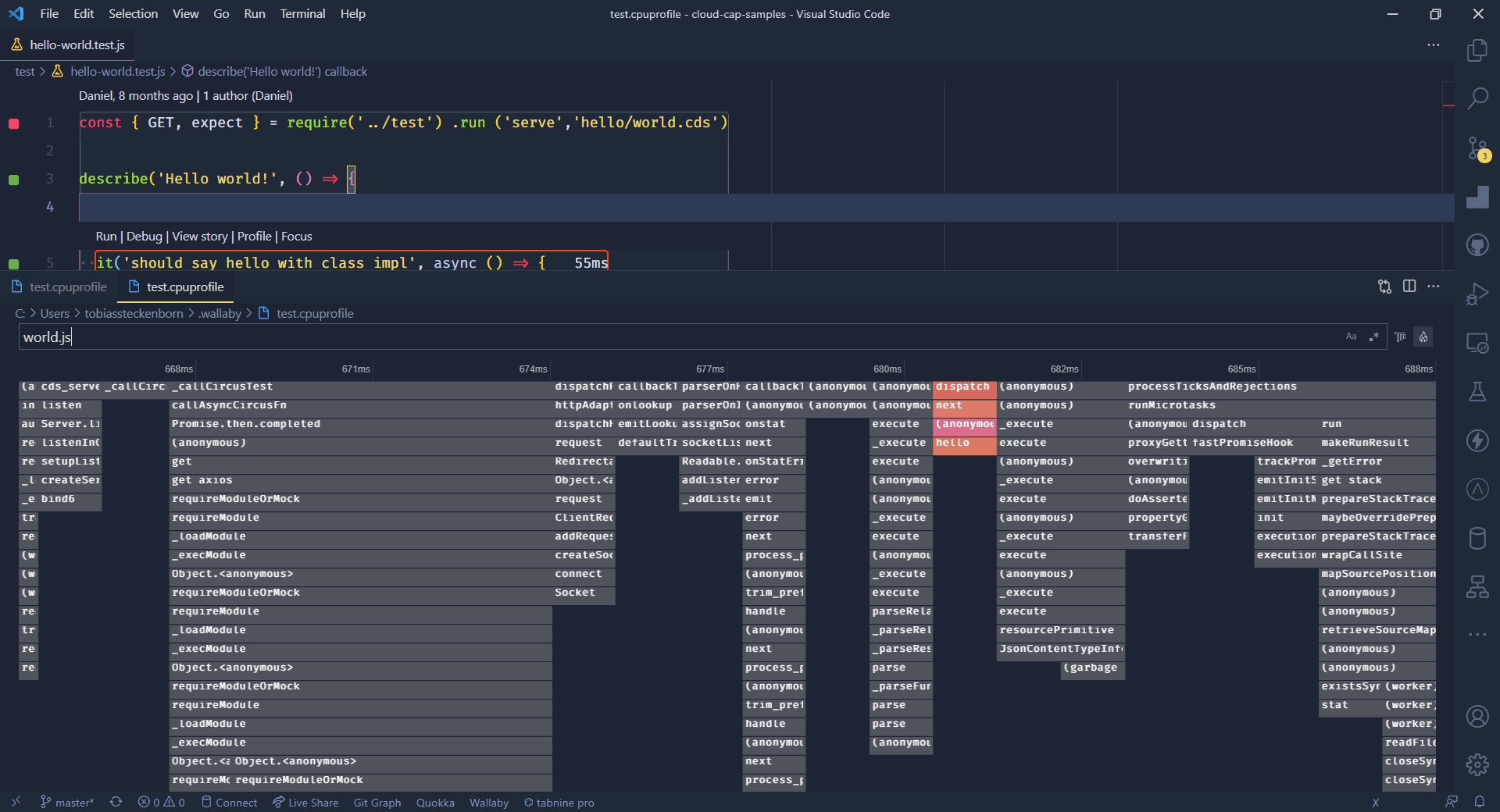
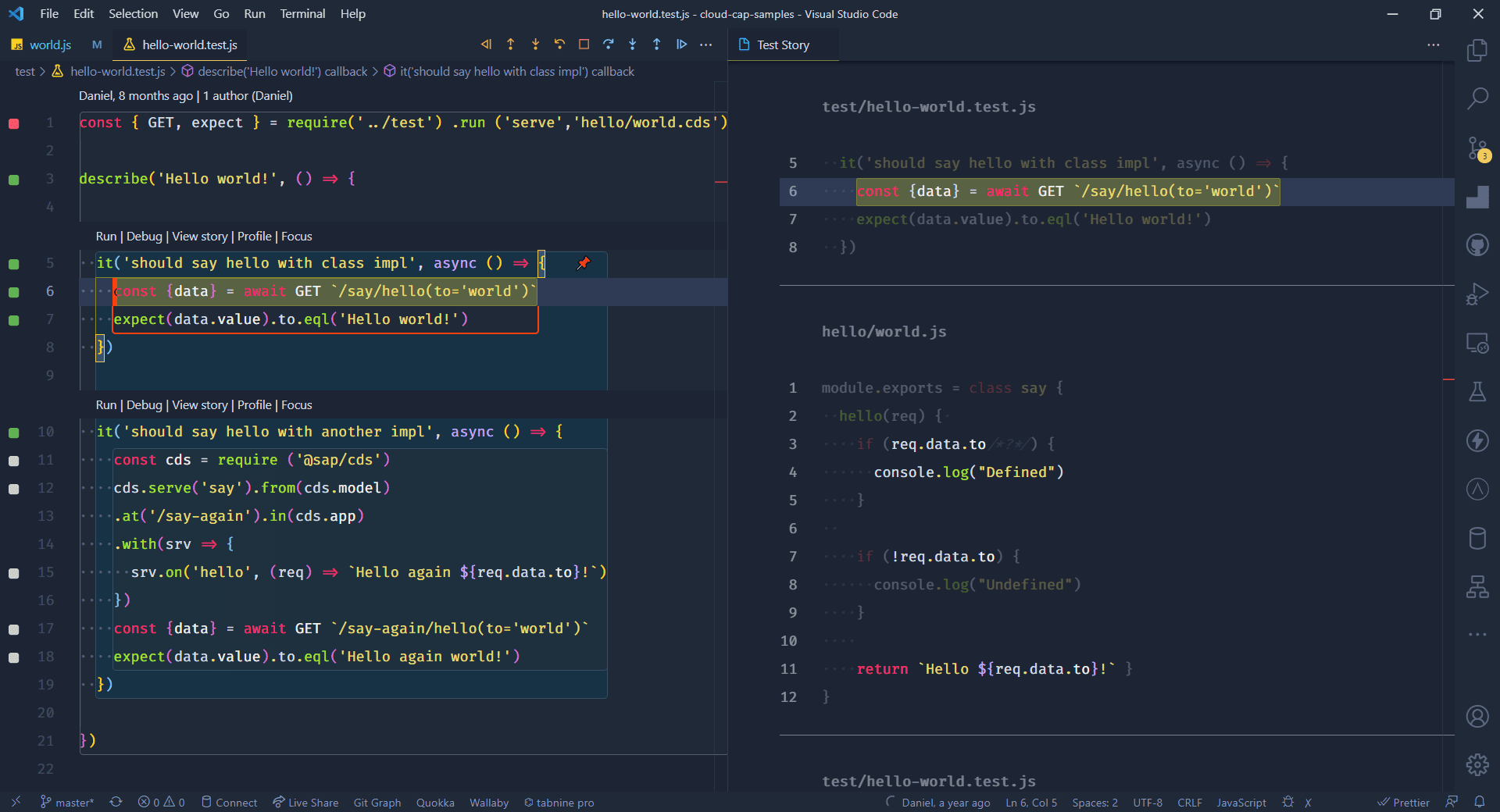
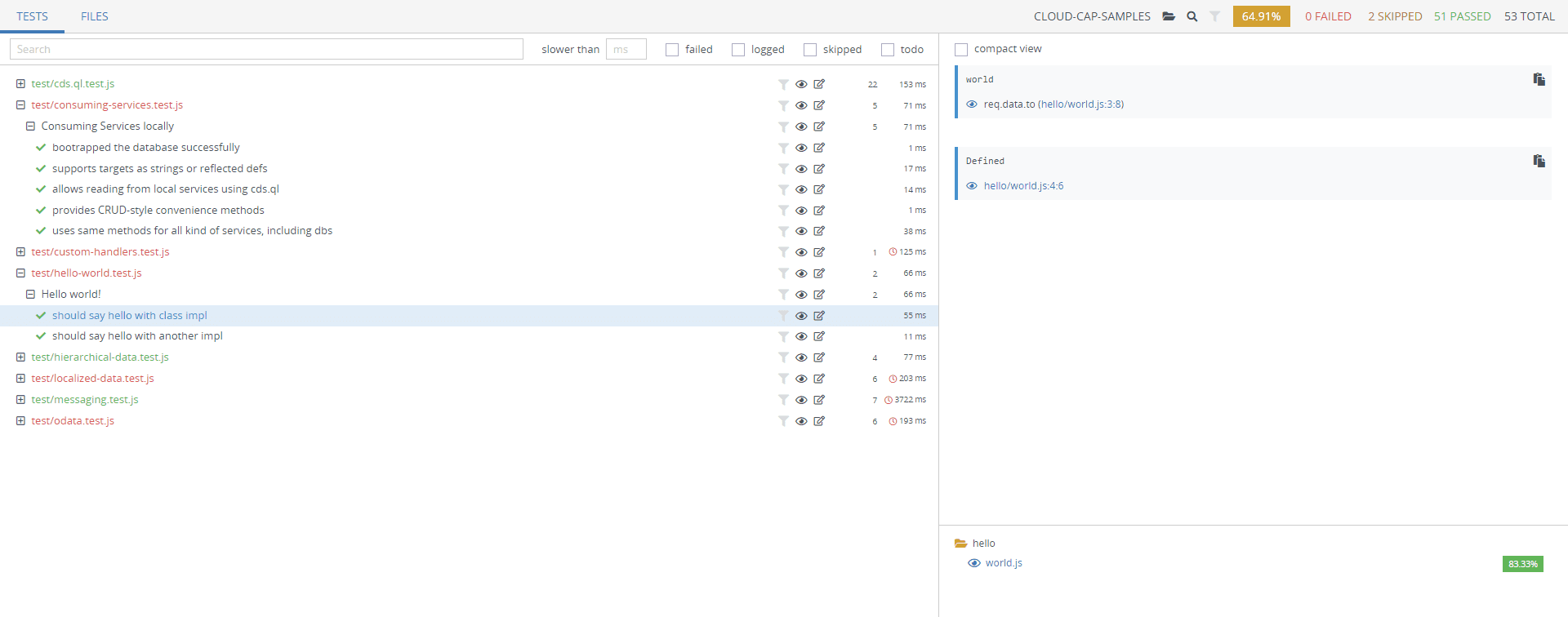
Wallaby.js
Wallaby.js ist der große Bruder von Quokka.js. Es ist ein Tool für die Entwicklerproduktivität, das Ihre JavaScript- und TypeScript-Tests sofort während der Eingabe ausführt und die Ergebnisse in Ihrer IDE direkt neben Ihrem Code hervorhebt. Es verfügt über die gleichen Code-Gutter und CPU-Profiling wie Quokka und kann Ihre Test- oder TDD-Erfahrung auf die nächste Stufe bringen.


Mit dem Zeitreise-Debugger von Wallaby können Sie sich vorwärts und rückwärts durch Ihren Code bewegen, um die Bedingungen zu verstehen, die zu einem bestimmten Verhalten geführt haben. Der Time Travel Debugger beschleunigt Ihre Editier-, Kompilier- und Debug-Schleifen, indem er es Ihnen ermöglicht, zu einer bestimmten Codezeile zu springen, Laufzeitwerte anzuzeigen, zu bearbeiten und fortzusetzen und sich in, durch und aus Ihrem Code zu bewegen. Mit dem Test Story Viewer von Wallaby.js haben Sie eine einzigartige und hocheffiziente Möglichkeit, Ihren Code zu debuggen und zu überprüfen, welchen Code Ihr Test in einer einzigen logischen Ansicht ausführt. Darüber hinaus bietet Wallaby.js einen browserbasierten Testexplorer, der Ihnen Ihre Tests, die während dieser Tests geschriebenen Protokolle und die zugehörigen Dateien anzeigt. Sie können Ihre Tests filtern und sortieren und Ihre gesamte Codeabdeckung überprüfen.


Wallaby.js ist eine kommerzielle Software, und als solche müssen Sie eine Lizenz erwerben. Aus unserer Sicht ist es das Geld wert, aber Sie möchten vielleicht nicht so viel ausgeben. Keine Sorge, es gibt noch andere wertvolle Erweiterungen da draußen.
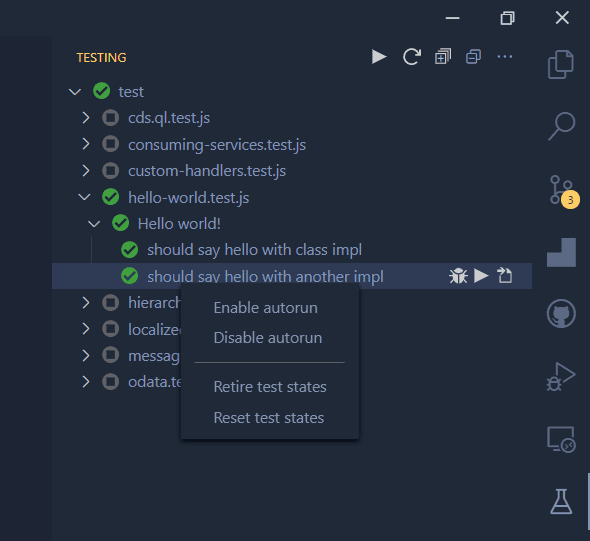
Jest Test Explorer
Wenn Sie sich Wallaby.js nicht leisten wollen, würde ich Jest Test Runner empfehlen. Die Erweiterung ermöglicht es Ihnen, Ihre Tests in der Seitenleiste von Visual Studio Code über die Test Explorer UI auszuführen.

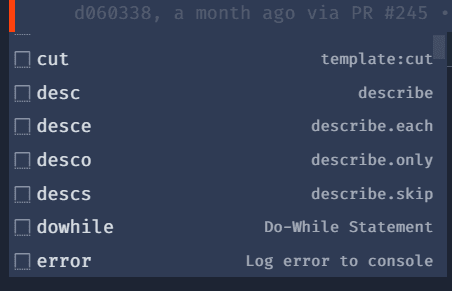
Jest Snippets
Jest Snippets bietet Code-Schnipsel für das Jest JavaScript / TypeScript Test-Framework. Sie können diese Snippets verwenden, um die Testerstellung zu beschleunigen. Geben Sie einfach ein paar Buchstaben ein und lassen Sie die Erweiterung den entsprechenden Befehl für Sie erstellen.

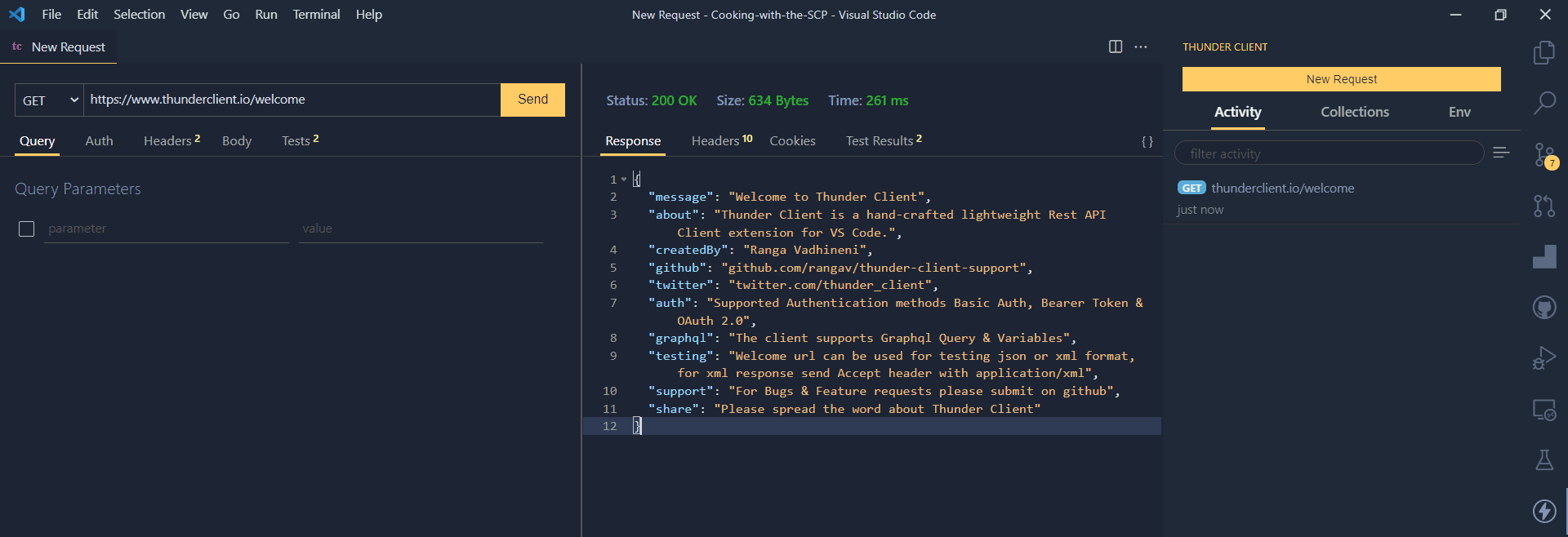
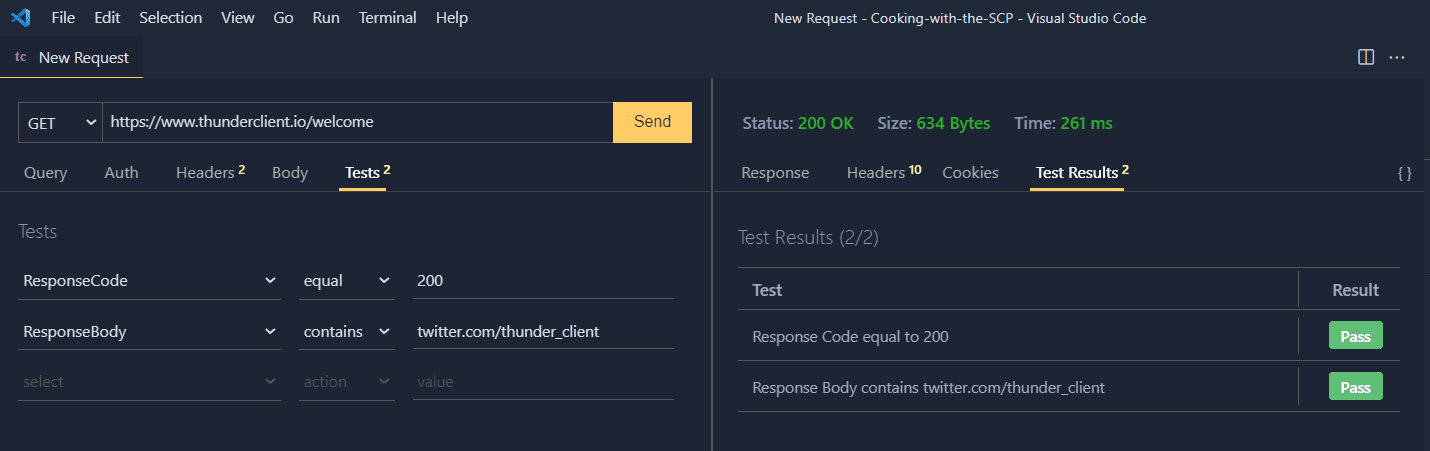
Thunder Client
Mit Thunder Client verlassen wir (größtenteils) die Welt der automatisierten Tests und bewegen uns in Richtung manueller explorativer Tests. Thunder Client ist eine leichtgewichtige Rest-API-Client-Erweiterung für Visual Studio Code mit einem sauberen und geradlinigen Design.

Neben dem Aufruf von HTTP-Endpunkten können Sie mit GUI-basierten Tests durch die Auswahl einiger weniger Dropdowns die meisten Standardtests schnell und ohne Skripting-Kenntnisse ausführen.

Die Teamfunktionen sind hilfreich, um Anfragen mit dem Team zu teilen, indem Daten im Git-Projekt gespeichert werden. Dieser Teil befindet sich noch im Beta-Stadium. Basierend auf dem Feedback wird der Autor es verbessern.
JavaScript / TypeScript Refactoring
Inzwischen haben Sie Ihre Tests und Ihren Code geschrieben. Es funktioniert – Zeit für ein Code-Refactoring. Code-Refactoring ist der Prozess der Bearbeitung und Bereinigung von bereits geschriebenem Software-Code, ohne die Funktion des Codes selbst zu verändern.
Der wesentliche Zweck des Code-Refactorings besteht darin, den Code effizienter und wartbarer zu machen. Dies trägt erheblich zur Reduzierung der technischen Kosten bei, da es viel besser ist, den Code jetzt zu bereinigen, als später für teure Fehler zu bezahlen. Code-Refactoring, das die Lesbarkeit verbessert, lässt den QA- und Debugging-Prozess viel reibungsloser ablaufen. Und obwohl es keine Fehler behebt, kann es helfen, diese in Zukunft zu vermeiden.
Und genau deshalb ist ein routinemäßiges Code-Refactoring notwendig. Codefäule resultiert aus doppeltem Code, unzähligen Patches, schlechten Klassifizierungen und anderen Programmierinkonsistenzen. Code-Refactoring ist wichtig, wenn Sie die gefürchtete Code-Fäule vermeiden wollen.
Wäre es nicht schön, wenn es einige VSCode-Erweiterungen gäbe, die Ihnen dabei helfen?
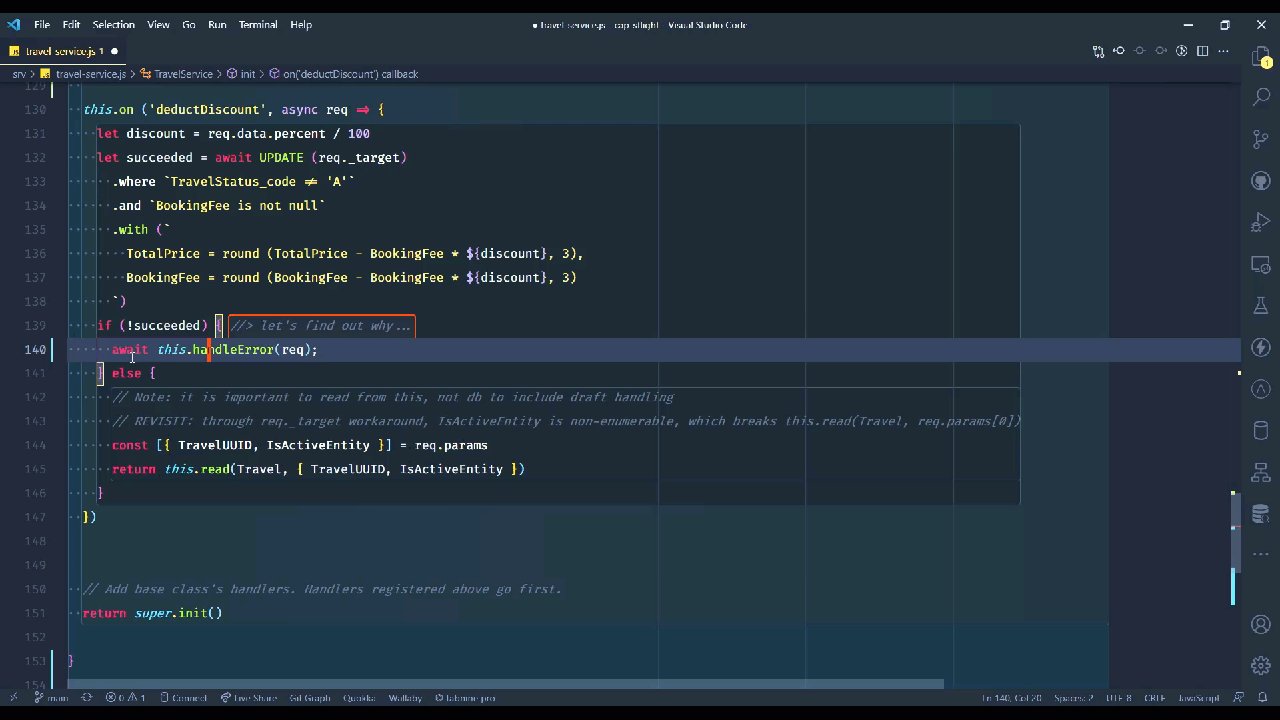
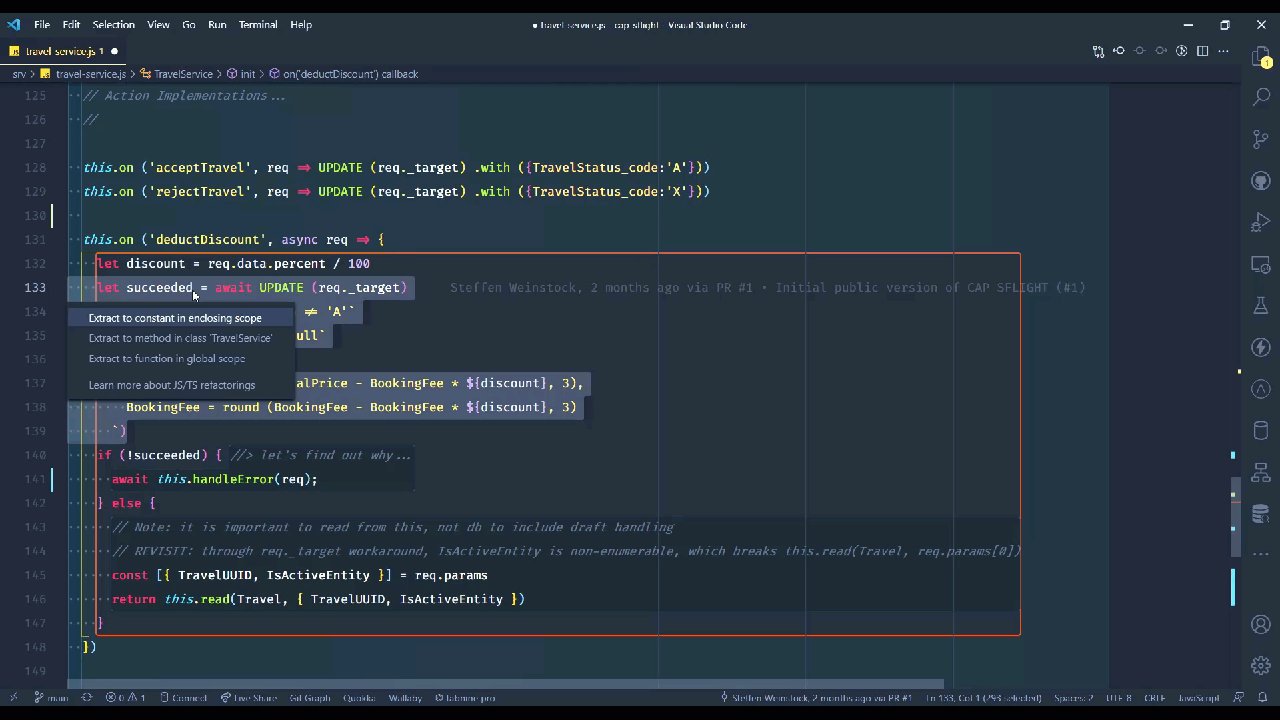
Abracadabra, refactor this!
Die Abracadabra-Erweiterung ermöglicht es Ihnen, bestehenden Code in VS Code schnell und sicher zu refaktorisieren. VS Code wird mit ein paar grundlegenden Refactorings geliefert. Abracadabra stattet Ihren Editor mit mehr Refactorings und Shortcuts aus, um die nützlichsten davon on the fly auszulösen und bei Bedarf Refactorings vorzuschlagen.
Im Folgenden sind einige der Refactorings aufgeführt, die diese Erweiterung durchführen kann:
- Symbol umbenennen
- Variable extrahieren, generischer Typ
- Inline-Variable, Funktion
- Anweisung nach oben/unten verschieben
- If/Else in Ternary umwandeln und umgekehrt
- If/Else in Switch umwandeln und umgekehrt
- Zusammenführen/Aufteilen der If-Anweisung

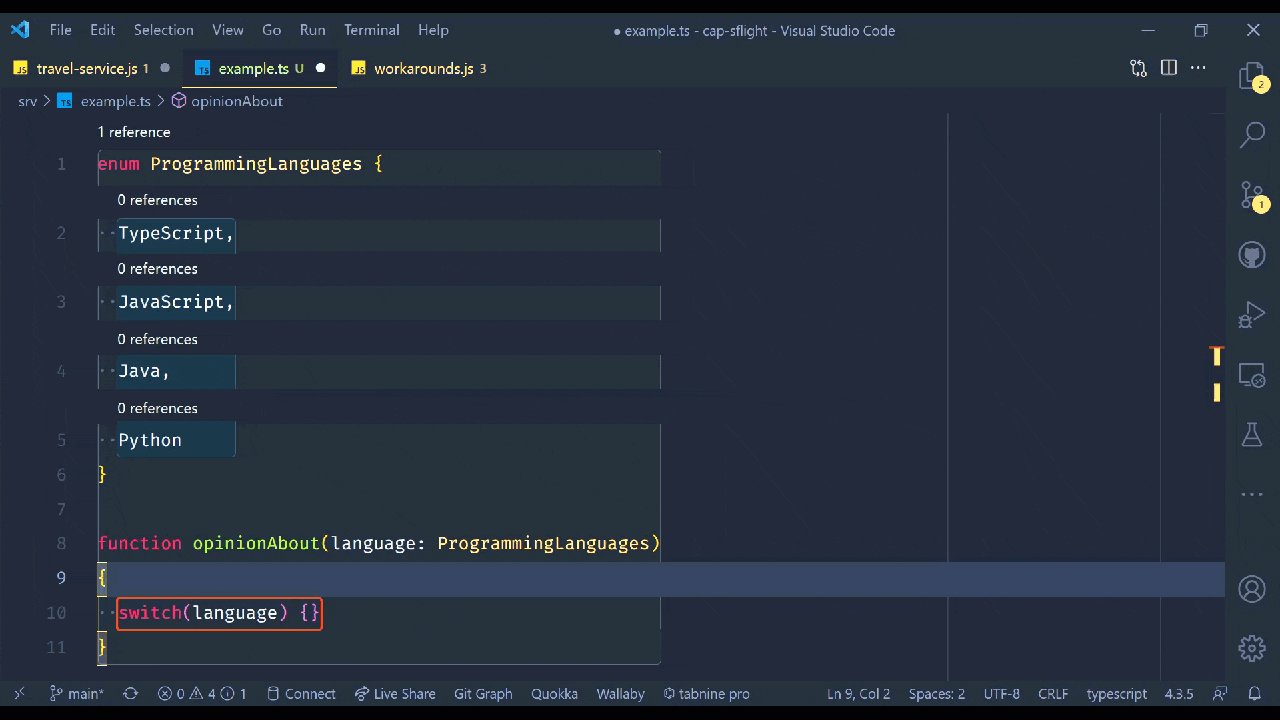
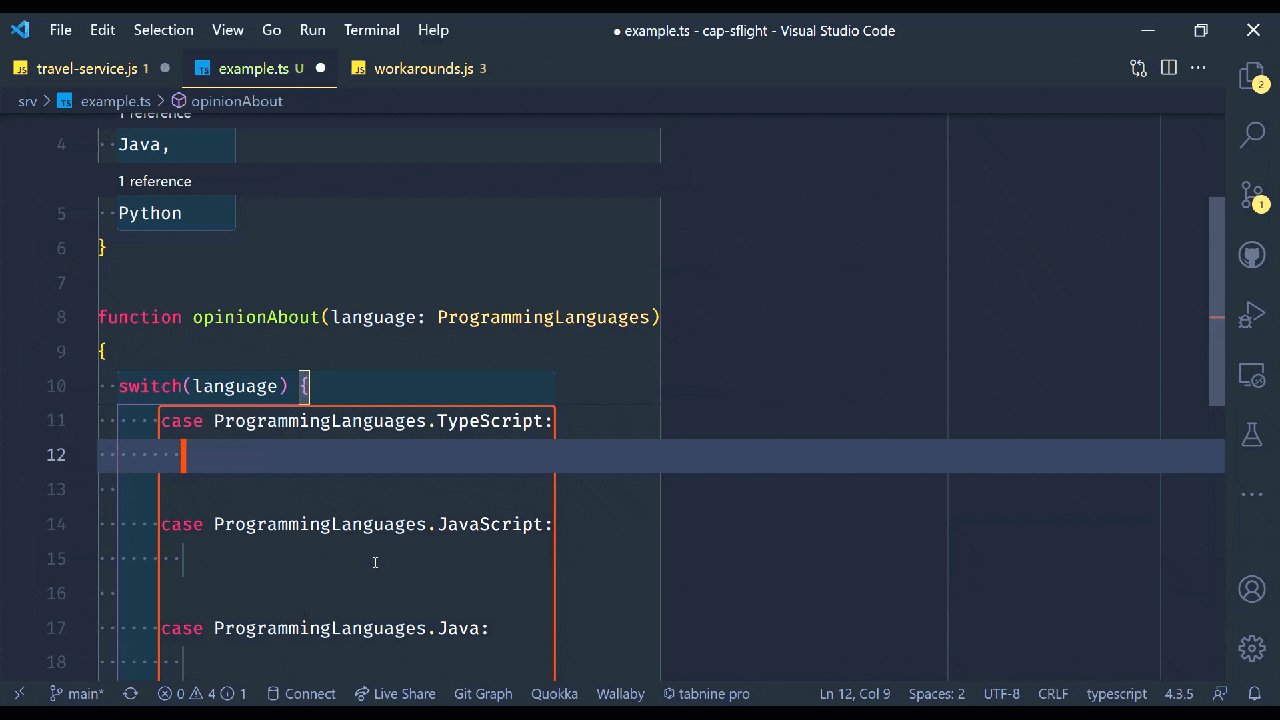
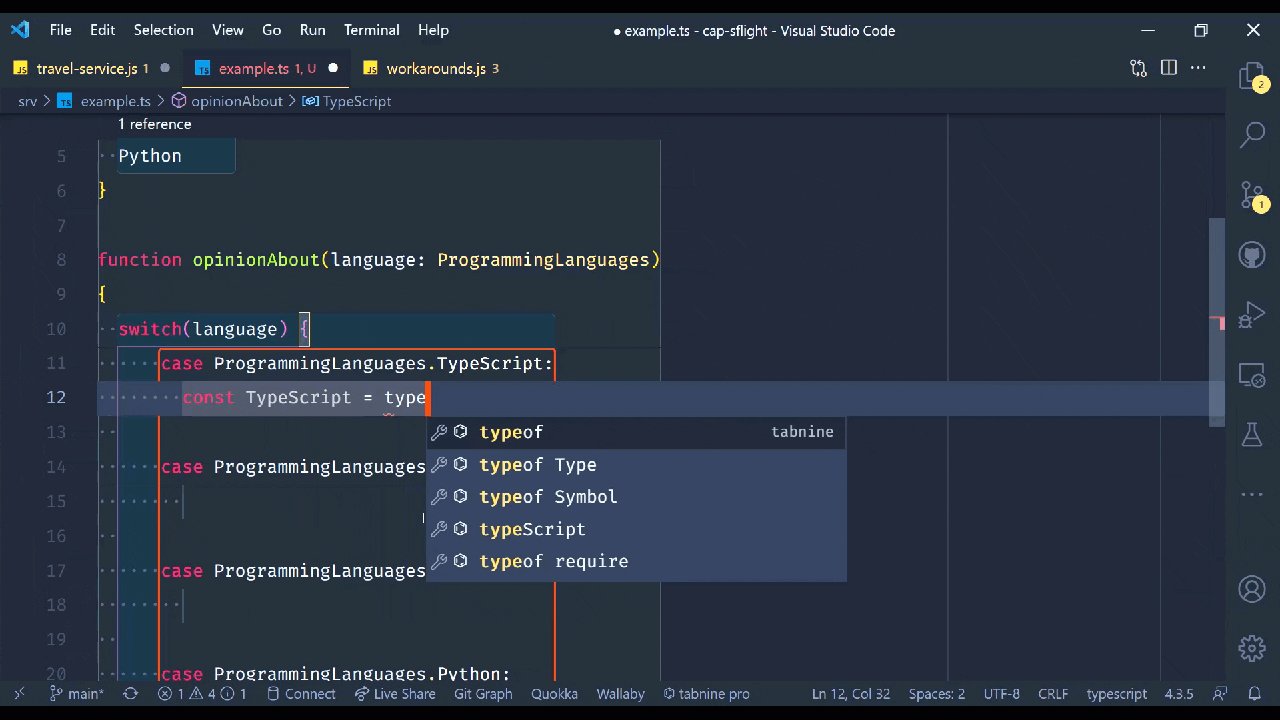
Hocus Pocus
Der gleiche Autor bietet diese Erweiterung wie Abracadabra an, allerdings mit einem etwas anderen Anwendungsfall. Hocus Pocus erstellt für Sie nützliche Dinge in JavaScript und TypeScript, die Sie produktiver machen, indem Sie Boilerplate-Code schneller erstellen. Dazu gehören Dinge wie das Erstellen von Funktionen, Variablen, Klassen und Switch Cases. Seine Nützlichkeit hängt von Ihrem Programmierstil ab, aber wenn Sie Klassen oder Variablen verwenden, bevor Sie sie deklarieren, wird es Ihnen helfen.

Git / GitHub
Alles klar, Ihr Code ist geschrieben, getestet und refaktorisiert. Was ist jetzt noch zu tun? Nun, Sie müssen den Code in die Versionskontrolle bringen. Da wir hauptsächlich Git mit GitHub verwenden, werden wir uns VSCode-Erweiterungen ansehen, die gut mit dieser Kombination funktionieren. Die meisten sollten mit allen Git-Hosting-Diensten gut funktionieren, aber wir können dafür nicht die Hand ins Feuer legen.
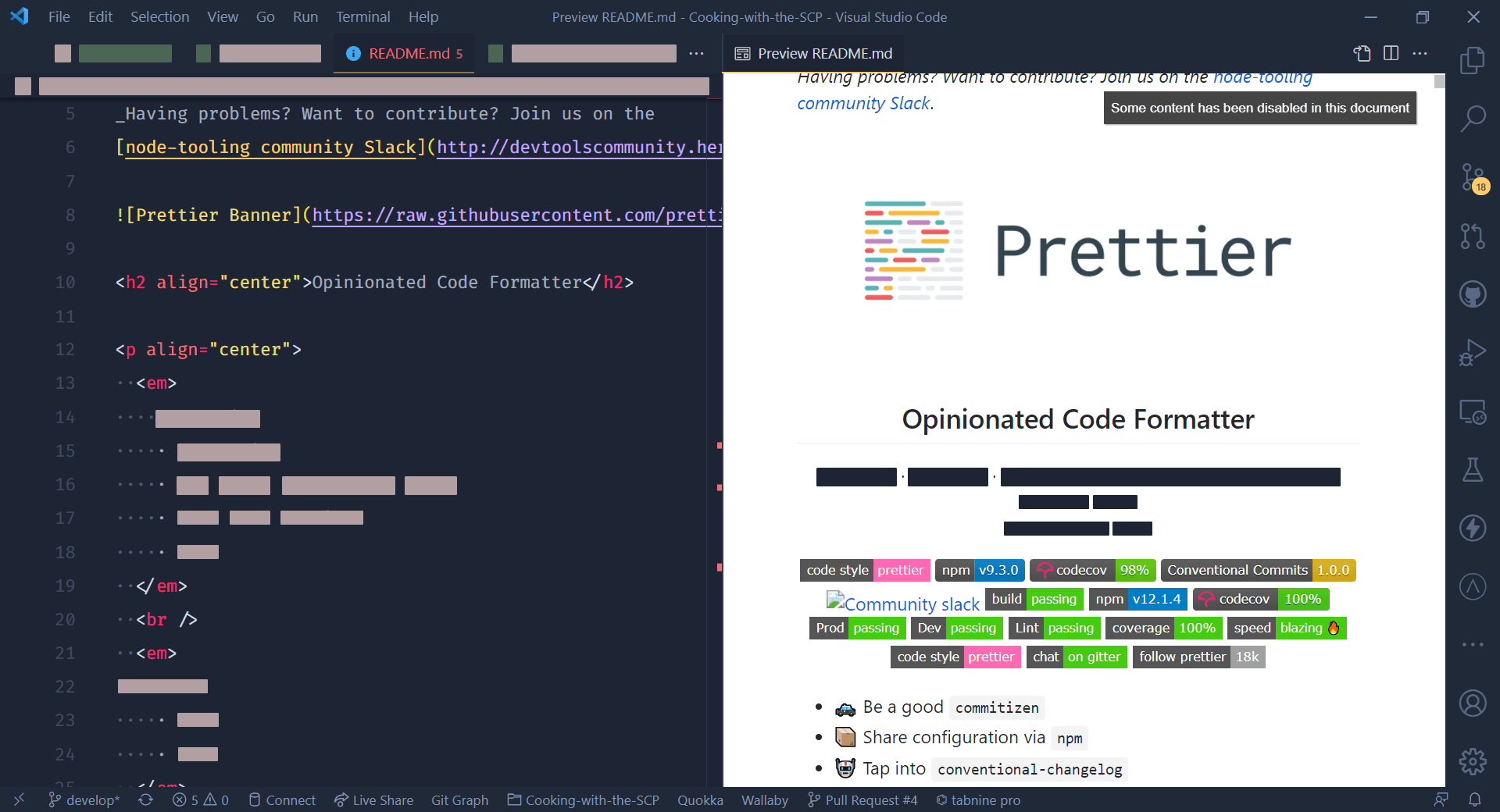
Markdown Preview Github Styling
Zu dieser Erweiterung gibt es nicht viel zu sagen. Es erweitert die eingebaute Markdown-Vorschau von VS Code, um dem Stil von Github zu entsprechen. Auf diese Weise können Sie in der Vorschau sehen, wie Ihr Markdown auf Github gerendert aussehen wird.

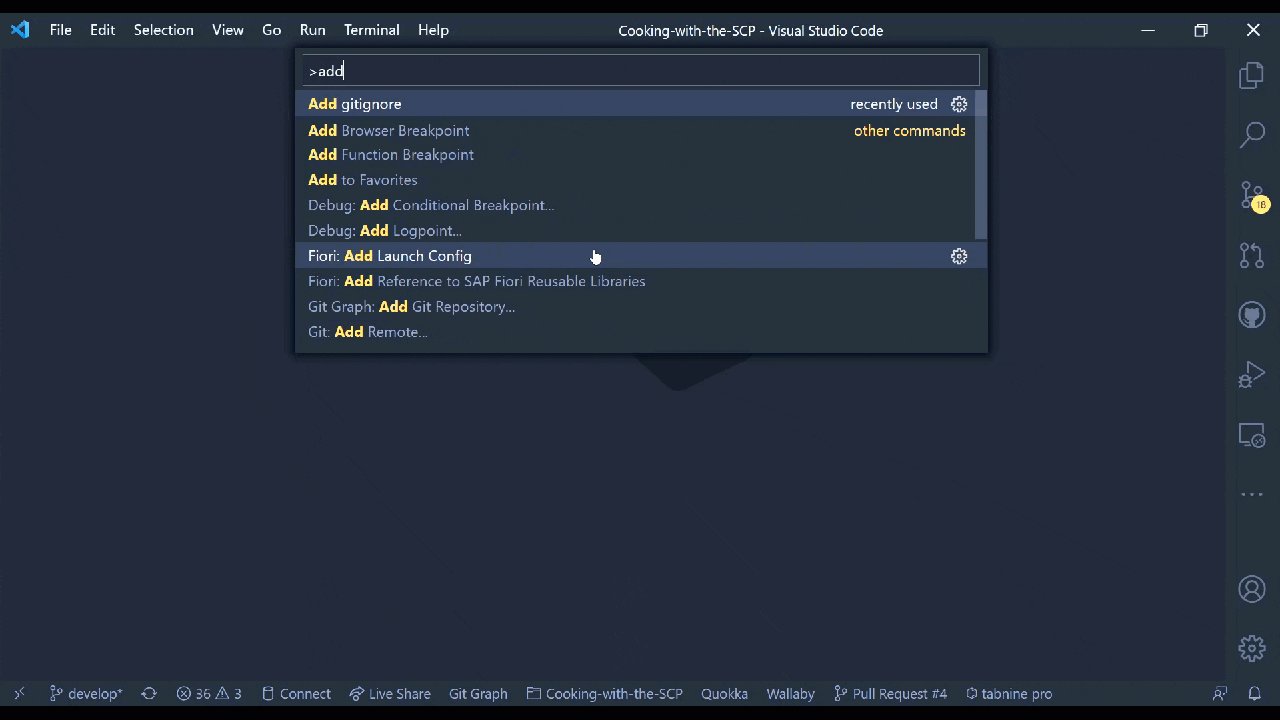
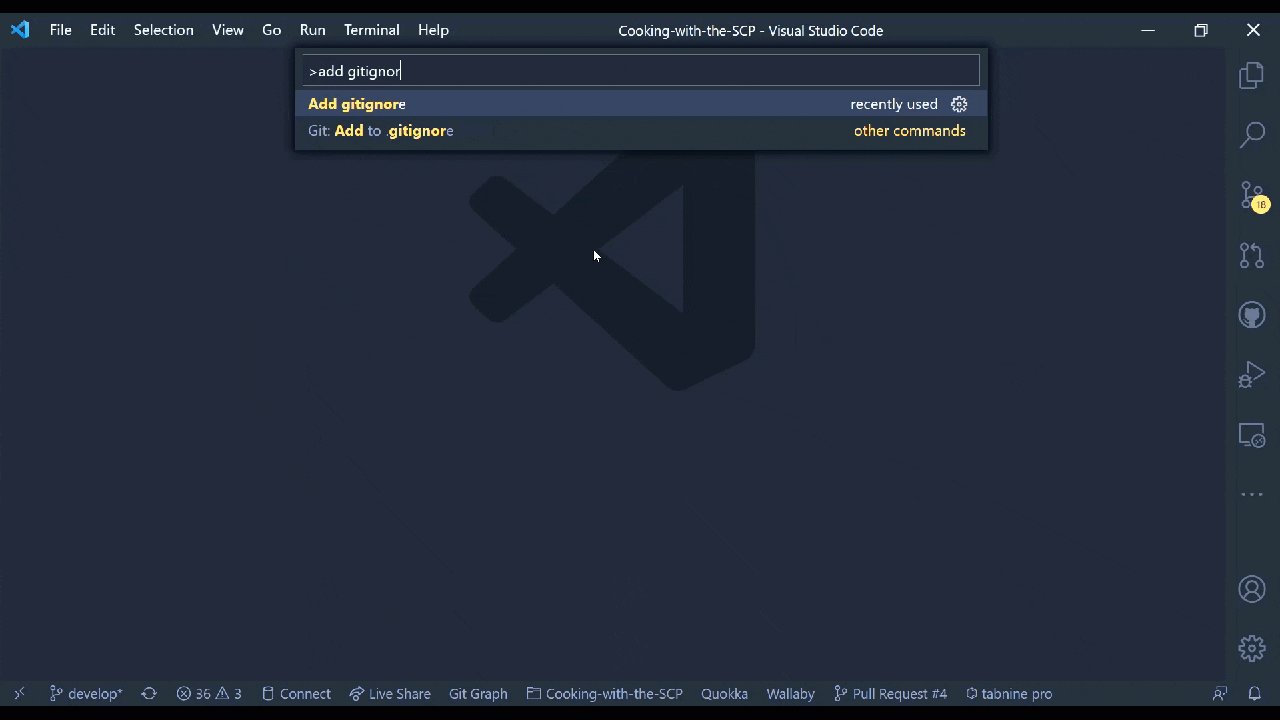
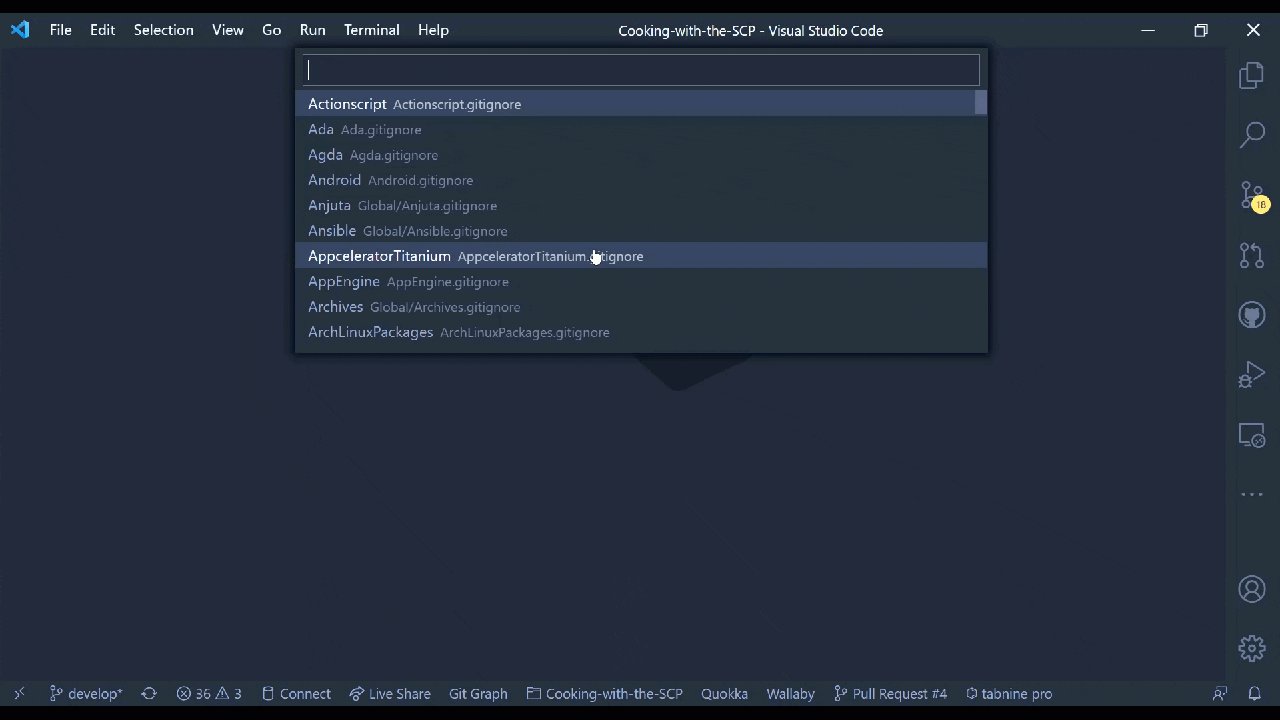
gitignore
Diese Erweiterung hilft Ihnen bei der Arbeit mit .gitignore-Dateien. Sie ermöglicht es Ihnen, .gitignore-Vorlagen aus dem gitignore-Repository herunterzuladen.

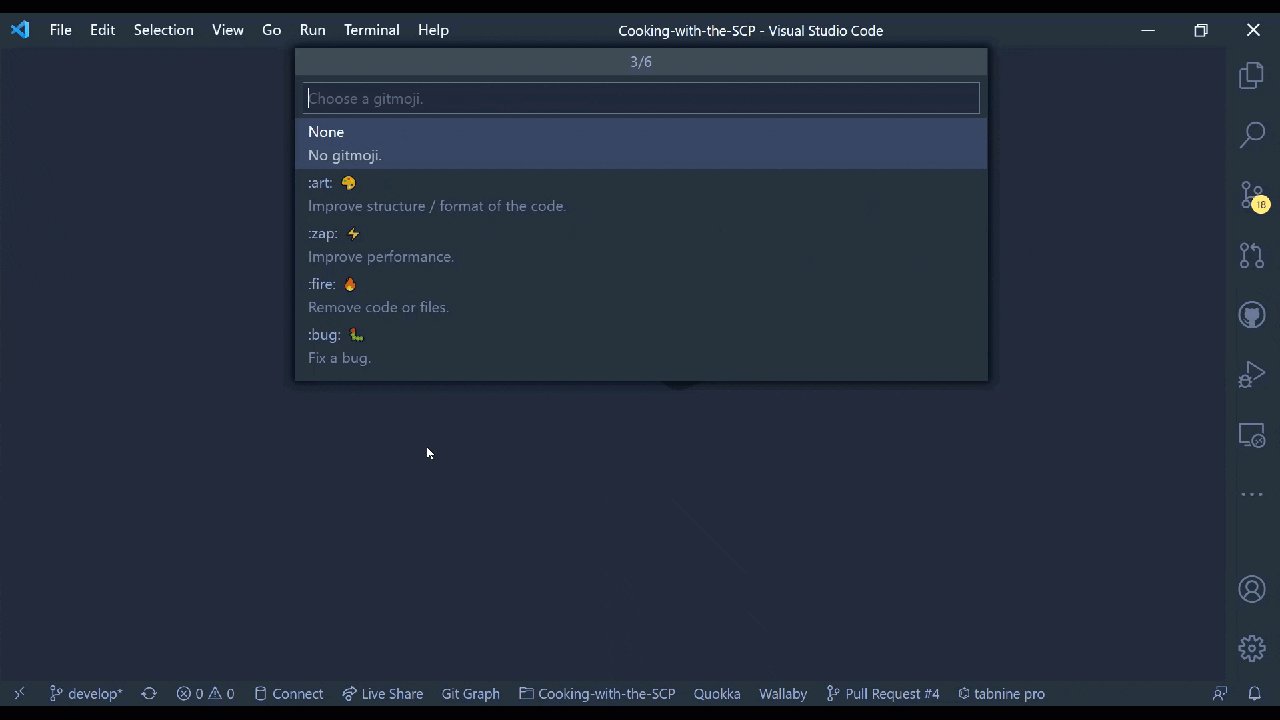
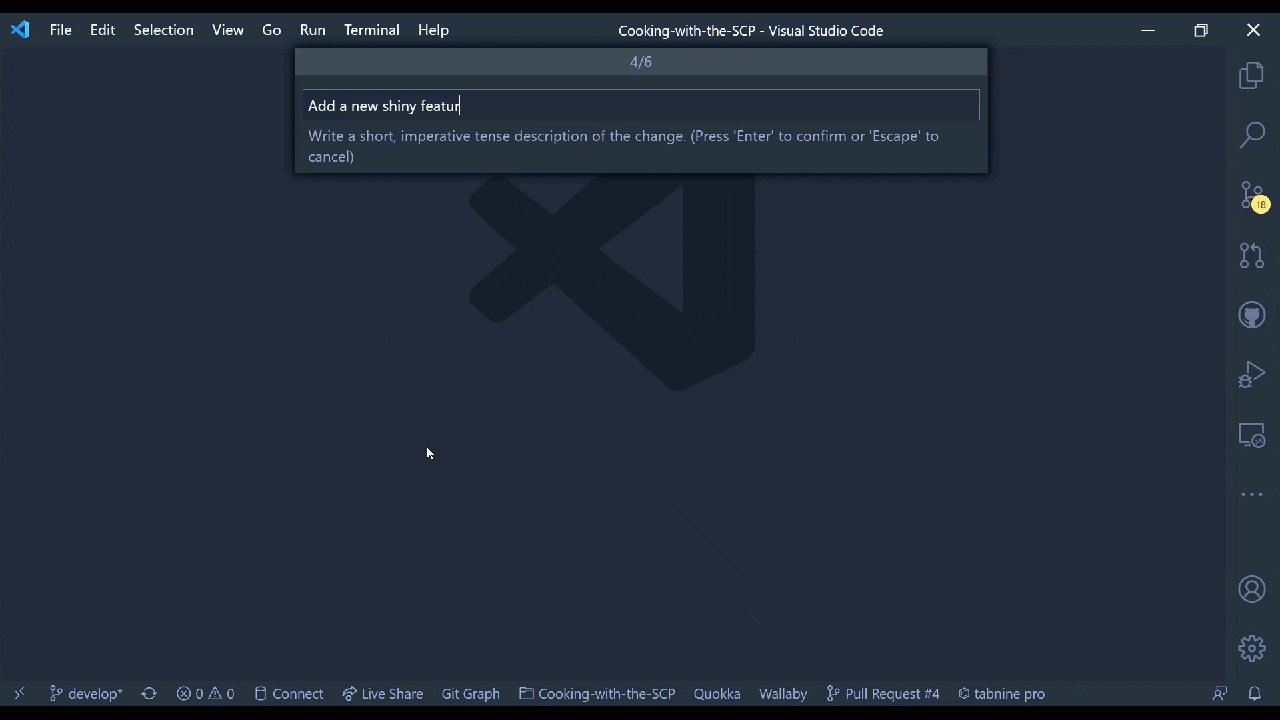
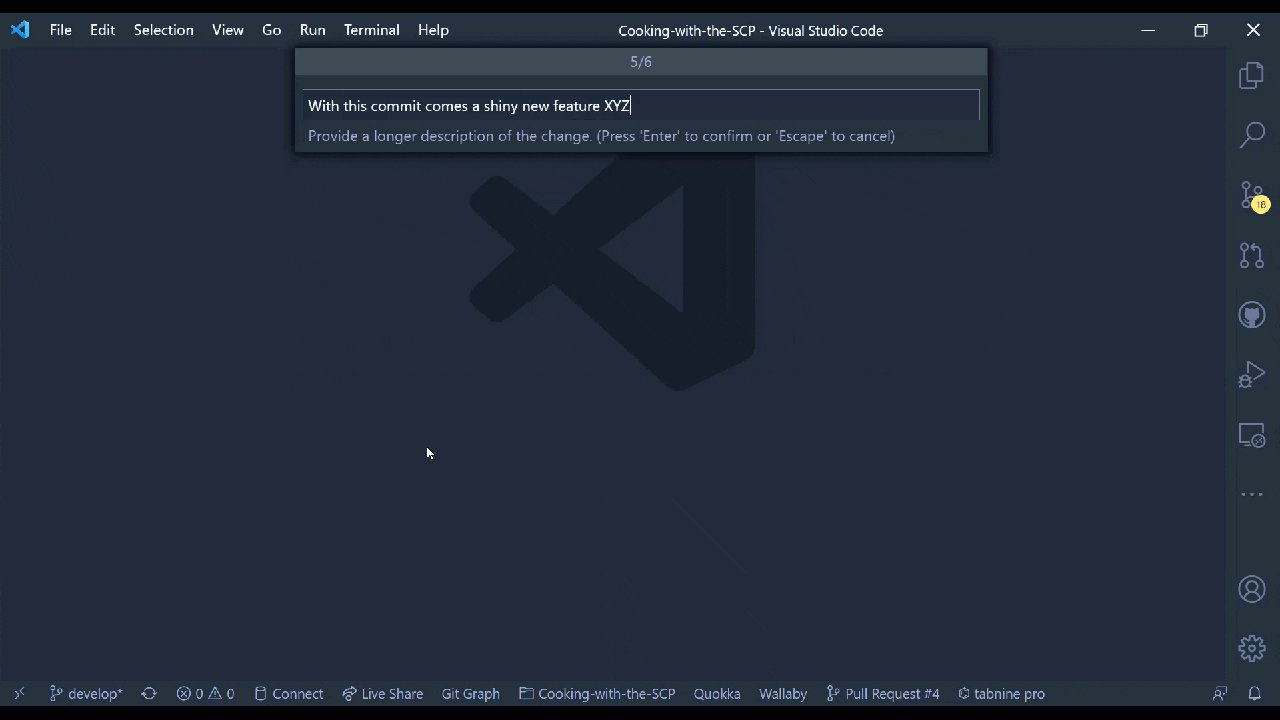
Conventional Commits
Diese Erweiterung hilft Ihnen beim Ausfüllen von Commit-Nachrichten gemäß Conventional Commits. Konventionelle Commits können sehr nützlich sein, um automatisch Changelogs zu erstellen und Versionen auf Basis der semantischen Versionierung freizugeben. Probieren Sie es aus. Es wird Ihre Git-Commits aufpeppen.

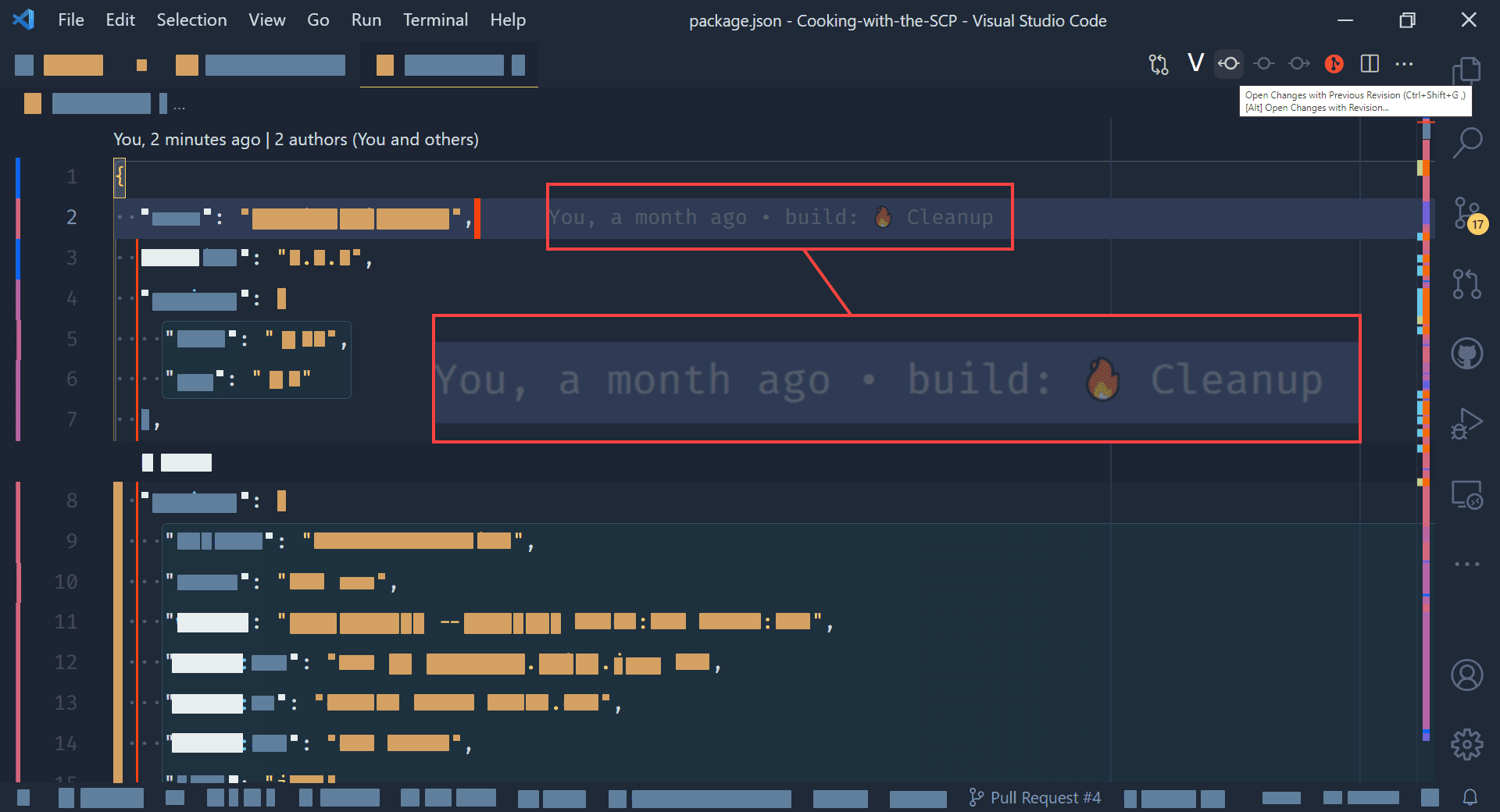
GitLens — Git supercharged
GitLens erweitert die in Visual Studio Code integrierten Git-Funktionen. Mit Git Blame Annotations und Code Lens sehen Sie die Urheberschaft des Codes auf einen Blick, können nahtlos durch Git-Repositories navigieren und diese erkunden, mit leistungsstarken Vergleichsbefehlen wertvolle Erkenntnisse gewinnen und vieles mehr. Dazu gehören z. B. Heatmaps, die die Bereiche der letzten Änderungen an Ihrer Datei anzeigen. Wenn Sie Git verwenden, haben Sie es wahrscheinlich bereits installiert. Wenn nicht, verpassen Sie etwas.

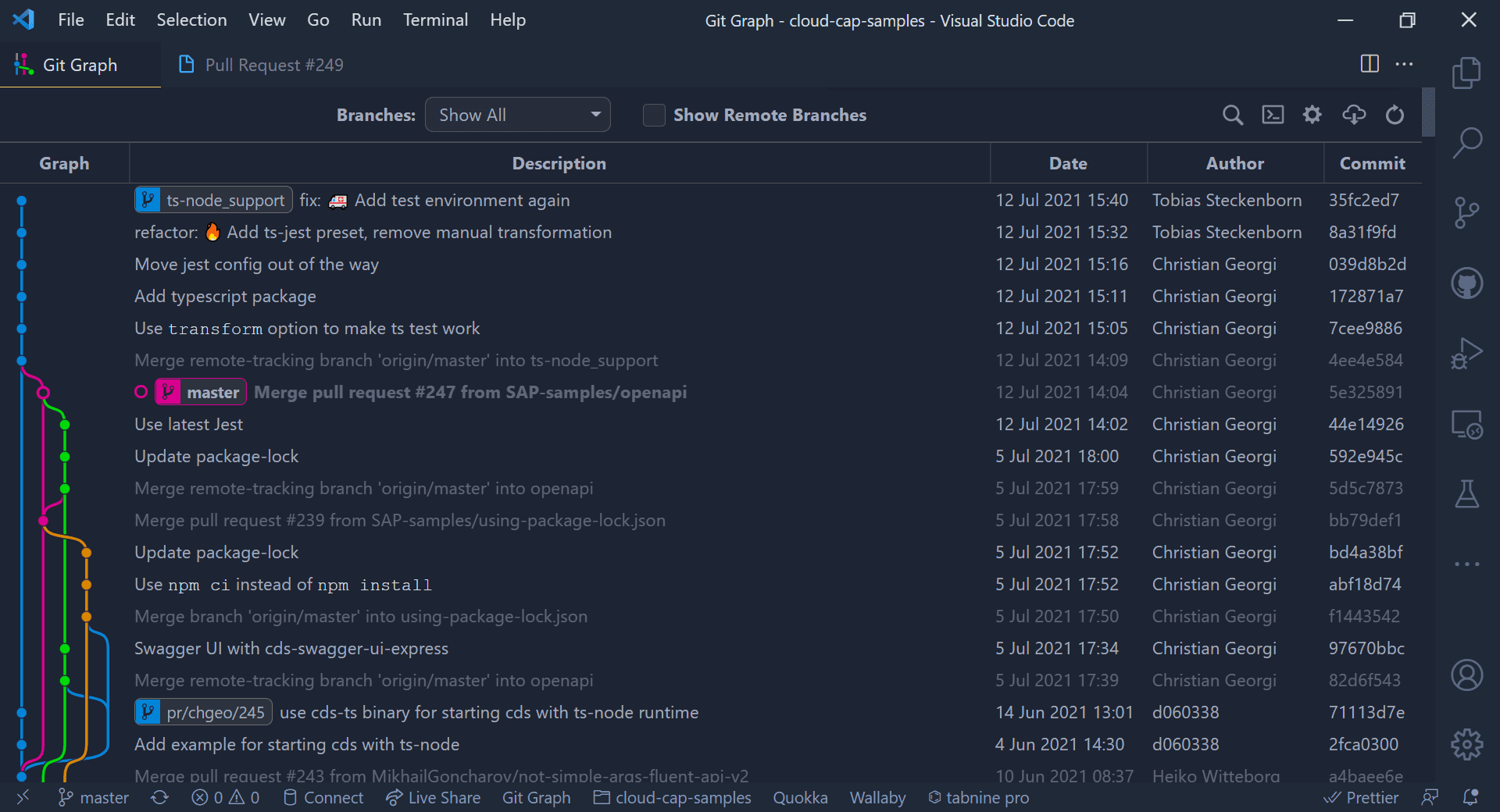
Git Graph
Git Graph visualisiert Commits in einem Git-Repository in einem Diagrammformat, mit dem Sie schnell erkennen können, welche Commits und Zweige sich wo relativ zueinander befinden.
Sie können Git-Aktionen auch aus dem Diagramm heraus durchführen. Git Graph hat nicht annähernd die Funktionen, die ein vollständiger GUI-Git-Client hat. Als leichtgewichtiges Werkzeug, um den Zustand der Commits Ihres Repositorys über verschiedene Zweige und Repositories hinweg zu visualisieren, leistet es jedoch hervorragende Arbeit. Es unterstützt auch einige zusätzliche Funktionen wie den Vergleich zwischen Commits und hilft bei der Erleichterung von Code-Reviews (ebenso wie das automatische Ersetzen von Emoji-Shortcodes durch das Emoji (oder Gitmoji) in Commit-Nachrichten). Es ist eine praktische Ergänzung zu GitLense und den anderen Erweiterungen.

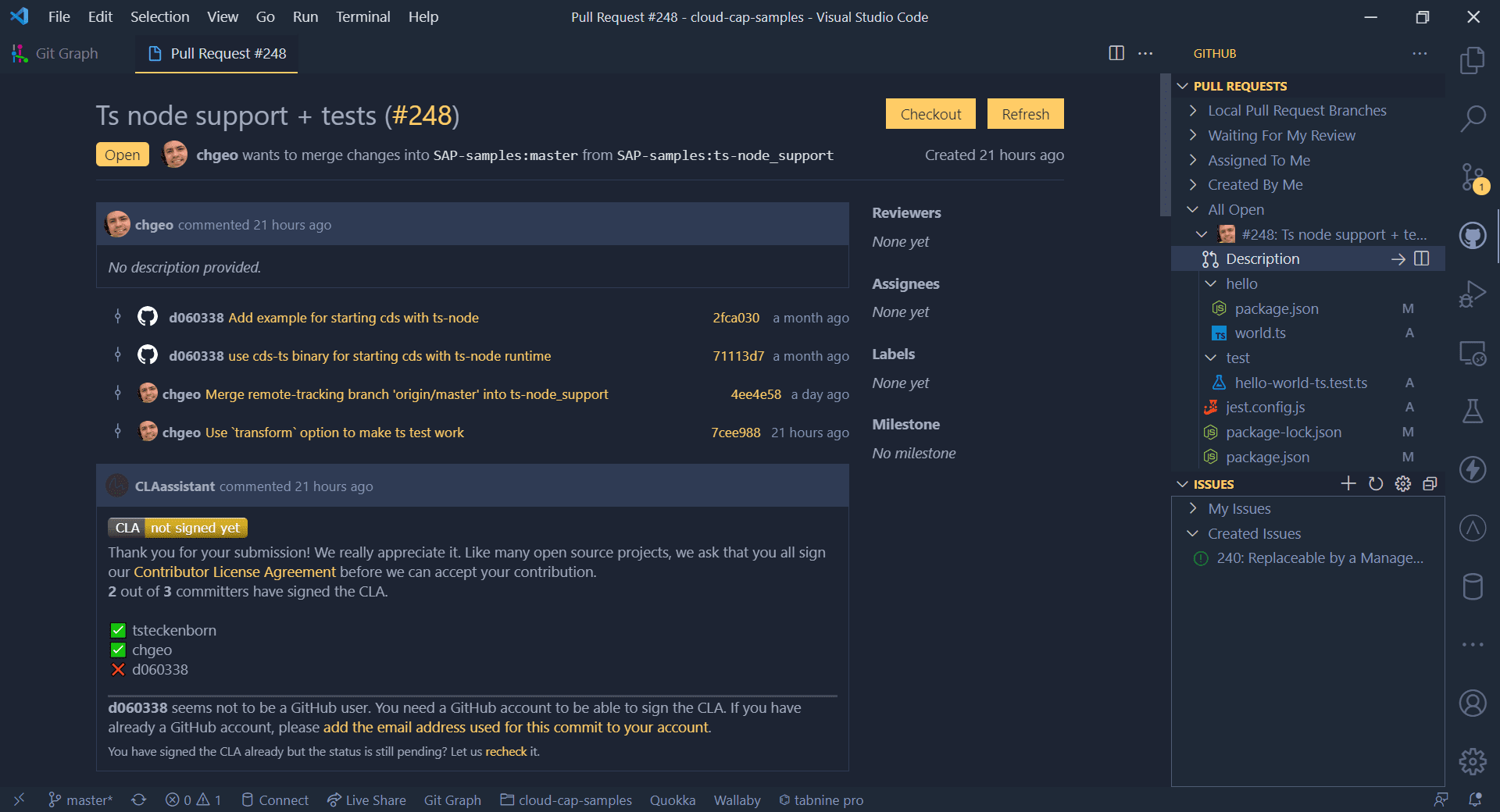
GitHub Pull Requests and Issues
Mit dieser Erweiterung können Sie GitHub-Pull-Requests und Issues in Visual Studio Code überprüfen und verwalten. Die Unterstützung umfasst das Authentifizieren und Verbinden von VS Code mit GitHub sowie das Auflisten und Durchsuchen von PRs aus VS Code heraus. Sie können dann PRs aus VS Code mit In-Editor-Kommentaren überprüfen und PRs aus VS Code mit einfachen Checkouts validieren.
Sie können Issues aus VS Code heraus auflisten, durchsuchen und erstellen. Dazu gehören z.B. Hover-Karten für „@“-genannte Benutzer und für Issues, Erledigungsvorschläge für Benutzer und Issues, eine „Start working on issue“-Aktion, die einen Zweig für Sie erstellen kann, und Code-Aktionen zum Erstellen von Issues aus „todo“-Kommentaren.
Wir empfehlen Ihnen dringend, es auszuprobieren, wenn Sie mit GitHub arbeiten.

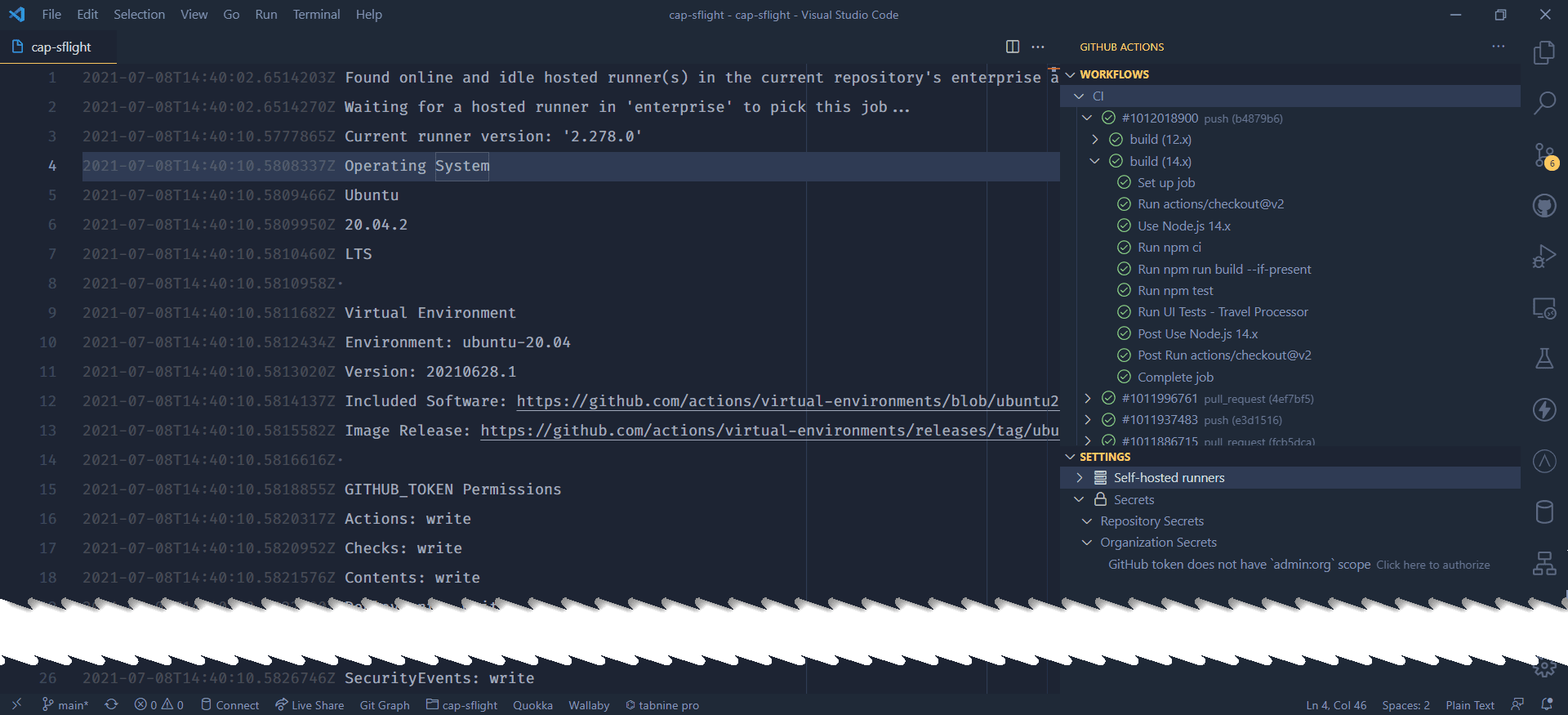
GitHub Actions
GitHub Actions ist eine einfache, inoffizielle Erweiterung für die Interaktion mit GitHub Actions aus VS Code heraus. Es visualisiert GitHub Actions-Workflows und läuft für Ihr aktuelles Repository in VS Code.
Die Erweiterung prüft den aktuellen Arbeitsbereich auf Git-Repositories mit einem github.com-Ursprung. Wenn es sie findet, verwendet es die API, um die Workflows und ihre Läufe abzurufen. Sie können dann sehen, ob ein Lauf fehlgeschlagen oder erfolgreich war, für welche Übergabe er ausgeführt wurde, welches Ereignis ihn ausgelöst hat und ob er erneut ausgeführt oder abgebrochen wurde, ob er fehlgeschlagen ist oder noch läuft.
Außerdem können Sie die Protokolle für alle Läufe direkt vom Editor aus überprüfen und Sie profitieren von der Autovervollständigung und Dokumentation für GitHub-Workflow-Dateien.

Remote Repositories
Als Entwickler klonen wir oft Git-Repos lokal, um sie zu durchsuchen oder kleine Bearbeitungen vorzunehmen. Vielleicht wollen wir uns den Quellcode einer Bibliothek ansehen, die wir verwenden, mit neuen Werkzeugen experimentieren oder haben den Wunsch, etwas Neues zu lernen. Das Klonen von Repos erfordert jedoch Zeit und Pflege, da Ihre lokale Kopie schnell veraltet sein kann, wenn Sie nicht regelmäßig Änderungen ziehen.
Mit der Erweiterung „Remote Repositories“ können Sie jedes entfernte GitHub-Repository direkt von Visual Studio Code aus schnell durchsuchen, bearbeiten und übertragen. Damit haben Sie eine schnelle, bequeme und sichere Möglichkeit, Repos zu öffnen, zu durchsuchen und zu bearbeiten.
Obwohl Remote Repositories eine hervorragende Lösung für viele Szenarien ist, hat sie gewisse Einschränkungen. Da es zum Beispiel mit einem virtuellen Dateisystem arbeitet, können Sie keine Knotenmodule installieren. Es ist also ein Einstiegspunkt für die Arbeit mit einem Repository, von dem aus Sie z. B. mit der GitHub-Erweiterung „Pull Request and Issues“ fortfahren können, um das Repository zu klonen und lokal mit ihm zu arbeiten.

Zusammenarbeit
Wie das Sprichwort sagt: Wenn du schnell gehen willst, geh allein, wenn du weit gehen willst, geh zusammen. Aber gibt es Erweiterungen in VSCode, die Ihnen helfen, im Team zusammenzuarbeiten? Ja, die gibt es, und wir können einige davon empfehlen.
Live Share
Visual Studio Live Share ermöglicht es Ihnen, gemeinsam mit anderen in Echtzeit zu bearbeiten und zu debuggen, unabhängig davon, welche Programmiersprachen Sie verwenden oder welche App-Typen Sie entwickeln. Es ermöglicht Ihnen, Ihr aktuelles Projekt sofort (und sicher) freizugeben und dann je nach Bedarf Debugging-Sitzungen, Terminalinstanzen, Localhost-Webanwendungen, Sprachanrufeund vieles mehr freizugeben! Entwickler, die Ihren Sitzungen beitreten, erhalten den gesamten Editor-Kontext aus Ihrer Umgebung (z. B. Sprachdienste, Debugging), wodurch sichergestellt wird, dass sie sofort mit der produktiven Zusammenarbeit beginnen können, ohne dass sie irgendwelche Repos klonen oder SDKs installieren müssen.
Darüber hinaus ermöglicht Visual Studio Live Share im Gegensatz zur traditionellen Paarprogrammierung die Zusammenarbeit von Entwicklern unter Beibehaltung ihrer persönlichen Editorpräferenzen (z. B. Thema, Tastenkombinationen) und mit eigenem Cursor. So können Sie nahtlos zwischen dem Verfolgen der anderen und dem eigenständigen Erkunden von Ideen/Aufgaben übergehen. In der Praxis bietet diese Fähigkeit, gemeinsam und unabhängig voneinander zu arbeiten, eine Kollaborationserfahrung, die für viele gängige Anwendungsfälle potenziell natürlicher ist.

GitLive
Erweitern Sie Ihre IDE um die Echtzeitfunktionen, die entfernte Entwicklungsteams für eine effektive Zusammenarbeit benötigen. Sehen Sie, woran Ihre Teamkollegen arbeiten, und lassen Sie sich über Merge-Konflikte benachrichtigen, bevor Sie commiten.
YAML / Manifest.yaml
Nicht nur bei der Arbeit mit der SAP Business Technology Platform werden Sie mit .yaml-Dateien arbeiten müssen. Werfen wir also einen Blick auf VSCode-Erweiterungen, die Ihnen dabei helfen können.
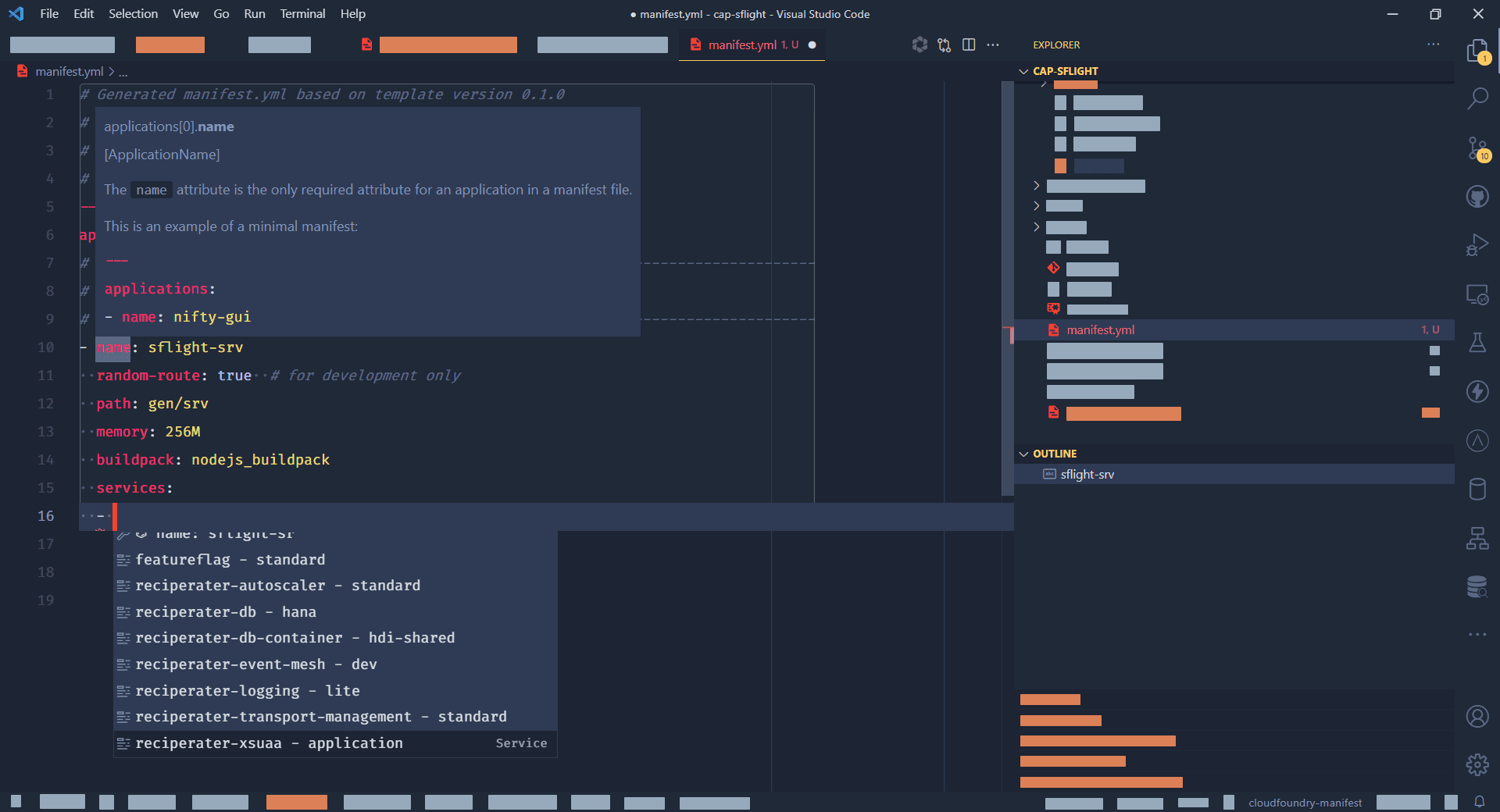
Cloudfoundry Manifest YML Support
Diese Erweiterung bietet grundlegende Validierung, Inhaltshilfe und Hover-Informationen für die Bearbeitung von Cloud Foundry-Manifestdateien. Während der Eingabe wird das Manifest geparst und auf grundlegende syntaktische und strukturelle Korrektheit geprüft. Bewegen Sie den Mauszeiger über eine Fehlermarkierung, um eine Erklärung zu sehen.
Sie können sich nicht alle Attributnamen und deren Schreibweisen merken? Ein Content-Assistent hilft Ihnen dabei. Aber was war noch einmal die genaue Bedeutung der einzelnen Attribute? Bewegen Sie den Mauszeiger über ein beliebiges Attribut und lesen Sie dessen ausführliche Dokumentation.
Möchten Sie die tatsächlichen Cloud Foundry-Werte für Attribute wie Dienste, Buildpack, Domain und Stack sehen? Wenn Sie CLI installiert und mit einem Cloud-Ziel verbunden haben, zeigt die Erweiterung automatisch Werte für bestimmte Manifestattribute an.
Wenn Sie z. B. mit einem Cloud-Ziel mit Diensten verbunden sind und den Inhaltsassistenten in einem Eintrag unter Dienste öffnen, sehen Sie die verfügbaren Dienstinstanzen. Außerdem werden Service-Instanzen, die im Cloud-Ziel nicht verfügbar sind, mit einer Warnung hervorgehoben.

SAP
Es gibt noch ein paar weitere SAP-spezifische Erweiterungen, die Sie vielleicht installieren möchten. Diese Erweiterungen helfen Ihnen zum Beispiel mit den Frameworks SAPUI5 und SAP Cloud Application Programming Model. Schauen wir sie uns an.
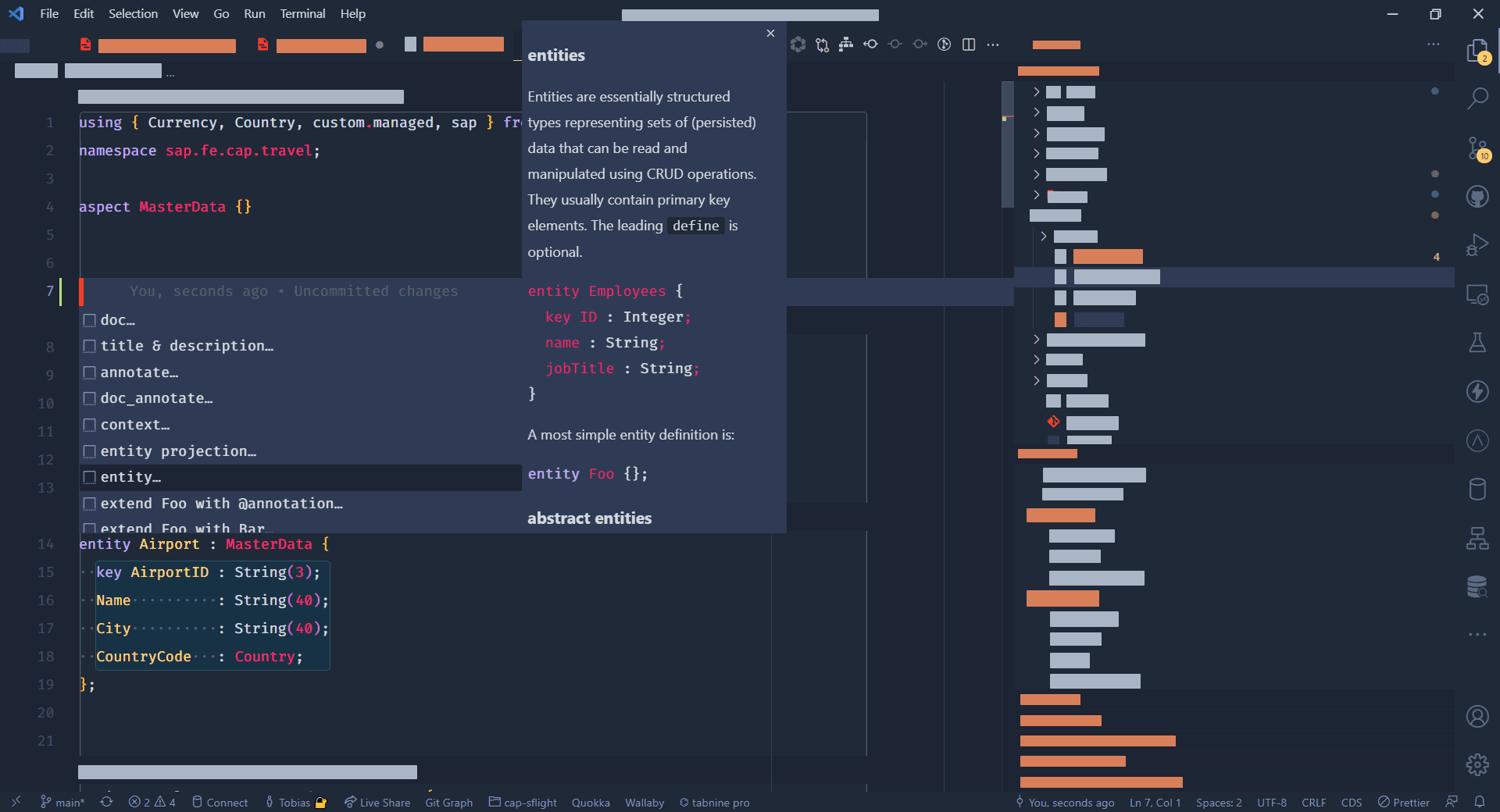
SAP CDS Language Support
Diese Visual Studio Code-Erweiterung bietet Sprachunterstützung für die Core Data Services (CDS) Sprache, wie sie im SAP Cloud Application Programming Model (CAP) verwendet wird. Es enthält zum Beispiel Syntax-Hervorhebung, Quellcode-Validierung und Schnellkorrekturen wie:
- Erstellen von using-Anweisungen für unbekannte Artefakte
- Fehlende Übersetzung nachpflegen
- Konvertieren von @cds.doc- und @description-Anmerkungen in doc-Kommentare
Es verfügt über Code-Vervollständigung, Verwendungszweck-Navigation und Snippets, Code-Formatierung und mehr. Wenn Sie SAP CAP verwenden, sollten Sie sich diese Erweiterung nicht entgehen lassen.

Welche VSCode-Erweiterungen können Sie empfehlen?
Das waren unsere 52 Empfehlungen für Visual Studio Code Extension. Diese Empfehlungen werden Ihnen verschiedene Aufgaben erleichtern, von Tests, deren Ergebnisse in Echtzeit im Code angezeigt werden, über die formularbasierte Erstellung von REST-Abfragen und Grafiken bis hin zur KI-unterstützten Autovervollständigung. Wir denken, dass sie auf Ihrem Weg zum SAP BTP-Entwickler wertvoll sein werden.
Angesichts der Aktivität der VS Code-Community wird es nicht lange dauern, bis es mächtige neue Erweiterungen gibt. Nichts ist so beständig wie der Wandel, und auch wir werden unsere Empfehlungen anpassen müssen.
Wie sehen Sie das? Schwören Sie auf Erweiterungen, die wir hier nicht erwähnt haben? Können Sie andere Erweiterungen empfehlen?